1stwebdesigner |
| 30 Examples Of Great Slideshows In Web Design Posted: 25 Apr 2010 03:57 AM PDT
In this collection you will find a variety of highly creative, beautiful and inspirational slideshows. Hope you will produce some unique ideas for your next projects ! 1. Agnarson
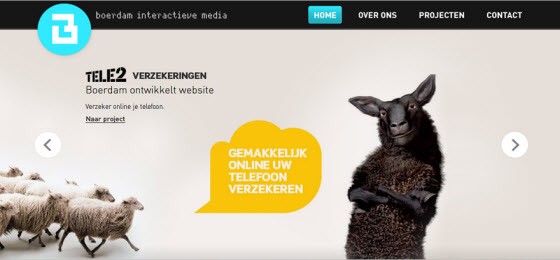
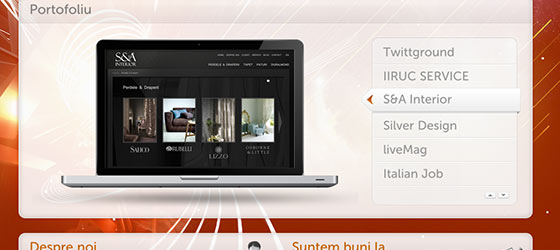
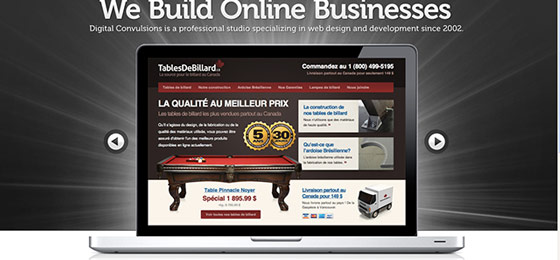
2. BoerdamBoerdam includes a well designed image slider with an Ajax gallery preloader . 3. CopimajCopimaj is a design firm, they use a slideshow to display their portfolio in the home page. 4. Dconvulsions
5. Envero6. Estebanmunoz7. EtondigitalEtondigital uses an image slider to show their featured projects. 8. Fullfat
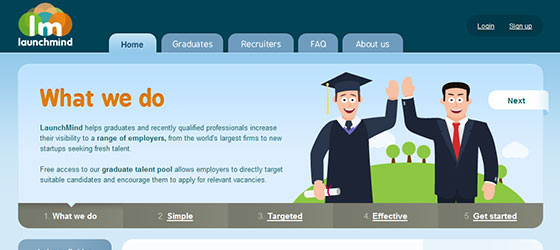
9. GraffinoGraffino uses the scrollable jQuery plugin nice buttons to navigate through the latest projects. 10. Graphik11. HellothemesHellothemes is a selling themes website, they use a jQuery powered slider to display their latest themes. 12. HyperxlocalHyperxlocal has a well designed slideshow made with flash with a simple preloader. 13. IconliciousIconlicious make use of the jQuery tools library equipped with an easing effect. 14. Kollektivdreinull15. KontoblickKontoblick has a well designed slideshow : looks like Copimaj’s one. 16. LaunchmindLaunchmind uses a jQuery plugin, they use a content slider ( Slider that contains images and content ). 17. Marcsdesign
18. Mint
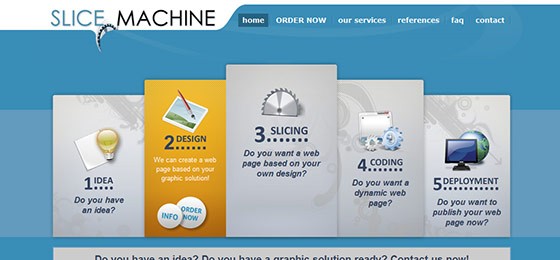
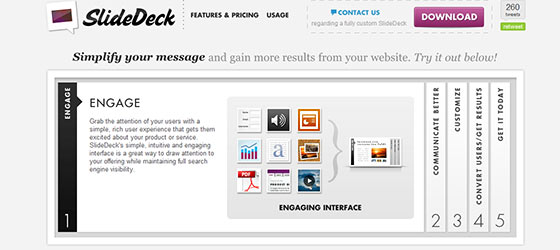
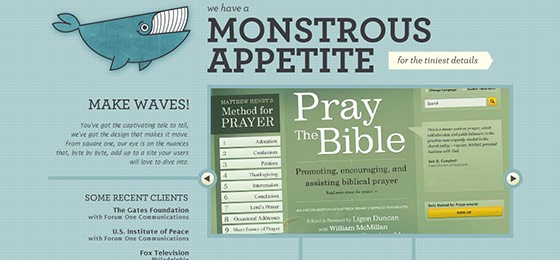
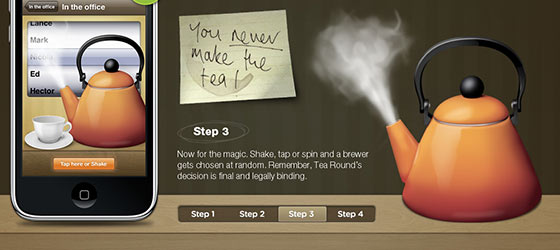
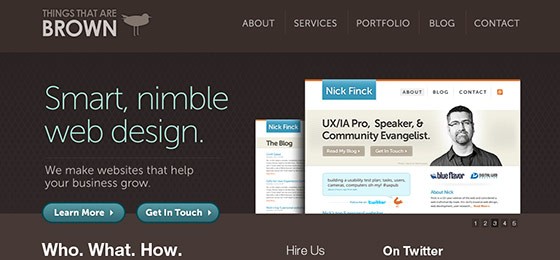
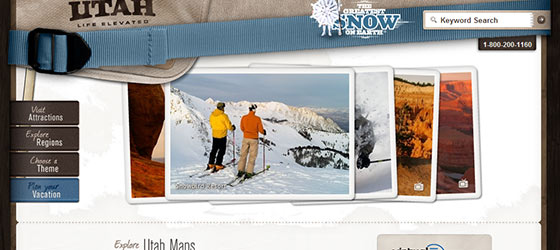
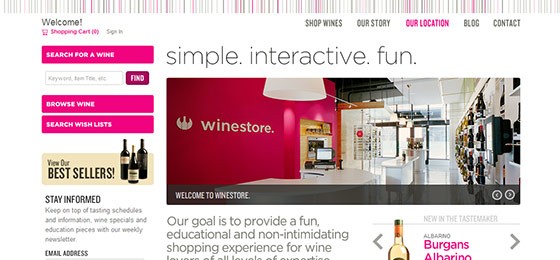
19. NineteenEightyFour20. PuppetbrainPuppetbrain has a classic slideshow made with Flash. 21. RicoverdeoRicoverdeo has a well designed slideshow with great navigation options. 22. SketchenSketchen uses an interesting jQuery approach to scroll smoothly to certain parts of the site. 23. SlicemachineSlicemachine has a great hover effect animations to navigate through the site’s services. 24. SlidedeckSlidedeck has a well designed accordion slider. 25. Squaredeye26. TearoundappTearoundapp uses the jQuery animate techniques to create a simple and amazing slide effect. 27. ThingsthatarebrownThingsthatarebrown make use of simple jQuery slideshow with fading effect to display their featured projects. 28. Tracermedia29. Utah-mapsUtah maps uses a creative flash animation to display some videos. 30. WinestoreHope you enjoyed this collection and get inspired for coming projects. Feel free to add some comments if some other inspirational resources are missing. |
| You are subscribed to email updates from Graphic and Web Design Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |































0 comments:
Post a Comment