1stwebdesigner |
- 60 Web Design Photoshop Layout Tutorials From 2010
- Revolution And Future In Blogging World – Art Direction Trend
- 34 Various Templates And PSDs To Ease Daily Workflow
| 60 Web Design Photoshop Layout Tutorials From 2010 Posted: 15 Apr 2010 07:00 AM PDT
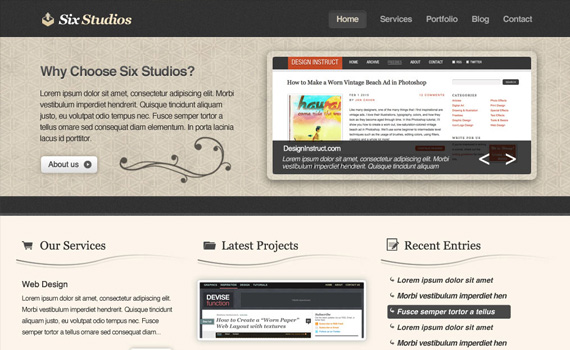
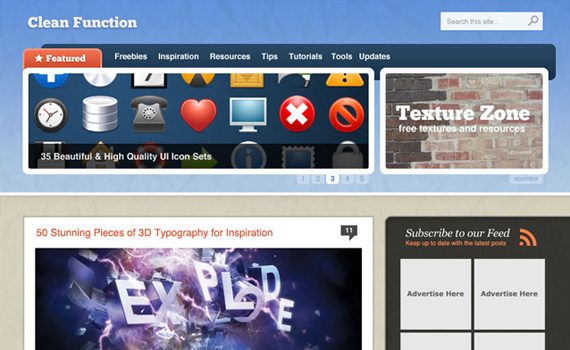
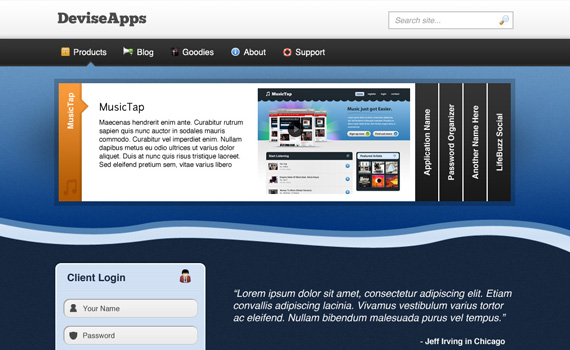
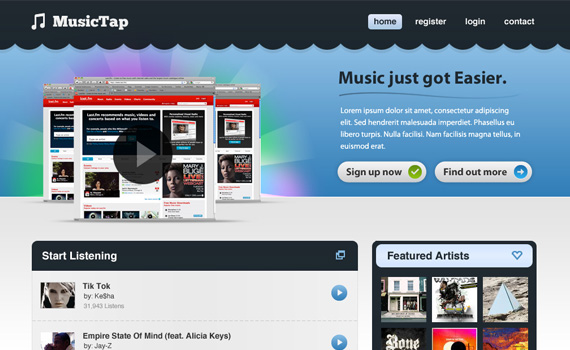
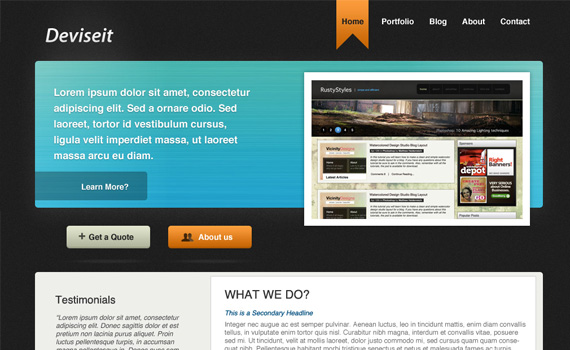
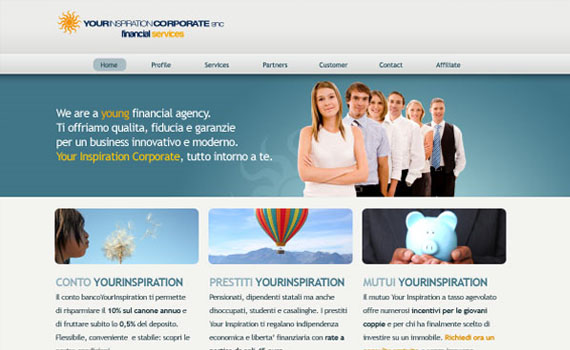
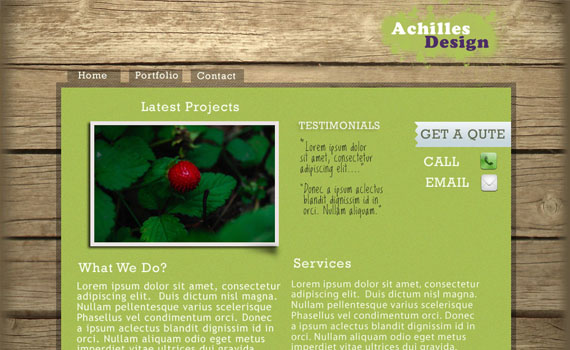
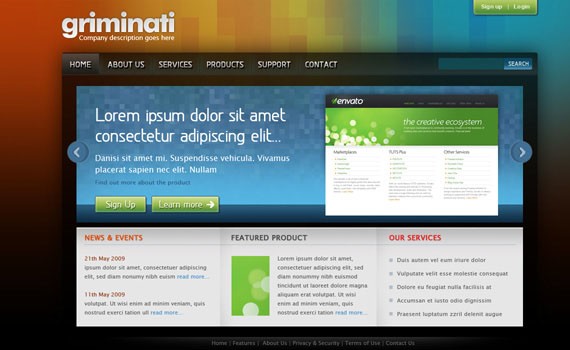
Spare several hours of your time and go through this huge list of web design Photoshop tutorials! And you don't have to worry about those tutorials being outdated, because all of them are created in this year 2010! Time to keep up with latest trends and learn something new! Let's go! 1. Business Layout2. Web Design Layout #143. Create a Clean and Professional Web Design in Photoshop4. Create a Slick and Minimalist Web Layout in Photoshop5. Create a Wooden Grunge Portfolio Web Layout in Photoshop6. Design a Dark Business Layout7. How to Create a Web Hosting Layout8. Create a Business Web Template9. Design a Clean Business Layout10. How to Create a Software WebLayou11. Portfolio Lyout Ceated Wth Jeans Texture12. Create a Smple Yet Attractive Web Layout13. Create a Professional Web 2.0 Layout14. Create a Grungy, Translucent Web Portfolio Design
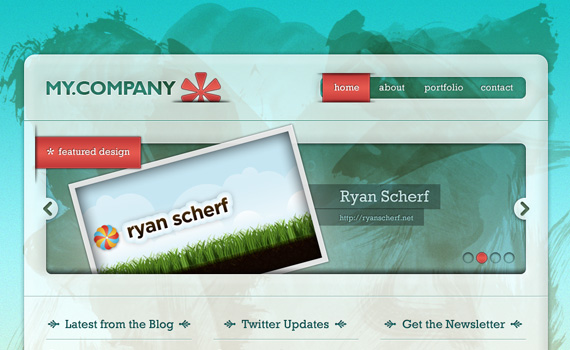
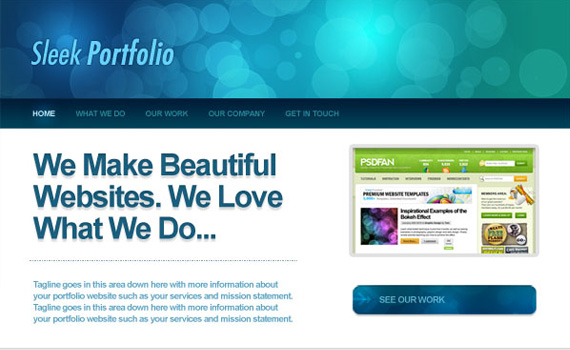
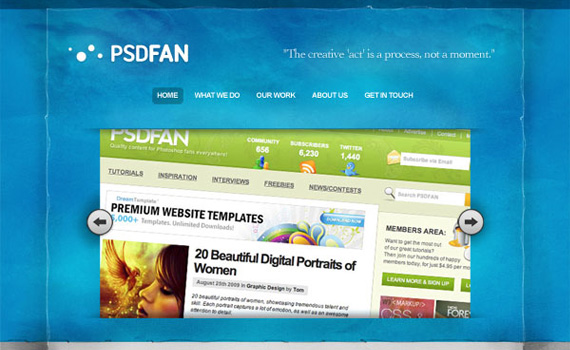
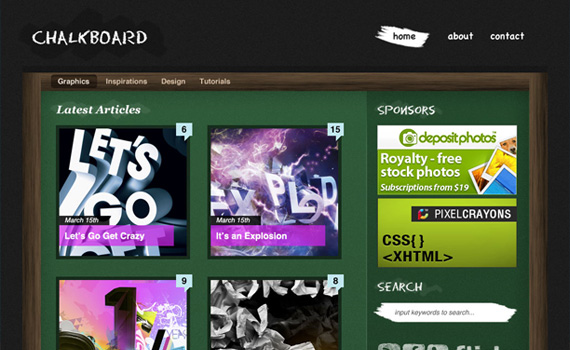
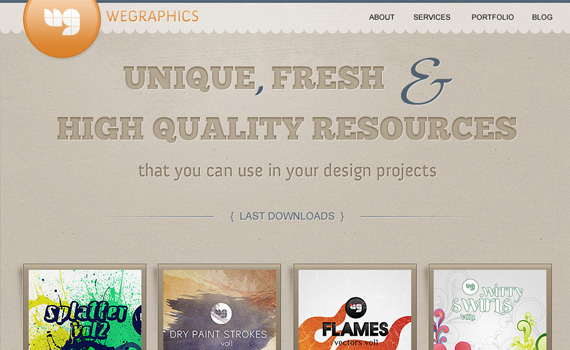
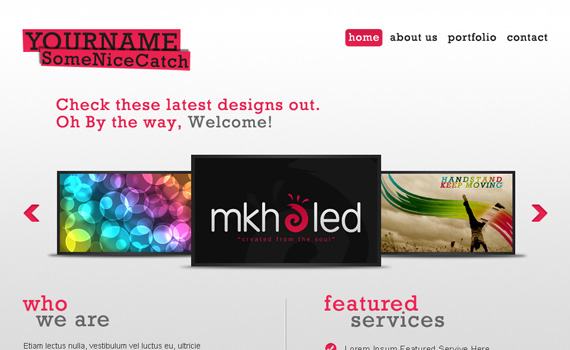
15. Design a Bold and Vibrant Portfolio16. Design a Sleek Bokeh Styled Portfolio17. Design a Sleek Textured Blue Portfolio18. Create a Chalkboard Style Wordpress Layout in Photoshop19. Deep in Space Portfolio Layout Design in Photoshop
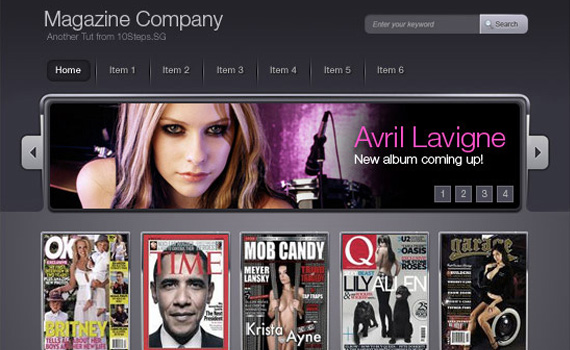
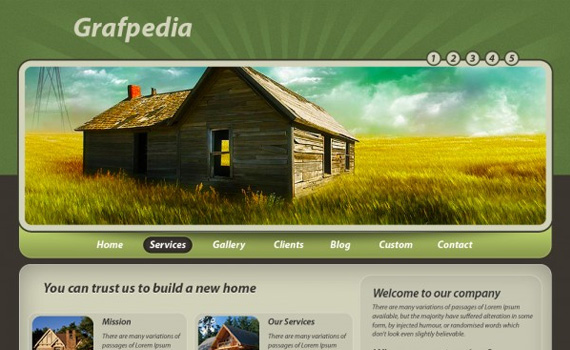
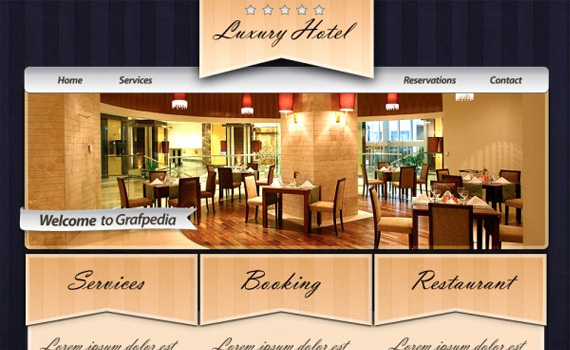
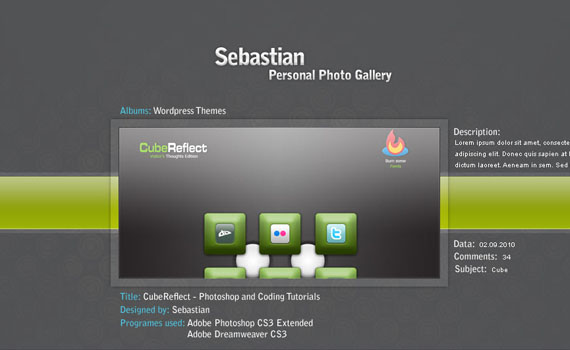
20. Create a Clean and Classy Web Design in Photoshop21. Clean Textured Wordpress Style Layout in Photoshop22. Clean and Minimalistic Portfolio Layout in Photoshop23. Beautiful Music Streaming Website Design in Photoshop24. Simplistic Black and White Portfolio Layout in Photoshop25. Clean and Creative WordPress Style Theme in Photoshop26. Photo Gallery Website Layout in Photoshop27. Light and Colorful Grunge Portfolio Layout in Photoshop28. Beautiful and Clean Portfolio Layout in Photoshop29. Simple Business Style Portfolio Layout in Photoshop30. Simple iPhone Application Website Layout in Photoshop31. How to Create a Distinguishable Textured Web Layout in Photoshop32. Learn How To Create A Clean Layout In Photoshop33. Designing Cool Interface for Magazine Portal34. How to Make a Vibrant Portfolio Web Design in Photoshop35. Create a Simple Layout For Architecture Or Real Estate36. Create a Hosting Layout In Adobe Photoshop37. Design an Elegant Rustic Layout For Hotels Or Restaurants38. Design a Light WordPress Theme In Photoshop
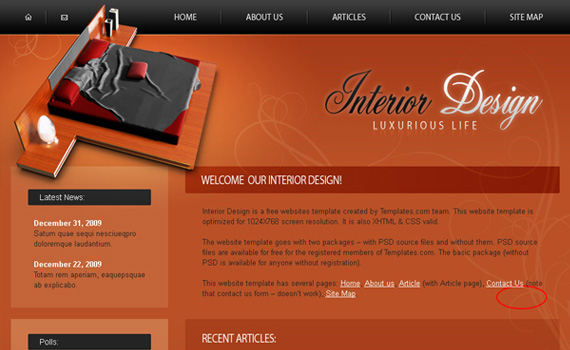
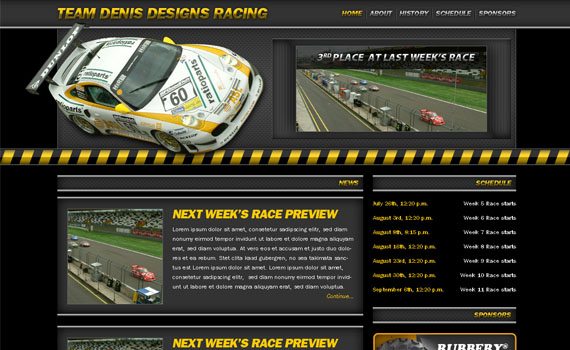
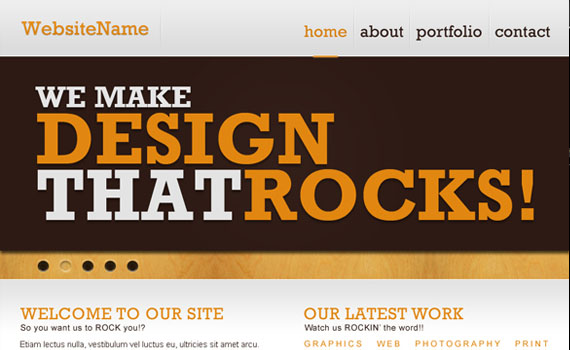
39. How to Create the Interior Design Layout40. Create a Racing Website41. How To Create a Rockin' Website Layout In Photoshop42. Create a Portfolio Website In Photoshop43. Create a Business Web Layout In Photoshop
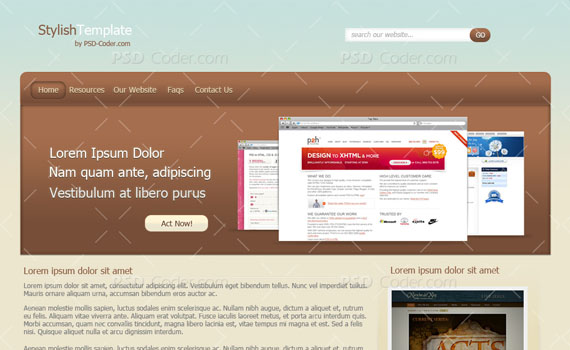
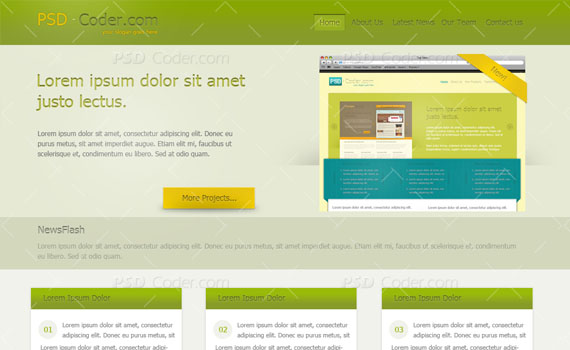
44. Learn How to Create a Marketing/SEO Web Layout In Photoshop45. Create a Modern Photoshop Template For Joomla, WordPress or Drupal46. Create Portfolio Web Layout In Photoshop47. Create a Classy Web Template In Photoshop48. How to Create an Amazing Grunge Layout49. How to Create a Layout For Your One-Page Portfolio?50. Create Stylish Retro Website Template Using Photoshop51. Design a Corporate Business Layout
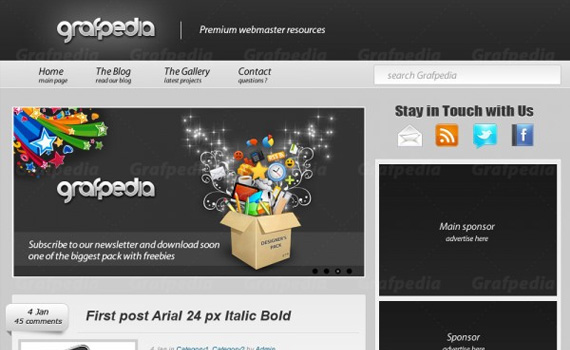
52. How to Do a Fancy Layout For a Graphic Design Blog Using Photoshop53. How to Find Inspiration and Design the Layout of a Website54. Create a Wooden Background Website Layout in Photoshop55. Design Clean and Colorful Web Layout56. How to Design a Photolog Theme For WordPress
57. Create Landscape WordPress Theme58. Create a Beautiful and Creative Blog Design in Photoshop59. Create a Clean Blue Portfolio Design in Photoshop60. Create a Gnarly Snowboarding Themed Web Design |
| Revolution And Future In Blogging World – Art Direction Trend Posted: 15 Apr 2010 02:02 AM PDT People have been talking for a long time about numerous list posts repeating each other, but the same is about blog designs. Even if blog design is unique it still has same consistent sidebar, CSS image, text styling and standard navigation repeating each time when new article is published. I usually compare blogging with journalism, because it's the same thing..and if so – does all magazine articles has the same styling, content structure and even advertisements?
Absolutely – not! With a little consistency, but mostly magazines put some serious time and thinking to create an appropriate design for each topic and article. Why don't we do it? At first, we started to use CMS like Wordpress, Blogger, Drupal because it was an easy and dynamic way how to update content without any pain – everybody can start his blog now without any special skills. But now with millions of blogs, do we need this easy way? And here comes new design trend "Art-Directed" which answers to my question – How to stay original and creative? I am designer myself, but since I started blogging I feel more like just blogger (journalist), social media and marketing person. I feel like I am loosing my creativity – while I want to learn latest techniques in CSS3, HTML5, jQuery, Wordpress – I am struggling with finding time to do that! I would like to have a new design for blog, sit down and play with Photoshop, but I keep reading articles, collecting links and compiling articles. Styling for all the articles is the same, after 5–6 hours spent researching one article I hardly find inspiration to do something unique, I just want to finally end it and start something fresh. Right, but why am I telling you this? I believe you've felt the same lack of creativity, struggling to find a way how to really stand out from the crowd. Current way of blogging is easy, but we need to take a step forward to show we are designers and that we can surprise our readers not only in April 1 but on regular basis! What means "Art-Direction"?Art Direction name has been taken from profession Art Director and Wikipedia has a great description explaining this term better than I could so here it goes. Quote from Wikipedia:
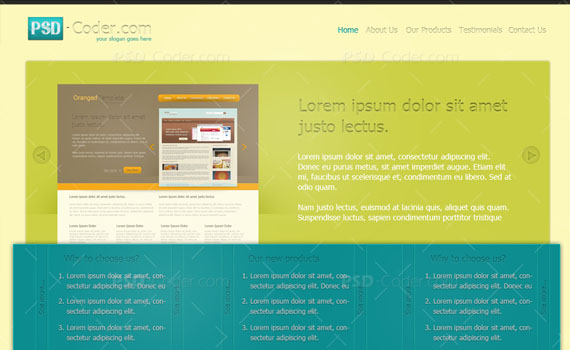
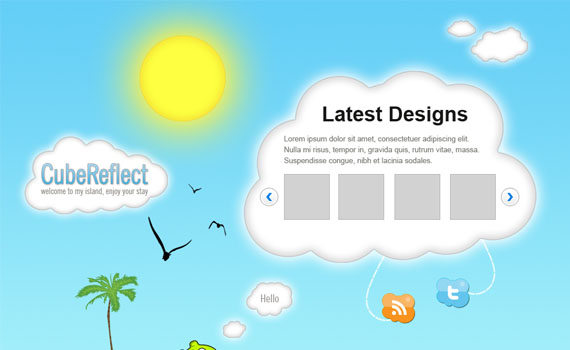
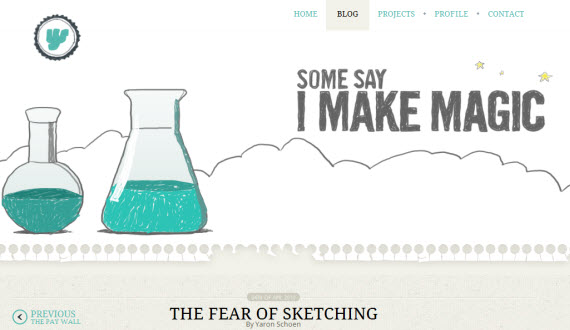
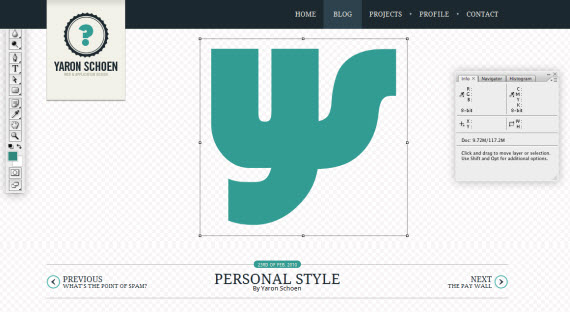
What this term means in blogging?Well, we are working now in virtual magazine and each post should have appropriate styling, background images and unique approach! I am stunned with this idea – through my deep research I noticed such unique post designs get a lot more attention than usual ones even if actual post idea isn't so original! While unique post design creation will take some extra hours, I definitely think this is a future in blogging world and excellent chance for designers to sharpen their skills regularly generating original ideas. Art direction actually is a win/win situation for readers – they get actual magazine style (remember about digital world – Amazone Kindle and iPad has arrived) and for blogger/designers it's a great chance to show their professionalism. Now.. – are you ready to move forward and do these extra steps? Before you answer I will show many great examples I found while researching this art-direction trend. In some sites every each article has unique touch, well..for some – authors are highlighting just really original posts to emphasize idea with specific layout. For me, I am thinking to join this trend real soon and while mostly posts will have the same standard styling, I will move forward to highlight 1STWD best content! Let's get inspired and keep updated for second post, where I will research and showcase tools, code snippets which will help you to design art-directed posts without a pain! 1. Yaron SchoenDefinitely one of my favorites – very trendy and quality post designs! Notice how "logo" changes in each post! The Fear of sketching: Personal Style:
2. CraigMod
3. DesandroDavid Desandro is new CSS3 guru – such a huge creativity, you will not get bored EVER if you will read his blog. 4. Chris CoyierOn his personal blog you'll see just few art-directed posts with light changes of color and headings, but this is just an example – small things matters. I think it's a great and unique trend. 5. Design InformerDesignInformer site has been creating a lot of art directed posts lately and no wonder why – Jad has strong passion with this type of style. Excellent blog posts, check out few posts of their site:
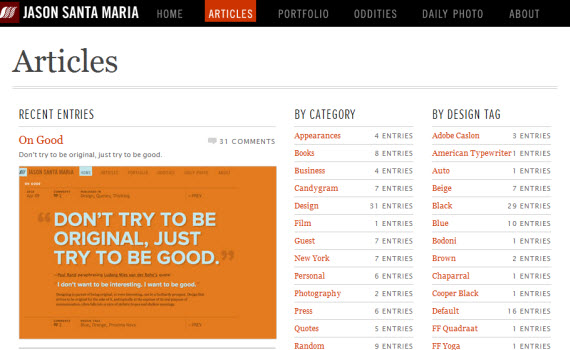
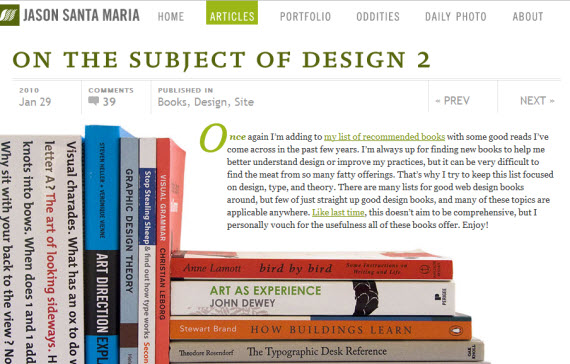
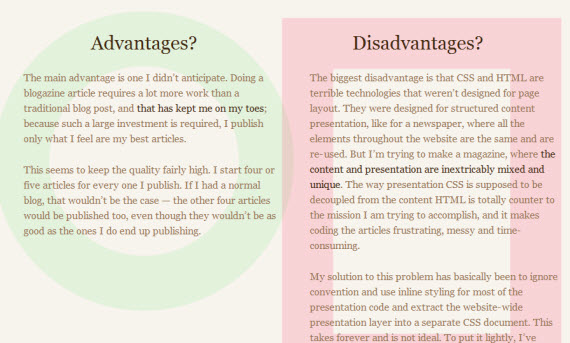
6. I Love TypographyOnly 3 art-directed type of posts can be found there for now, but check out later, I am sure they will keep styling beautiful typography posts. 7. ThePhuseThis post seems to be only such type article there for now – but this one is stunning! Simply love it – so detailed and thought through! 8. Jason Santa MariaThis site is experiment in art direction – Jason's site is created using HTML,CSS and ExpressionEngine for publishing. What's amazing in this site, almost each article has it's own design, color scheme, placements and styling! See more successful article examples from this site:
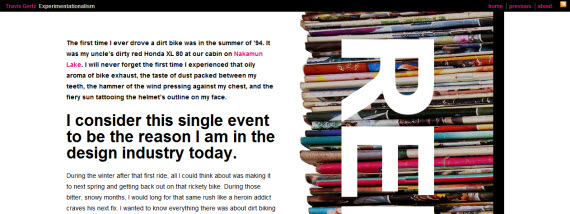
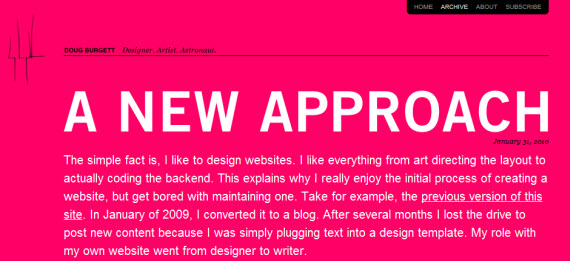
9. Travis GertzEach post is unique – main features are huge typography, huge background and interesting CSS styling! 10. Doug BurgettDoug also has started to create art directed posts, short time ago, currently just 2 articles, but more coming soon! Exciting – let's hope he starts to write more often! 11. The Bold ItalicIn this site I found a little bit hard to navigate at first since I wasn't familiar with their navigation naming and browsing in the right way. Now I now – Backstories mean their art directed posts, again very creative, every article is amazing. 12. Avoid Contact With Eyes
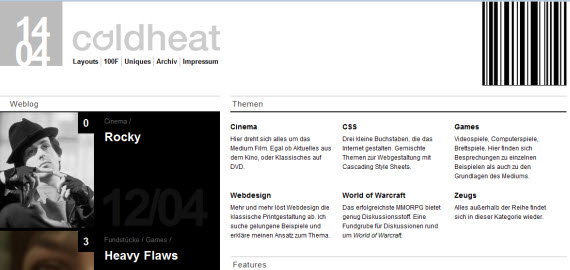
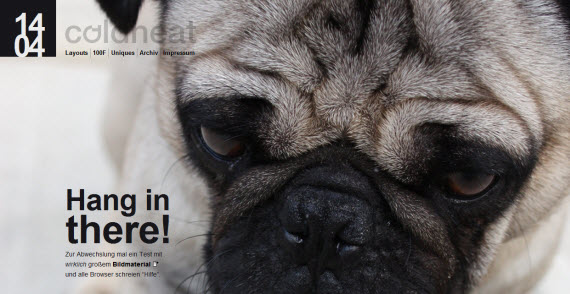
Again those posts takes a little bit longer to load, for some people with slow Internet it could be painful – but one more great example. 13. ColdHeatDeutsch site, but each blog article really has its own design – amazing work! 14. Jack ChengJack's site has very interesting and unique navigation throughout articles and of course a lot of art directed type posts!
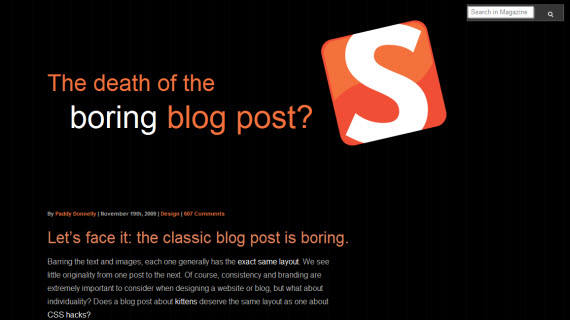
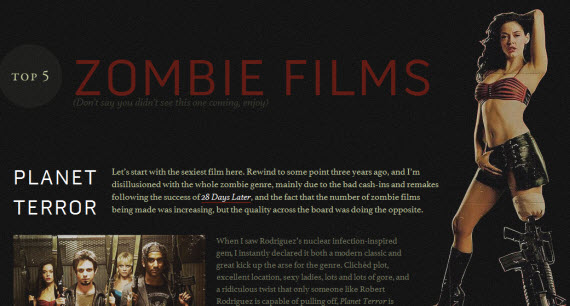
15. SmashingMagazine: Death Of The Boring Blog PostOn SM such posts are rare for now, but when they do something unique they do it amazing! Really huge posts about this popular topic with several style variations throughout whole post. Nice work. 16. Gregory WoodEach article design is unique, notice top navigation, which is widely used 100% art-directed type of blogs. Maybe you should get one too? 17. Hiphop QuotedA lot of mad typography! Interesting experiments and inspiration!
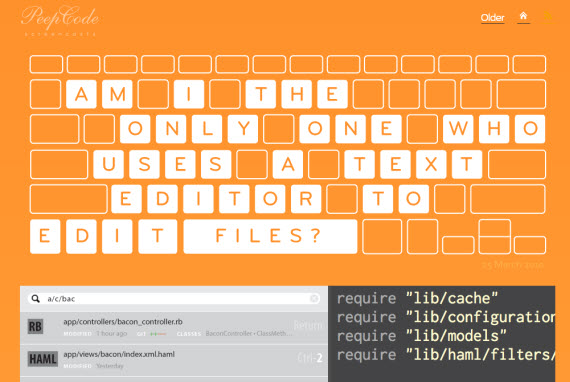
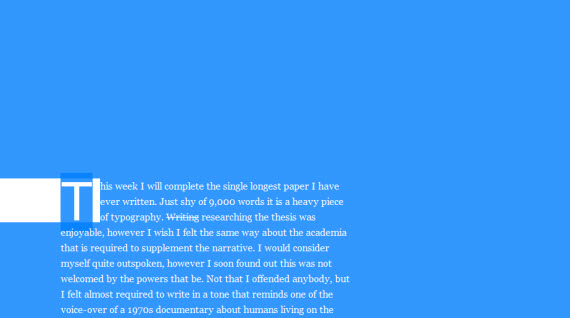
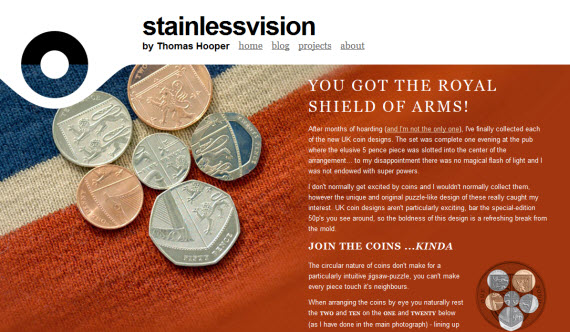
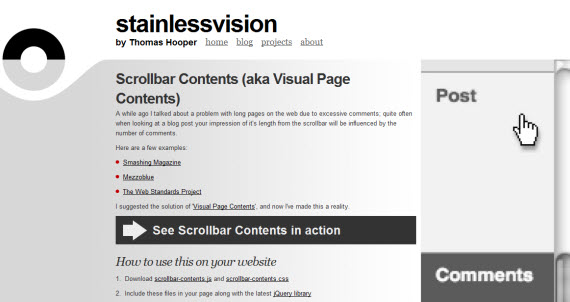
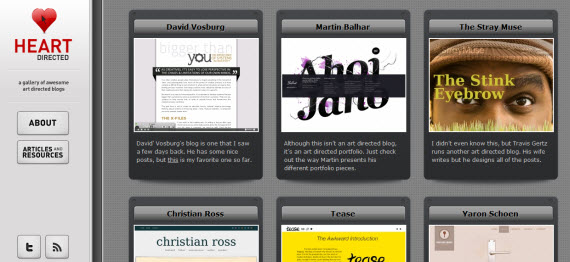
18. PeepCode..and a lot more creative posts over PeepCode blog! 19. SefsarHaha, this was great! You need to select everything to see what's written on this post otherwise you will see just big,yellow letter – T! Catchy! Actual site is still under construction, but keep updated there! 20. Stainless VisionIn this site you can see in action how light changes in design, can turn out to be unique posts from design point of view. 21. ESPN E-ticketWhile maybe not so impressive as other sites, still good trend – each ticket has it's own specific header designed! 22. Heart DirectedFor more inspiration and information head out to Heart-Directed site which is completely devoted to inspire you and showcase successful Art-Directed type of posts: If you want to know what others are saying about this topic, keep reading here:
|
| 34 Various Templates And PSDs To Ease Daily Workflow Posted: 14 Apr 2010 11:02 PM PDT
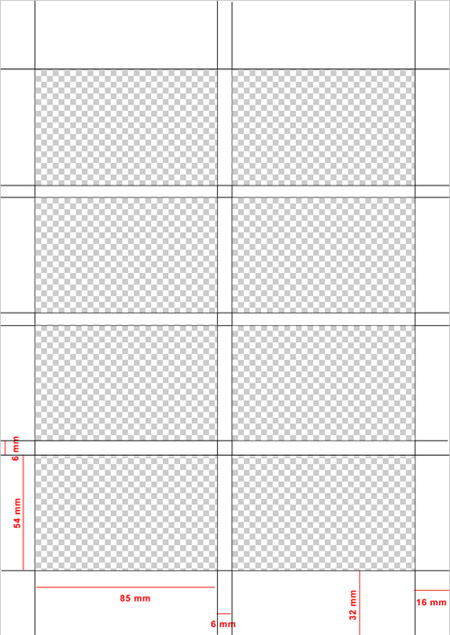
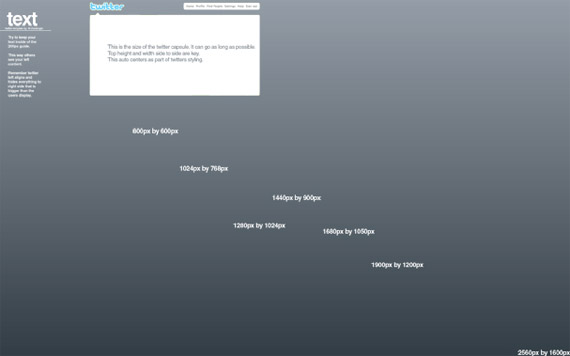
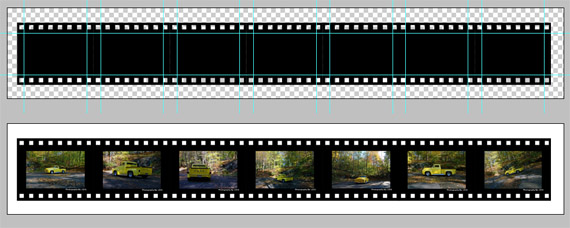
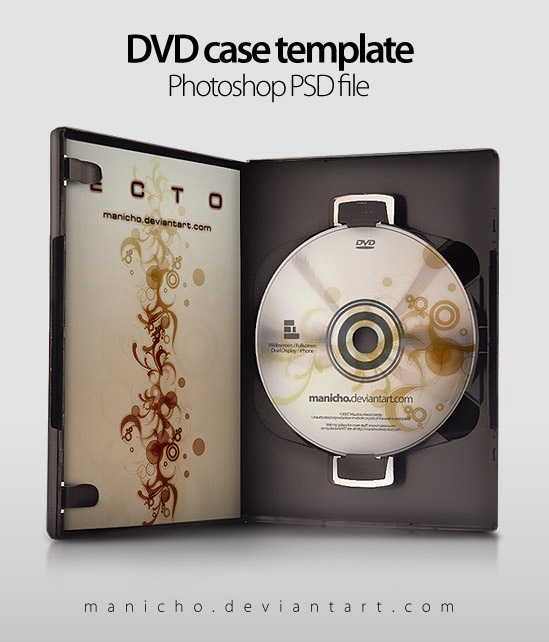
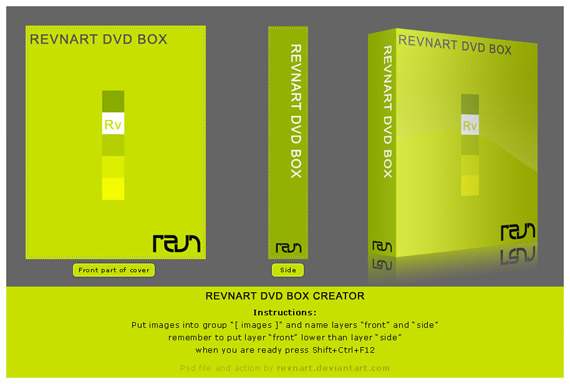
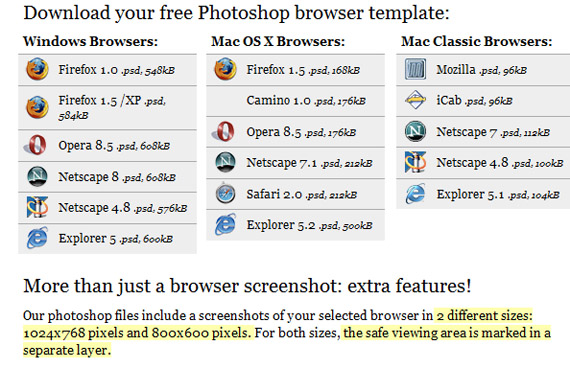
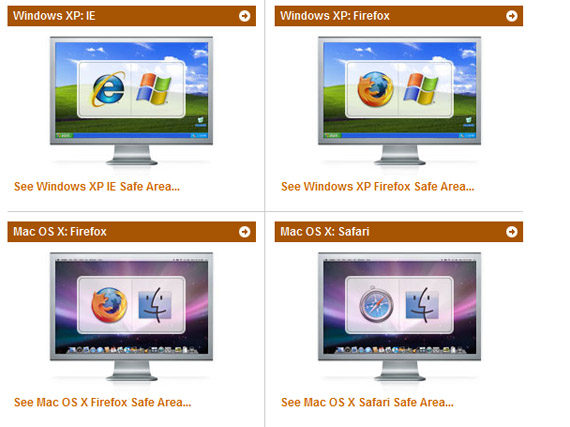
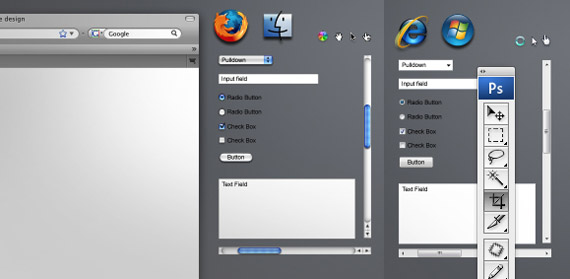
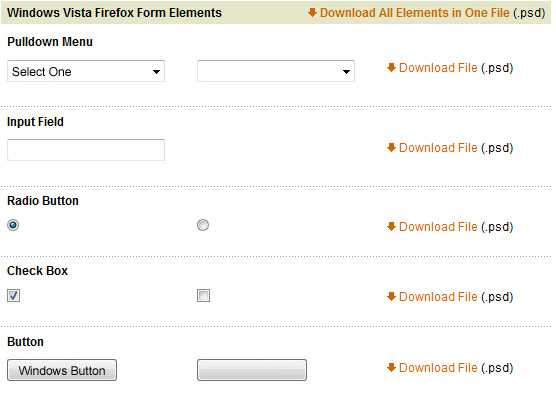
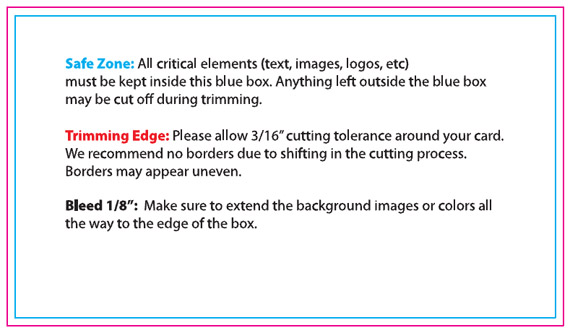
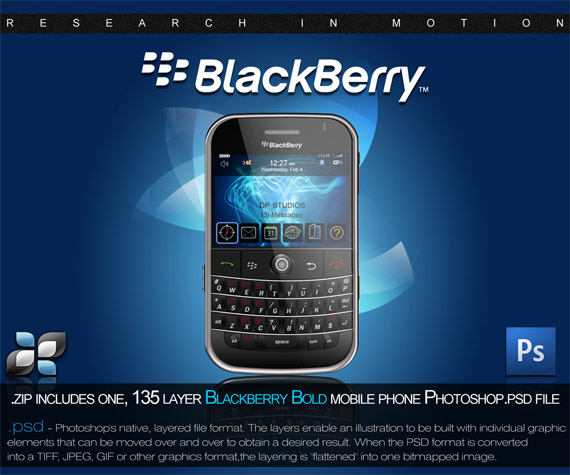
In this article you will find templates for web designers and templates for average photoshop users as well. You can exploit, customize and improve those designs easily to suit your specific needs. 1. 960 Grid SystemThe 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem. 2. Business Card Template10 layer 350 dpi business card template with bleeds and margins. 3. A4 Business Card Template300 dpi PSD file. 4. Huge Collection of T-Shirt Design Mockup TemplatesHuge collection of T shirt mockups. Photos and vectors. 5. Skateboard TemplateDetailed psd with natural, natural with trucks and colored deck. 6. Twitter Background TemplateTemplate with guides that match up with different resolutions. 7. Curved Bill Baseball TemplateLayered PSD file. 8. Film Strip TemplatePsd file containing a short film strip with guides set to lay out 7 small images. 9. DVD Case TemplateCustomizable PSD for DVD case preview. 10. DVD Plastic Case PSDGreat template to show off your DVD covers. 11. DVD Box CreatorPSD and photoshop action to create DVD boxes. Easy understandable and great tool. 12. DVD Case Inlay PSD TemplateInlay for an Amaray DVD case, 300 dpi, CMYK including DVD video logos. 13. DVD Label TemplateDetailed PSD template, 300 dpi, CMYK. 14. iPhone 3G PSDUseful for creating iPhone designs, themes. 15. Metal Can PSDLayered PSD file. 16. Magazine TemplateLarge PSD template. 17. Safari TemplateEditable PSD file. Handy for web designers. 18. Vector Safari TemplatePSD file, built using shapes and styles. 19. Browser Templates PSDLot of popular browser templates with address bar, favicon and more. 20. Browser Templates PSDAll the popular browsers in different OS and resolutions. 21. Browser Form ElementsUseful tool for web designers. Mac Firefox 3 and Vista IE7. 22. Browser Screens and Website ElementsUseful set of vector website assets you can use to mock up your client projects, present your work, or get a quick visual while laying out websites. Illustrator file. 23. Web Browser ElementsMost popular web browser elements on different OSD. 24. iPhone GUI ElementsLayered PSD files. 25. Snowboard TemplateHigh resolution PSD file. Helpful creating iPhone themes. 26. Ski TemplateHigh resolution PSD file. 27. Mouse Cursor And Hand Pointer Icon PSDComputer mouse cursors, arrow and hand pointer icons. Pixel style symbols isolated on white background. Windows 7 and Vista cursors recreations, white body shape with a black frame. 28. Black Software Box PSD3D software box template in black color and a shiny orange details. Perspective view box with a nice gradients, soft edges and corners. The box can be easily customized with your text and images 29. Blank CD TemplateThe top of a white CD/DVD disk. Blank CD photoshop template. Isolated on white background, psd file available for download, layered file. You can place your own logo, image, text or message. 30. Paperbag PSD31. HDTV TemplateLayered PSD and XCF file. 32. Print Product TemplatesWhen you start with one of the templates, you can easily view product dimensions, layout, bleed, safety and more. PDF files. 33. Blackberry PSDPSD file with 135 layers. 34. iPod Nano PSD |
| You are subscribed to email updates from Graphic and Web Design Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |










































































































































0 comments:
Post a Comment