1stwebdesigner |
- 10 best WYSIWYG Text and HTML Editors for Your Next Project
- 15 Tips for Freelancers: What to Do in Slow Days and Dry Times
- Client Tactics: Freelance Contract Basics-Part 1
| 10 best WYSIWYG Text and HTML Editors for Your Next Project Posted: 14 Apr 2010 02:00 PM PDT
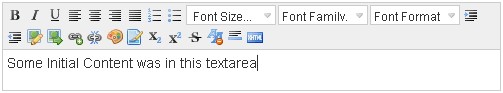
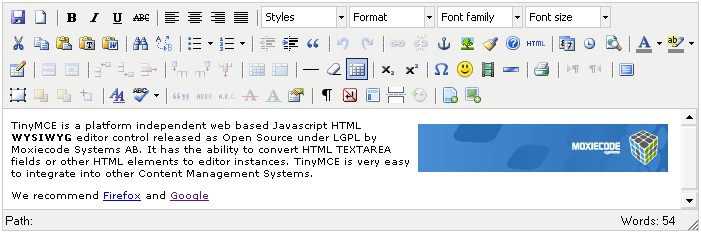
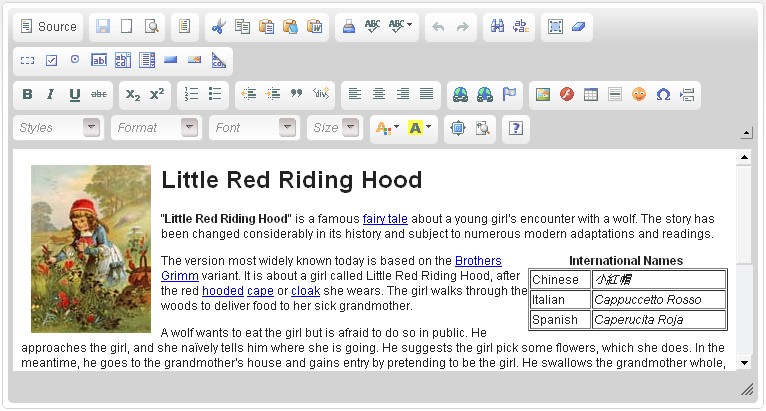
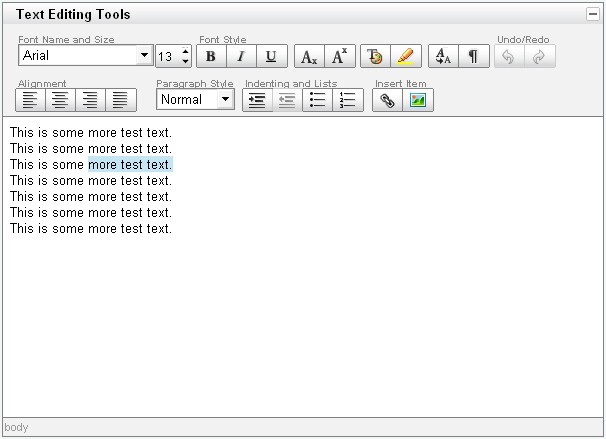
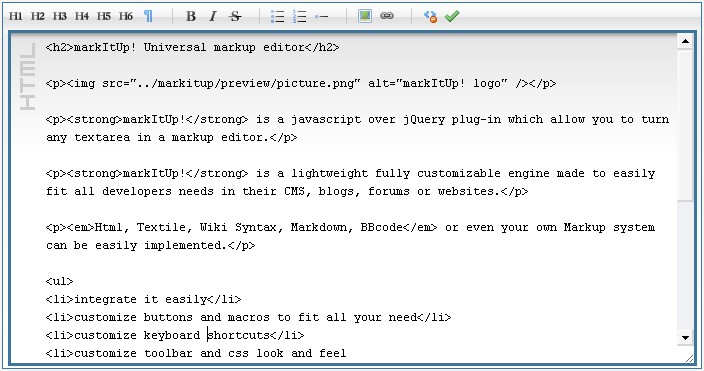
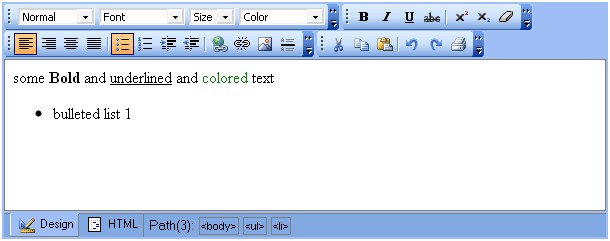
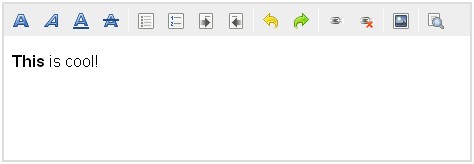
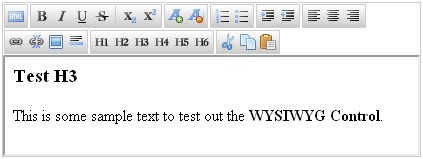
1. NicEditNicEdit is an alternative to some of the larger, more complex WYSIWYG editors out there, with its small download size. It boasts many of the expected editor features and easily integrates into your site. 2. TinyMCETinyMCE is an open-source JavaScript HTML WYSIWYG editor. It’s easy to integrate, and is highly customisable with themes and plugins. TinyMCE is one of the more “complete” editors out there, offering an experience similar to MSWord. 3. CKEditorCKeditor is the new FCKEditor that proved to be market leading previously. It builds from that, and aims to fix what FCKEditor got wrong. The result is a high performance WYSIWYG editor that offers editing features comparable to MSWord and Open Office. 4. YUI Rich Text EditorThe YUI Rich Text Editor is a UI control from Yahoo that turns textarea’s into fully functioning WYSIWYG editors. IT comes in several different versions of varying features and complexity, but still manages to achieve a great user experience without a plethora of buttons crowding the interface. 5. MarkItUp!Markitup is a Jquery plugin that allows you to turn textarea’s into markup editors in any markup you wish. Html, Wiki syntax, and BBcode are just a few that are supported. Markitup is not a WYSIWYG editor, but that doesn’t hold it back from offering all the basic features you’d expect, and a lightweight download that works well. 6. FreeTextBoxFreeTextBox is a html editor specifically for ASP.NET. The look and feel of the editor is the most like Microsoft Word that you are likely to get. The free version does lack a couple further features, but the free version has more than enough to get you going. 7. MooEditableWYSIWYG Editors have become common as plugins for the popular jQuery library, but not so common on Mootools. MooEditable though, fills that void, by providing a simple, but effective user experience to the user, by building on top of a well written JavaScript library. If you’re a Mootools fan, then you’ll have no problems with this. 8. OpenWysiwygOpenWysiwyg is a cross browser rich text editor with almost every editing capability you could want. It features a sleek user interface including drop-downs and buttons. High on its features is its capacity to handle tables well, with different borders and colours. However, Chrome is still not supported. 9. Spaw EditorSpaw Editor is a web-based in-browser WYSIWYG editor control enabling web site developers to replace a standard text area html control with full-featured, fully customizable, multilingual, skinable web-based WYSIWYG editor. 10. jHtmlAreajHtmlArea is another WYSIWYG text editor built as a plugin for the popular Jquery library. It’s purpose is to be simple and lightweight, and it serves this well, with only the most needed options included in the plugin. It allows itself to be easily customised from the looks, to the functions, to the language. Further Discussion?If you have used one of these before, or have used another web-based Rich Text Editor that you think deserves a mention, then go ahead and add them in the comments area below. We’d love to hear from you on the subject! |
| 15 Tips for Freelancers: What to Do in Slow Days and Dry Times Posted: 14 Apr 2010 07:00 AM PDT
Do you have days where the work just isn’t there? Maybe your clients require you to work more in some periods and hardly have anything for you to do during summer or holidays. Optimally you would want a steady supply of projects during the year. Once you’ve worked freelancing for a while there’s a good chance you will succeed on just that. But it takes some practice and long-term planning to be able to adjust this. Once you’re there you will be having things to work with on a steady basis. You probably won’t be lucky enough to have it like that for quite some time though. Building up a steady, healthy pool of clients and projects takes time. Succeeding as a freelancer takes a lot from anyone and you need the ability to adapt. If you just sit around feeling like a failure or worrying about the future once you have some days without work, you will ruin a lot for yourself. Instead you should have a list of things you can do to take advantage of the time to get things done. Here are 15 tips on what you can do on slow days and in dry times. I hope these are useful to you! 1. Work on long-time projects
Picture by Richard Dudley Not having any short-term deadlines coming up doesn’t necessarily mean that you have nothing to do. Using this time when things are going slow to work on more longterm projects you have engaged in will save you time later on. If you have any long-term projects going on you should work on them if possible. I’ve done this several times in the past, thinking that I had “nothing to do” for a few days just to realize that I had tons and tons of work that had to be done later on that month or a few months later. Having a deadline does definitely not mean that you have to wait until you close up on the deadline. It sounds so logic but can be easily forgotten. 2. Clean upYou computer, office space and more. Backup and clean up. If you have time and interest for doing a whole spring cleaning you should check out my post “Spring cleaning for Freelancers and Creatives” for some useful tips that can and should be used regularly all year round. 3. Look at your marketing efforts
Picture by Svilen Milev Find new ways to promote yourself. Try to think a bit different from what you’ve done before. Make sure you are represented in social media, make special offers, try new ways of advertising. Have a look at the money you’ve spent marketing yourself and decide if you think this is enough. Maybe you can do some adjustments here for the future that will help you get more paid projects throughout the whole year. 4. Look for potential “side-niches”
Picture by John Nyberg Read other peoples blogs and websites and find out what they do. Maybe you realise that there are other things that can be part of what you offer. Don’t let your mindset stop you in thinking of new ways of adding to your assortment of services. The brainstorming process around this can be very rewarding in many ways. Examples of side-niches can be if you are a photographer experiencing slower times in the summer realizing that you do have the skills to do wedding photography or take pictures for newspapers and magazines. If you’re a web designer maybe there are classes at a local school where they need a guest lecturer? The options are many, it just takes some efficient brainstorming and the ability to adapt to new ideas. 5. Selling “leftovers”I keep coming back to this often in my articles, and will also make an own article on where you can submit these. Told in short, there are tons of stock-sites and similar where people can earn money from snippets, illustrations, flash-files, photos, logo designs and more. iStockphoto is an example is probably the best known site. Not only can you upload pictures there but also videos, illustrations, sounds and logo designs. This isn’t a guaranteed source of income in any way as people actually have to find what you’ve uploaded useful and be willing to pay for it. On the other hand though, if you have lots of files of good quality just collecting dust in your system, this option is better than just deleting them or leaving them there without getting to use. There are people who make good money from these things and every dollar you make will be a nice bonus income. If you choose the right websites this is also great marketing for yourself and you can even get new clients this way sometimes. Another good thing about this is that once you’ve uploaded and tagged the files they will live their own life and be a source to possible “passive” income. Other pieces of work you can earn money from this way can be WordPress themes, articles, lyrics and backgrounds/wallpapers. A tip within this tip is to also look at the option of selling some of these from your own blog/website. If you have good traffic on your site you can upload and sell some of these things from there. Could be worth a try. 6. Update your portfolio
Picture by Svend Damsgaard Make sure your portfolio is updated with your best and recent projects. It’s always a good idea to show that you are versatile aswell. This point is also a part of the earlier mentioned “Spring cleaning article” but you should aim to always keep your portfolio up to date, no matter what time of year it is. It can be a bit of work though, so use dry times to get the actual updating done if possible. It’s an investment in your future. 7. Have a look at your overall efficiencyLook at past goals and see if you have reached them or not. Find new programs and routines to work even more efficient. Read up on freelancer related blogs and write down new tips to things you haven’t tried before. 8. Make plans for the futurePicture by Zsuzsanna Kilian Set goals for the future, preferably in numbers. That way it’s easier to see if 9. Enhance Your Skills |
| Client Tactics: Freelance Contract Basics-Part 1 Posted: 13 Apr 2010 11:00 PM PDT
First, A Nightmare Story
Why Do I Need A Contract?Contracts act as a written agreement between the freelancer and the client. If one party or the other, doesn’t live up to their end of the agreement then the offended party can seek retribution as defined in the contract. It defines the entire tone and friendliness level of the project and relationship. The contract also serves as a check and balance system with problem clients. Better yet, a Deadbeat Client usually won’t sign a contract. Basically one could look it like “Client Insurance”. The contract insures that client will behave during the project by providing all that is asked of them and insures that the freelancer will behave by producing the contracted work within the time frame agreed upon. Why Does the Client Need A Contract?The contract gives the client a little breathing room. The client doesn’t truly know the freelancer from Adam or Eve. Usually a freelance job is gained from a job board, craigslist, or something similar. The contract guarantees that their time sensitive project will be completed as long as they live up to their end of the deal. While the client may feel more comfortable with a freelancer that’s been referred to them, a contract gives them the piece of mind that the freelancer isn’t a crook but a business professional just like themselves. Essential Parts Of A Contract.Every contract can be different but all contracts should include these sections. I can’t stress this point enough, put everything in a contract. Some of the sections below may seem like common knowledge but remember what may seem obvious to you, the awesome freelancer, may be ‘gibberish’ or understood another way by the client. By laying it all in writing, it puts the freelancer and the client on the same page. TermThis part of the contract states that the project starts on the commencement date and ends on the termination date. By having a defined start and ending date, this will limit the possibility of ‘feature creep’. Provision of servicesThis part of the contract states that the freelancer will provide services and possibly products to the client during the specified time frame of the project. This section just explains what the freelancer is agreeing to do for the client. The actual list of services and products will be laid out in the schedule or phase section of the contract.. Service RatesThis is the part of the contract that lays out the compensation that the client will pay the freelancer and how the payment will be broken up. Remember to require a deposit or retainer payment. PaymentThis section of the contract explains that the freelancer will invoice the client during each phase of the project. The fees included can be for services, products, or professional fees. The time frame in which you expect your payment would also be included in this section. Example of this would be: “Client must pay invoice within 30 days of receipt.”. It also needs to explicitly say that the client agrees to pay within the agreed time frame. It should also state what happens when the client doesn’t pay. Please do not include the phrase “My cousin Bruno will come break your legs and ‘borrow’ your moped”. Threats don’t work well in contracts, but do include the amount of interest you’ll tack on every month that the client doesn’t pay. I also include an early payment bonus on my contract, I knock off 2% if paid within two days of the invoiced date. The Client’s ObligationsThis section of the contract explains what the client must provide in order for the freelancer to do the job agreed upon. Spell out everything that client must do and state that it all comes at no cost to the freelancer. TerminationThis section explains that either party can terminate the remainder of the contract at any time if there is a breach in the contract and that breach isn’t mended within a defined and agreed upon timeframe. This is sometimes called a walk-away or escape clause. Warranties and indemnitiesThis section explains that any claims the freelancer said or implied are not valid unless backed up by written documentation. This part isn’t here to be shady, it just protects the freelancer against what was said by the freelancer and misunderstood by the client. Intellectual Property and ConfidentialityThis section states that the freelancer transfers what rights of the design to the client. Usually that just means that the pictures, that were the client’s pictures to begin with are still their property and any graphics or logos the freelancer made are theirs to do with what will. Sometimes the client will want your source files but that’s another rant for a different day. This section would also state that any confidential information that the client provided you in order to complete the project would be returned to the client upon request. In Summation.
|
| You are subscribed to email updates from Graphic and Web Design Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |




















 Picture by
Picture by 

 Meet Jim. Jim is a freelance web developer. He has been freelancing for about six months or so and just landed a new client: Rapid-Rabbitz. Every client Jim has had up until this point have been "okay" clients. After several weeks of changes and dozens of revisions, Jim delivers his newest site to Rapid-Rabbitz. Then the unthinkable happens, they stop returning his calls, emails, and the owner railroads him when he stops by their office. They are even using his finished site without paying him! Jim didn't get a deposit and never made them sign a contract. So now what is Jim to do? Since he didn't utilize a contract there is no paperwork documenting the working agreement, Jim will have a hard time proving the agreement's stipulations in court as it is his word against Rapid-Rabbitz. Jim is up the proverbial river without a paddle. This would have been different had he had the client sign a contract.
Meet Jim. Jim is a freelance web developer. He has been freelancing for about six months or so and just landed a new client: Rapid-Rabbitz. Every client Jim has had up until this point have been "okay" clients. After several weeks of changes and dozens of revisions, Jim delivers his newest site to Rapid-Rabbitz. Then the unthinkable happens, they stop returning his calls, emails, and the owner railroads him when he stops by their office. They are even using his finished site without paying him! Jim didn't get a deposit and never made them sign a contract. So now what is Jim to do? Since he didn't utilize a contract there is no paperwork documenting the working agreement, Jim will have a hard time proving the agreement's stipulations in court as it is his word against Rapid-Rabbitz. Jim is up the proverbial river without a paddle. This would have been different had he had the client sign a contract.

0 comments:
Post a Comment