1stwebdesigner |
| 40 Creative Twitter Status Designs for Your Inspiration Posted: 11 May 2010 01:00 PM PDT
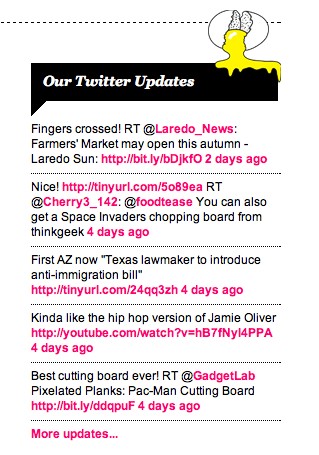
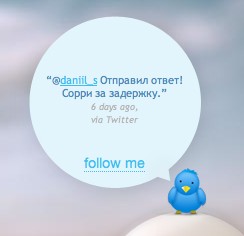
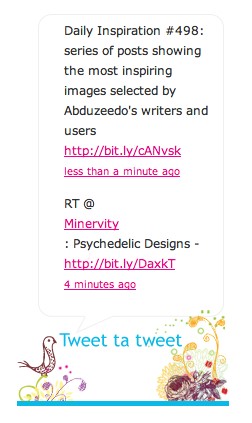
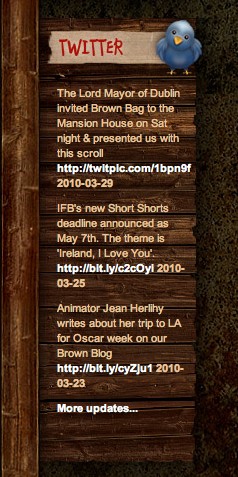
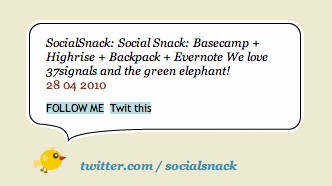
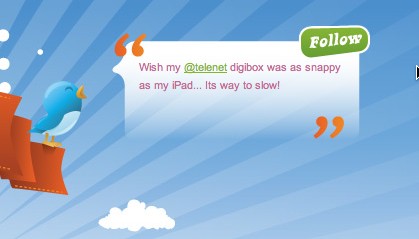
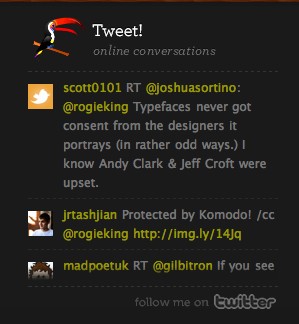
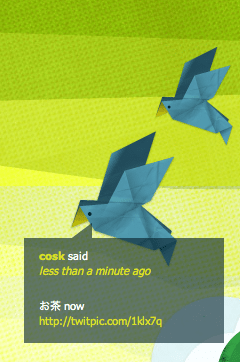
Most of us put up our Twitter status on our website to let the visitor know our latest activities or information. Of course, every website has different layout and to make it more interesting, a different Twitter status design. Below are 40 creative Twitter status designs that will encourage you to create your own Twitter status to match your website’s design. 1. FoodTease2. Ilovecolors (Elio Rivero)3. Alex Art (Alexey Abramov)4. Douglas Menezes5. Chykalophia (Ari Suardiyanti)6. BrownBag Film7. Argee (Rohit Garg) |
| 32 Google Chrome Extensions For Smart Designers Posted: 11 May 2010 03:00 AM PDT
At least for me – none of extensions have made browser load speed slower – I cannot say this about Firefox though, which I don’t use anymore. Scroll through this list – I am sure you will find at least few new extensions to use daily!
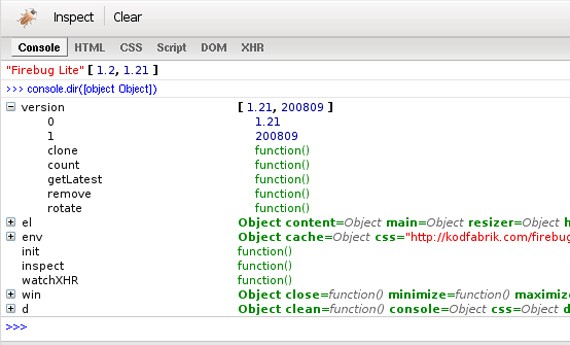
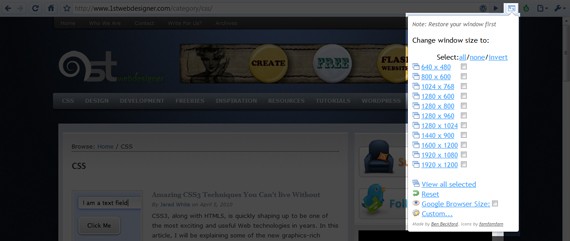
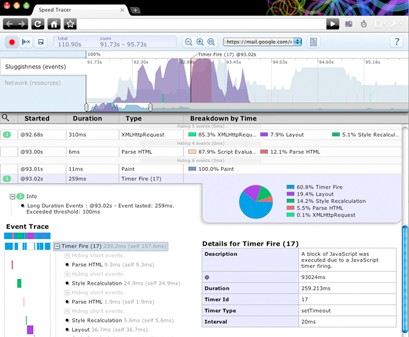
1. FireBug LiteI hope we all know FireBug addon for FireFox, so here is the same extension but only for Chrome. Firebug Lite is a tool for web developers, that allows you to edit, debug, and monitor CSS, HTML, and JavaScript live in any web page. 2. Resolution TestResolution Test changes the size of the browser window for web developers to preview websites in different screen resolutions. It includes a list of commonly used resolutions as well as a custom option for you to input your own. 3. Speed TracerSpeed Tracer is a tool to help you identify and fix performance problems in your web applications. It visualizes metrics that are taken from low level instrumentation points inside of the browser and analyzes them as your application runs. Speed Tracer is available as a Chrome extension and works on all platforms where extensions are currently supported (Windows and Linux). Using Speed Tracer you are able to get a better picture of where time is being spent in your application. This includes problems caused by:
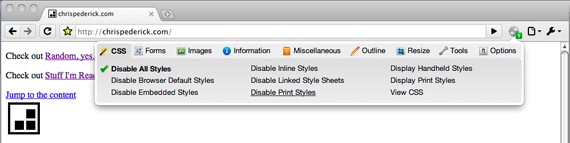
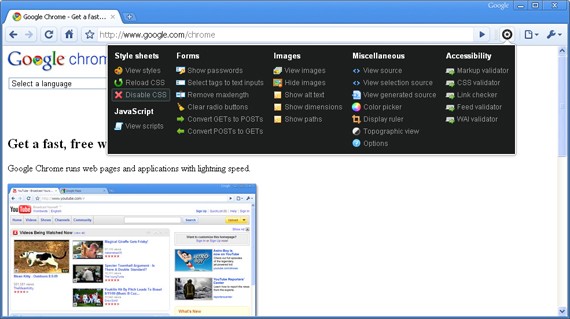
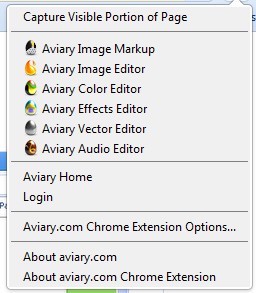
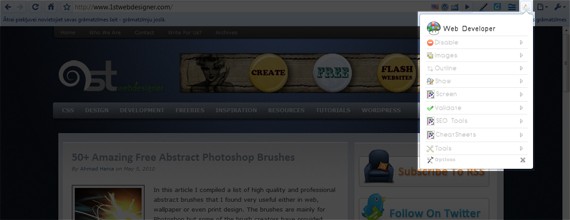
4. Web DeveloperThe Web Developer extension adds a toolbar button to the browser with various web developer tools. This is the official port of the popular Web Developer extension for Firefox written by the same person. 5. PenduleUse this extension in addition to the built-in Developer Tools. This tool is so similar to FireBug. You can just press mouse button and inspect the element. 6. Aviary Screen CaptureTake a screenshot of any webpage and edit it directly in your browser with Aviary.com applications. Plus convenient access to the Aviary website and tools. Features:
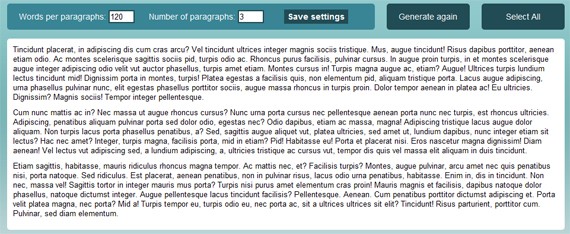
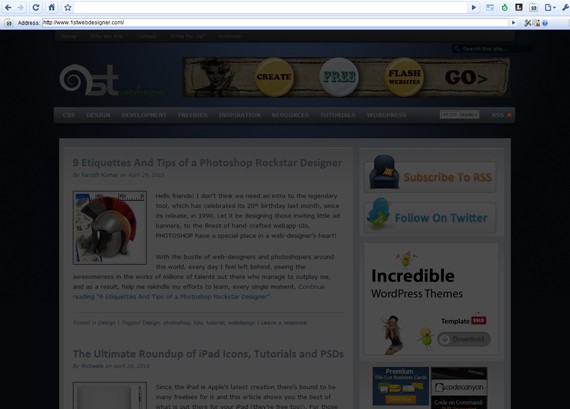
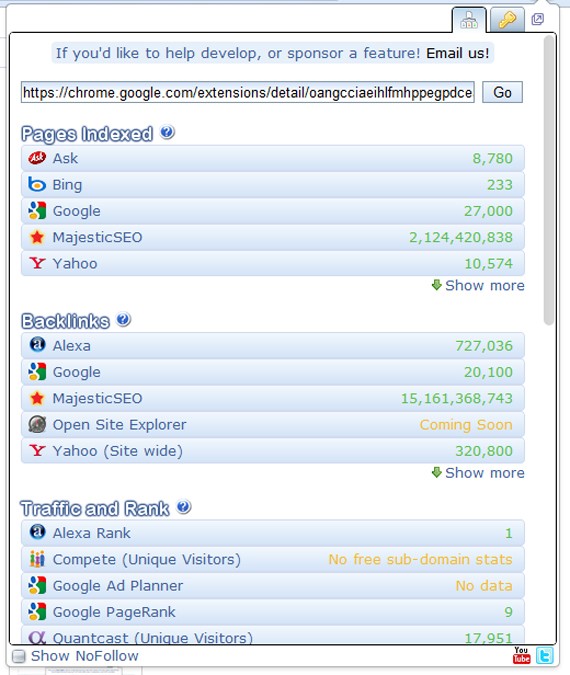
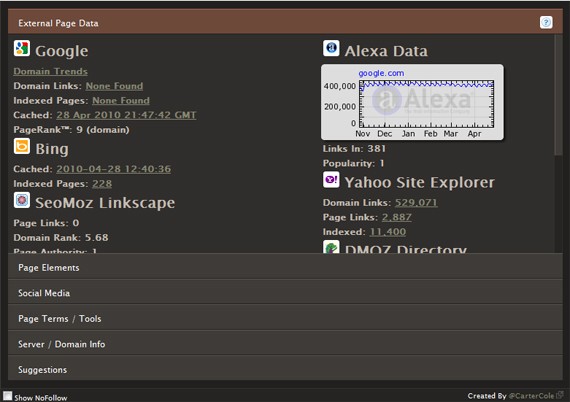
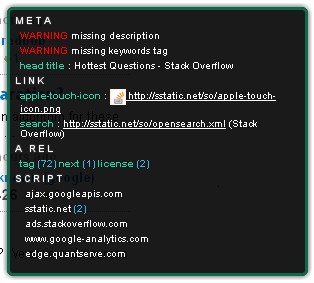
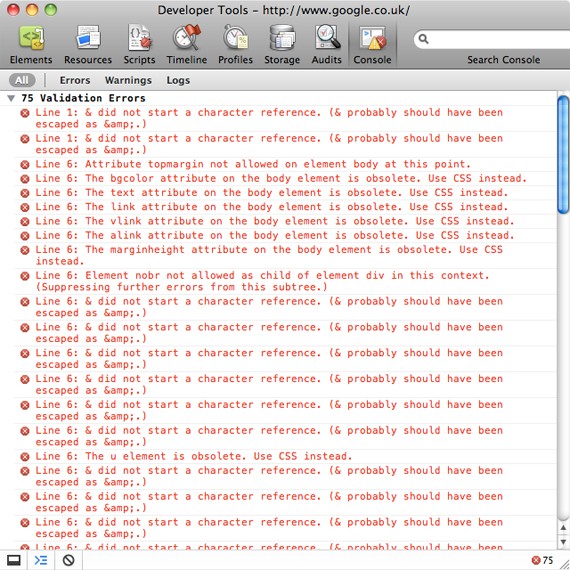
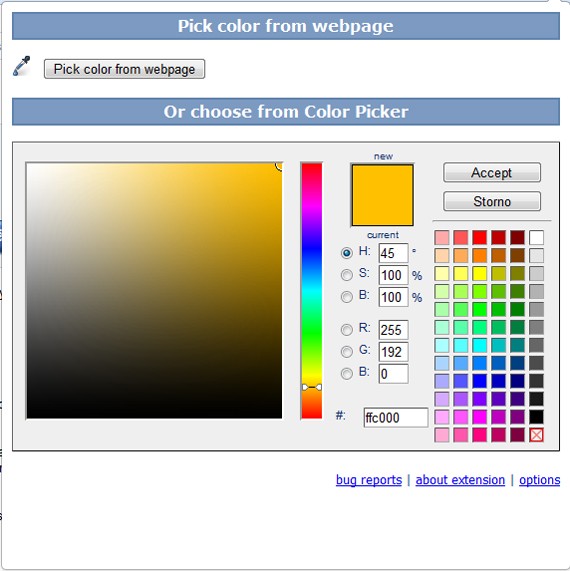
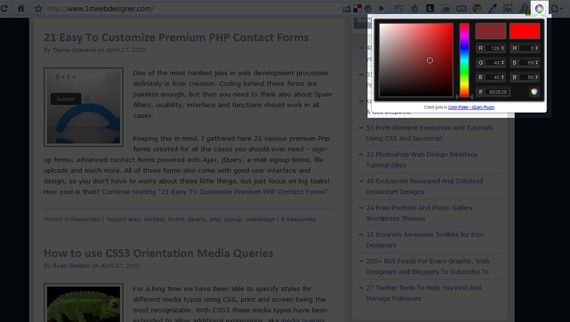
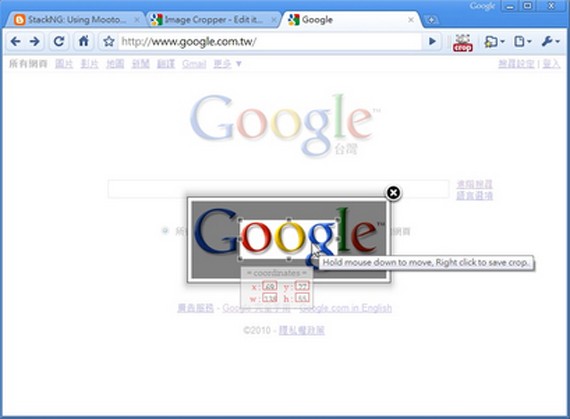
7. Chrome Web Developer ToolsThis extensions developers are trying to get this as close as possible to "FireFox Web Developer" addon. This extension made easy the web development. 8. Chrome SnifferChrome Sniffer will help web developer to inspect web framework / CMS and javascript library running on current browsing website. An icon will appear on address bar indicates the detected framework. Great way to know what source site is using (if source is opensource and it is popular). 9. Lorem Ipsum GeneratorIt generates random "Lorem Ipsum" text, it allows to choose words per paragraph and number of paragraphs. 10. PlainClothesUnstyle the web with this tool. PlainClothes makes everything as possible closer to default or your wanted style. Just imagine – text is black, backgrounds are white, unread links are blue, visited links are purple, all links are underlined or any other colors you like. And all text is rendered in your default fonts (as defined in “Options” > “Under the Hood” > “Change font and language settings”). Everywhere. Automatically. This is how 1stwebdesigner.com looks using this tool: 11. Internet Explorer TabInternet Explorer Tab shows IE in Google Chrome. Very simple extension. I think it's very useful to not to use IE. 12. Chrome SEOThe Google Chrome SEO Extension provides easy access to Search Engine Optimization Tools that can help you with Competitive Analysis, Keyword Research, Backlink Checks, PageRank Checks and other daily SEO tasks. 13. SEO Site ToolsIt validates CSS and HTML, displays server software, checks for gzip compression, page headers and shares even more on-page suggestions based on accepted SEO knowledge. It can disable right-click scripts, and does window resizing to see where fold would be on different size monitors. Fast clean simple UI with a wealth of SEO information makes doing a quick consult fast and easy. 14. META SEO InspectorMeta data is not just the usual HTML meta tags, but the XFN tags, various microformats, the recently introduced canonical attribute, the no-follow links and so on. 15. ValidityValidity can be used to quickly validate your HTML documents from the address bar. Just click the icon in the address bar to validate the current document without leaving the page. The number of validation errors can be seen in the tool tip. Validity also gives you the option to use your own installation of the W3C Validation Service. (For more information on installing the W3C Validation Service see the documentation at http://validator.w3.org/docs/install.html). 16. Eye DropperEye Dropper and Color Picker extension which allows you to pick color from any webpage or from advanced color picker. 17. Color PickerQuickly get the Hex and RGB values of any color! Also adjust Hue, Saturation, and Balance. 18. Image CropperThis extension help you to crop any images on the fly.
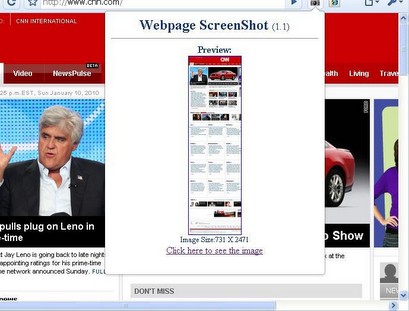
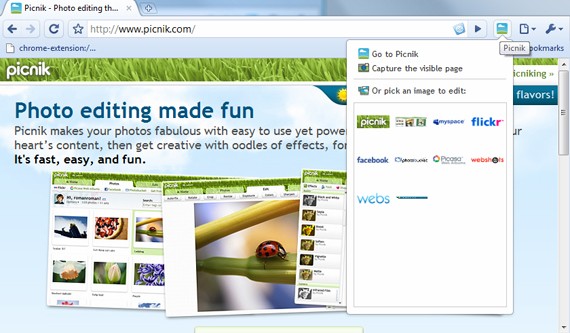
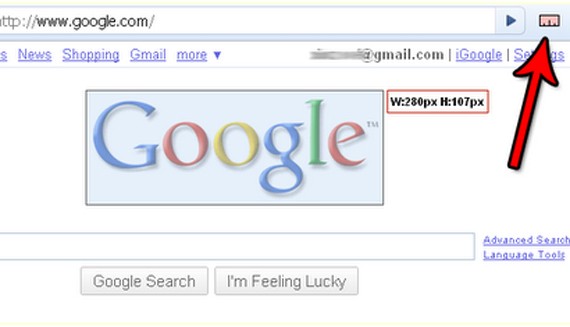
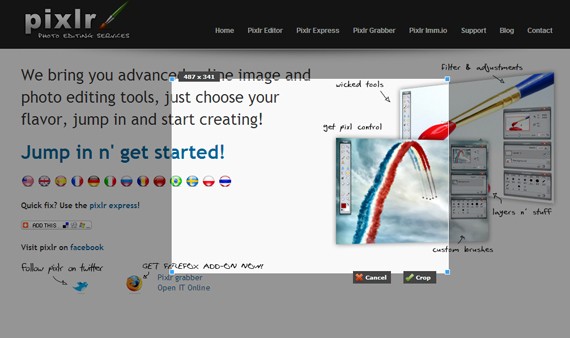
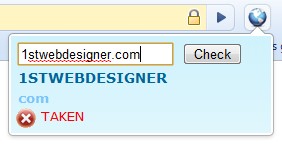
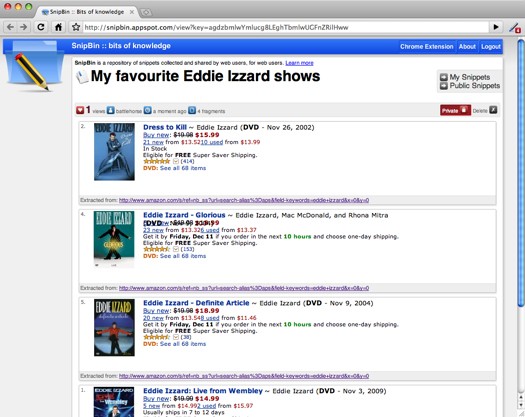
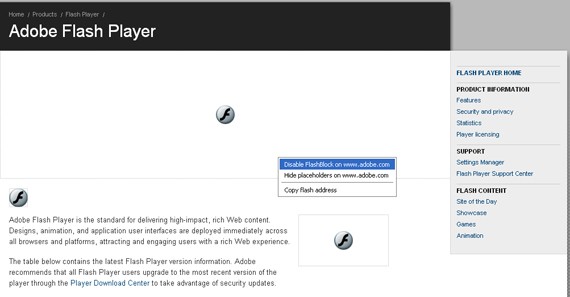
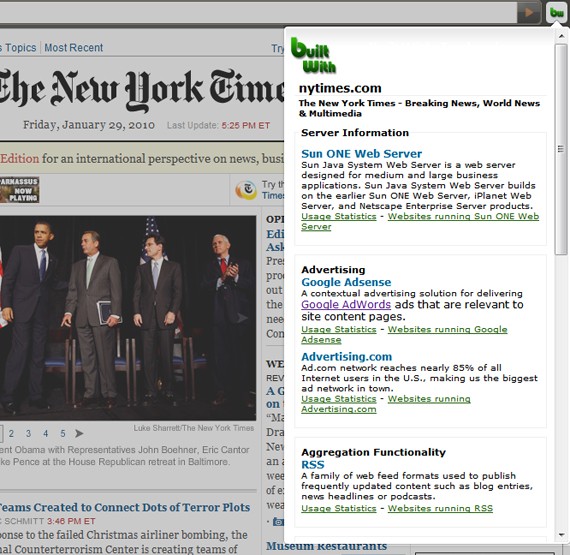
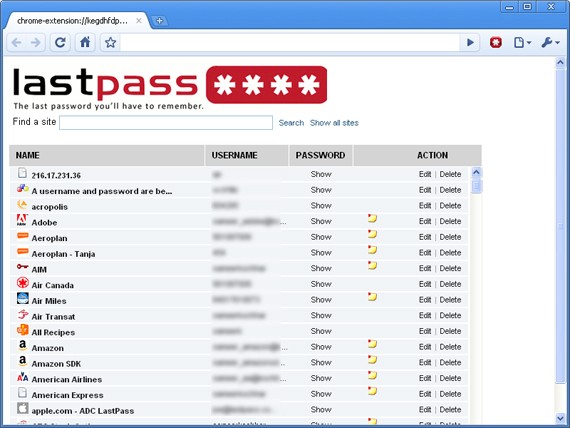
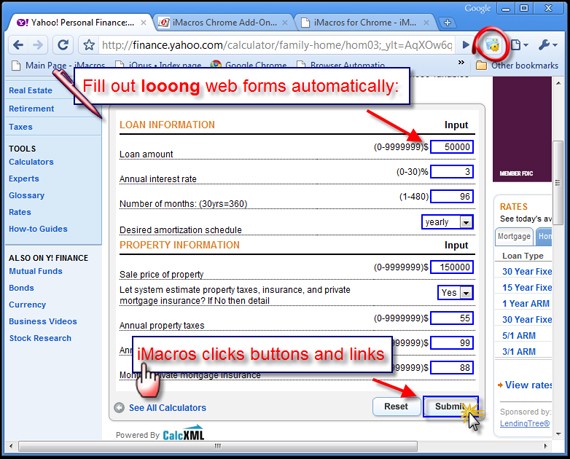
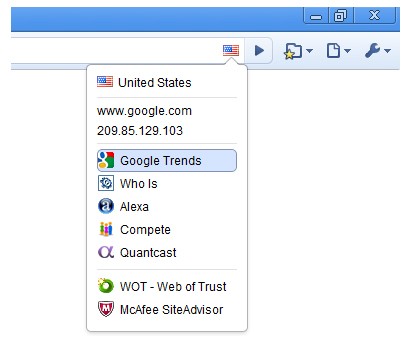
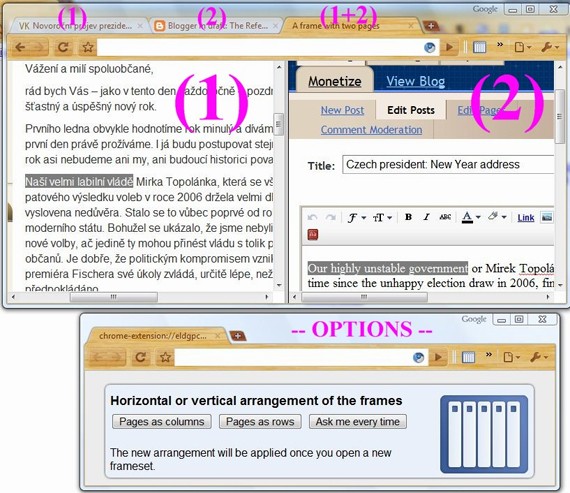
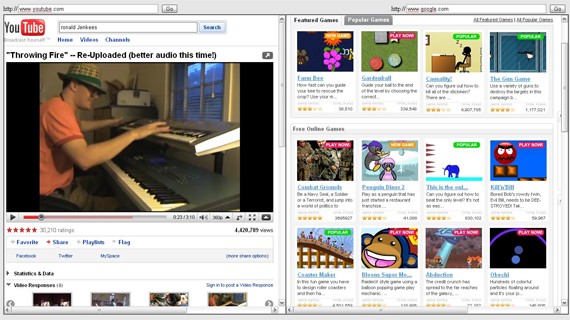
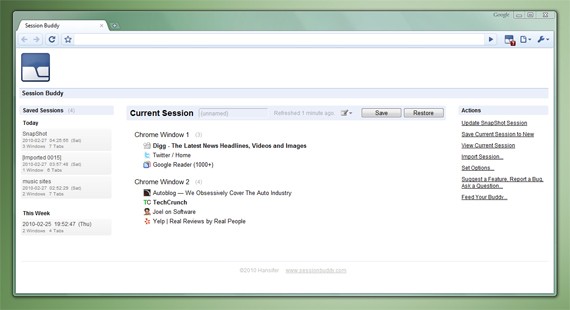
19. Webpage ScreenshotMakes screenshot of whole page even if page is very long. 20. PicnikThe Picnik Extension for Chrome lets you easily edit the images you come across while browsing the web. With a click you can create a snapshot of your current web page and open it in Picnik for easy editing, annotation and sharing. Do the same for all the image on the current page — just pick the image from the dynamic hot list and then edit, annotate and share with Picnik. It is a great replacement to PhotoShop! 21. MeasureIt!Draw out a ruler that will help you get the pixel width and height of any elements on a webpage. 22. Pixlr GrabberGrab visible screen, select part or entire page. Share screen to Pixlr imm.io, edit screen in Pixlr editor or save to desktop. This is one of the few who can capture the entire screen, however since Chrome just supports canvas in png the images created gets quite large and takes a while to process. 23. Domain Availability CheckerQuickly check if domain name is already taken or not. 24. SnippySnippy allows you to grab snippets of web pages, save them for future use and upload them to Google Docs. 25. FlashBlockFlashblock is an extension for the Google Chrome that blocks all Flash content from loading. It then leaves placeholders on the webpage that allow you to click to download and then view the Flash content. 26. BuiltWith Technology ProfilerBuiltWith is a web site profiler tool. Upon looking up a page, BuiltWith returns all the technologies it can find on the page. BuiltWith's goal is to help developers, researchers and designers find out what technologies pages are using which may help them to decide what technologies to implement themselves. 27. LastPassLastPass is a free online password manager and Form Filler that makes your browsing more secure. 28. iMacrosAutomate your web browser. Record and replay repetitious work. Web developers use iMacros for web regression testing, performance testing and web transaction monitoring. It can also be combined with Google Speed Tracer, Firebug and other web development and test tools. XPath support is included. 29. Chrome FlagsIt shows the country where the server is hosting. 30. Frame Two PagesPut two tabs into one tab's two frames. Useful to compare two pages. 31. Split ScreenWorks very similar to "Frame Two Pages" extension, but the main difference is that you can browse pages not switching tabs. 32. Session BuddySession Buddy is a flexible session manager that allows you to quickly save and restore session tabs.
|
| You are subscribed to email updates from Graphic and Web Design Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |










































































0 comments:
Post a Comment