Line25 |
| Design & Build a Grid Based Web Design with CSS Posted: 31 May 2010 12:00 AM PDT I’m currently working on a new Wordpress theme called ♥grid, which lives up to its name with a clear grid based design. Follow this step by step walkthrough of the design and build process, right from the initial Photoshop concept, through to writing the HTML structure, styling up with CSS then adding clever functionality with the jQuery library.
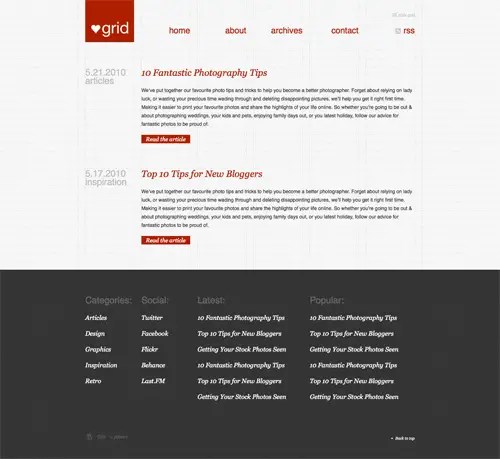
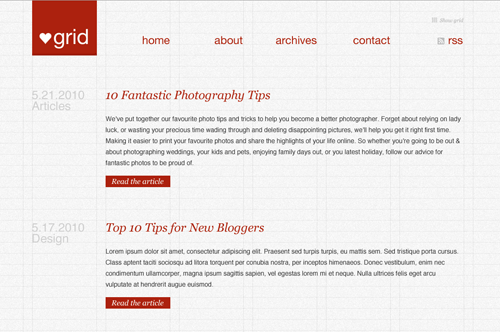
The ♥grid concept is pretty minimal in its design, using a limited colour palette of light grey, dark grey and a highlighting colour of red. The background of the design makes use of a subtle texture for a tactile feel, but the main feature is the strict grid based layout. The design makes use of a 24px baseline and 6 column grid, which becomes a design feature itself as it remains visible as part of the design. The design concept
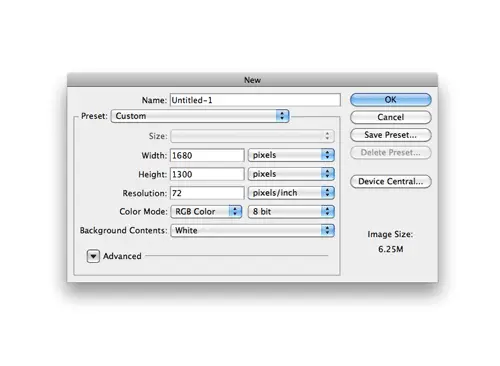
The design of ♥grid started in Photoshop. I always begin my website designs with a fairly large canvas of around a 1680px wide, this helps me gauge how the site will look on a typical widescreen monitor.
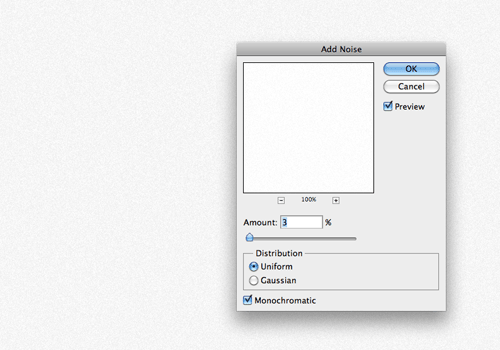
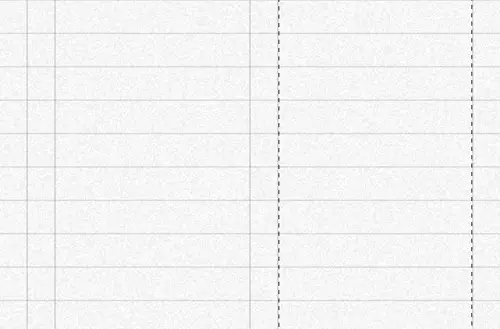
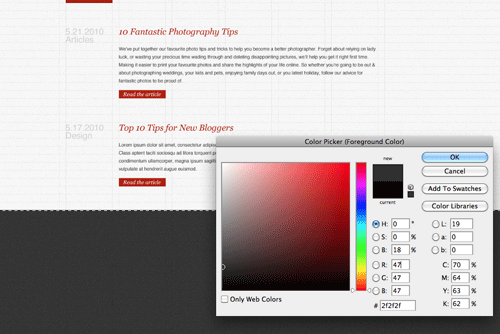
The background of the canvas is filled with a light grey tone, then given a touch of texture using the Photoshop Noise filter at just 3%.
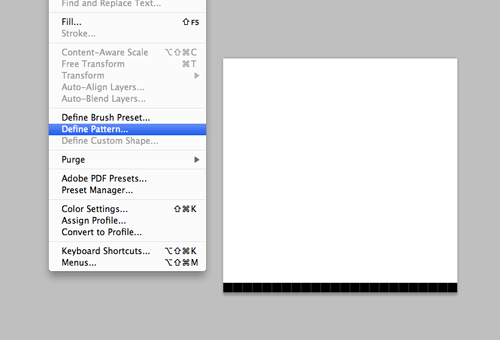
A new 24×24px document is created, in which the repeating pattern for the baseline grid is created. Just a single 1px line across the lower edge of the canvas is all it takes. This pattern is then defined as a pattern.
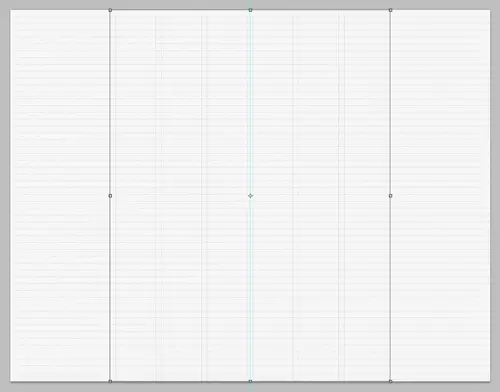
The pattern is then filled across a new layer and set to Multiply to render the white area transparent. The vertical grid lines are drawn manually, then duplicated and moved by hand. The cursor keys nudge the lines by 1px, or by 10px while the Shift key is held. Gutters are measured at 21px, and the column widths are 139px.
All the vertical lines are grouped together once six columns are created, then aligned centrally on the document. The basic grid is now ready to be decorated with the actual page elements.
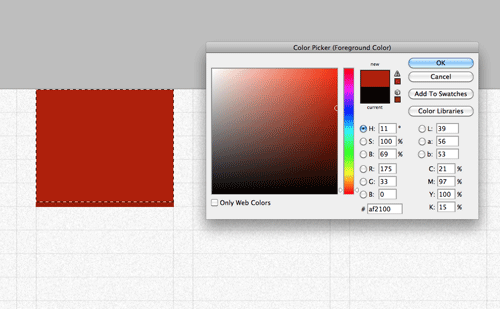
The logo comes first in the top left corner. A selection is made within the first column and filled with red.
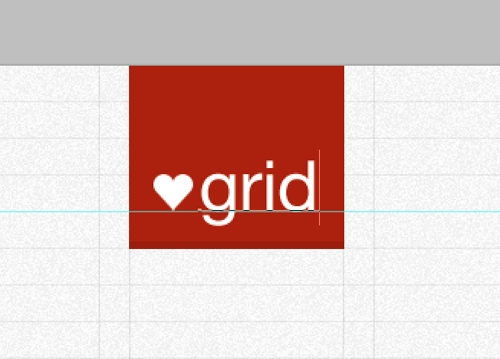
The ♥grid logo is then placed inside the logo container, and aligned on the baseline grid.
Navigation elements are then placed on the same baseline, and aligned to the right of each of the five remaining columns. Being links they’re given a red colouring.
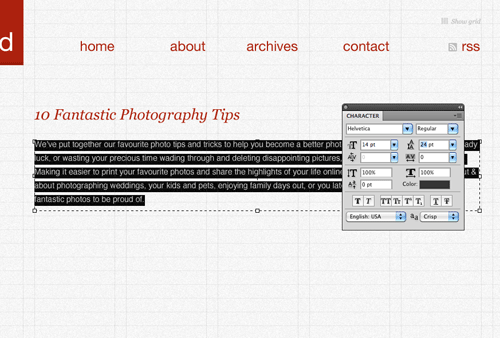
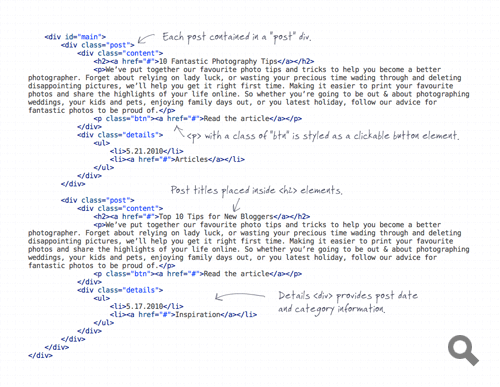
Being a theme for a blog the content is made up of sample blog posts. The first post is laid out and spread across columns two to six. Georgia is used for the post titles as a stark contrast against the Helvetica body text. The body text itself is edited so the line height matches the height of the baseline grid.
The first column is reserved for some meta information about the post, such as post date and category. These are laid out in a lighter grey to give less prominence, but at a larger type size. The 24px line height is maintained to keep the consistent leading across the design.
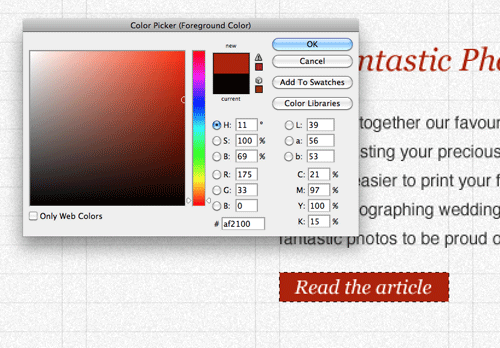
Read more buttons are styled up with a red background and serif Georgia text to give the links extra prominence.
The design begins to take shape as two sample blog posts show the white space and structure across the layout.
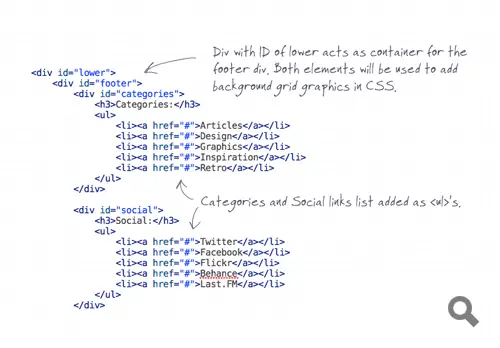
The lower portion of the design switches to a darker grey, giving a contrasting footer area. A large selection is filled with a dark grey and given the same noise treatment as the background.
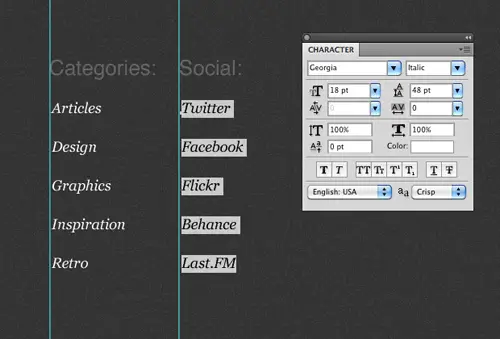
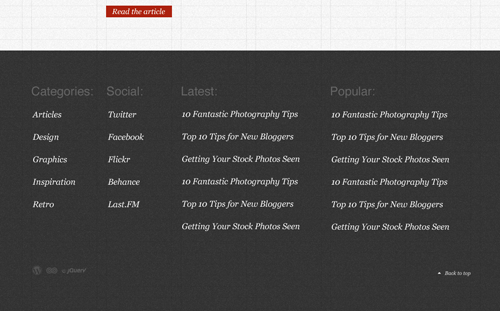
The footer area features a range of lists, these lists begin with two short lists of Categories and Social links. Headers are set in Helvetica, while the links are treated with Georgia at double the line-height.
Links in the lower portion of the design are set in white to give contrast against the dark grey background. The first two lists fit within a single columns, while the second two span across two columns.
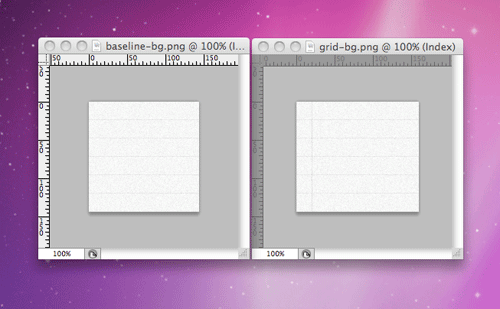
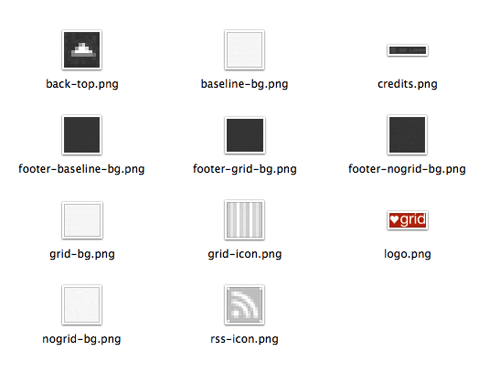
Now the design concept is complete, the individual images can be exported ready for the building stage. This starts with the repeating background graphics, taking into account the gridlines so they are recreated when the graphic repeats.
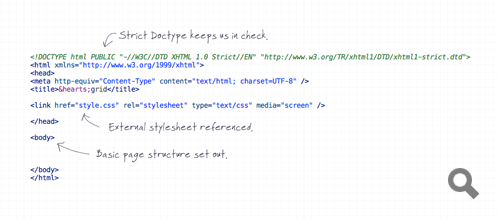
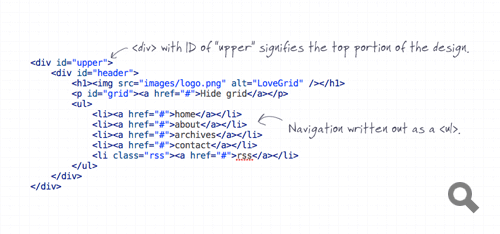
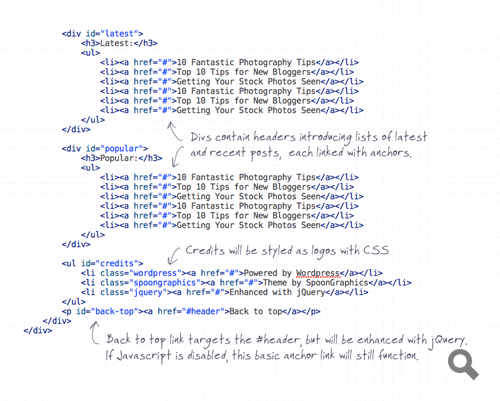
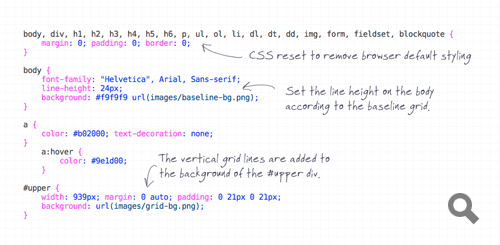
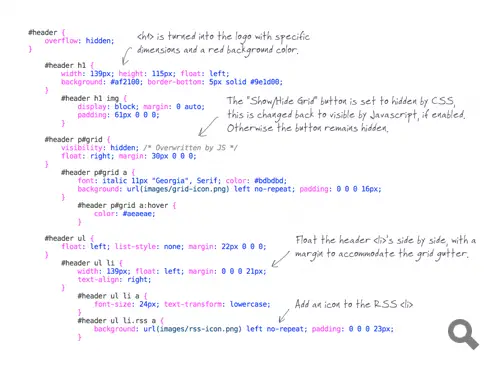
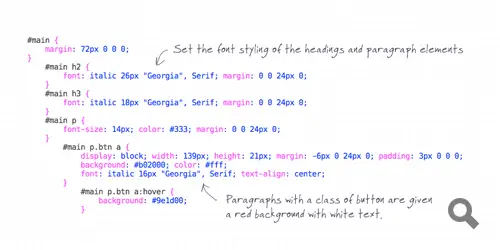
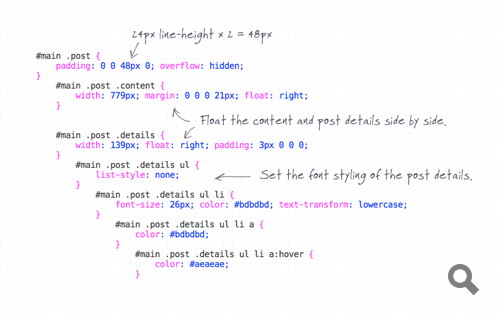
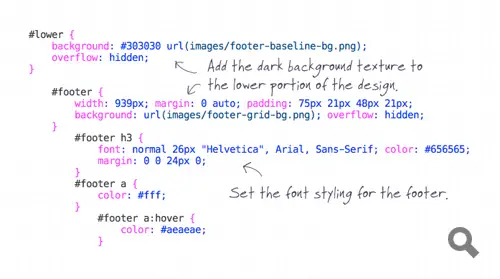
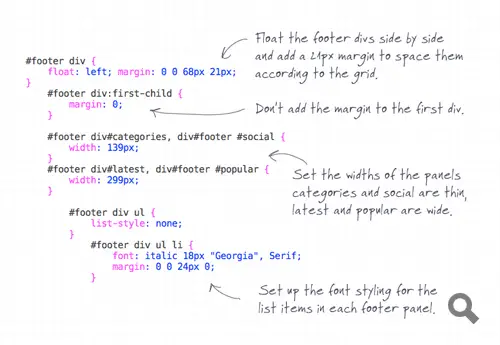
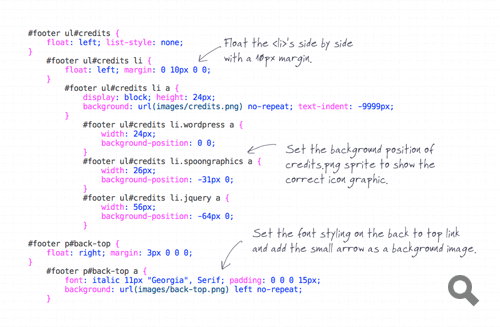
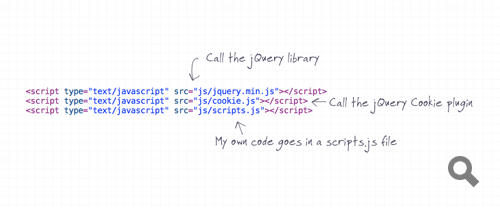
Being a lightweight design, the number of image files is pretty low. Two versions of the background are exported, one with, and one without the grid. This will be developed as a feature at a later stage where the user can toggle the grid lines on and off. Creating the HTML structureThe next stage of the build is to write out the HTML structure. This begins with a typical webpage layout with Doctype, head and body. The top portion of the design is contained in a A In the lower portion of the design, each panel is laid out in its own After the four list panels, the three credits are laid out in a Styling the design with CSSWith the HTML strucutre in place, the design can now be styled with CSS to match the original Photoshop concept. The CSS starts with a reset to remove any browser defaults, then begins styling up the page body. A global font style of Helvetica is set, followed by a The Fonts are styled up in the Each post The The four links panels are all floated side by side and given left margin to space them according to the grid gutter. The footer already has padding to take into consideration the first gutter, so the margin on the first div is removed with the The credits list items are floated and given the appropriate margin, as well as the sprite background image. Each individual Enhancing with jQueryThe design and webpage is now nearing completion, with the HTML and CSS page matching the Photoshop concept exactly. Next up is the extra Javascript functionality. Three Javascript files are reference in the HTML head, the jQuery library, the jQuery Cookie plugin and my own scripts.js file, which will include all the handwritten code to activate everything.
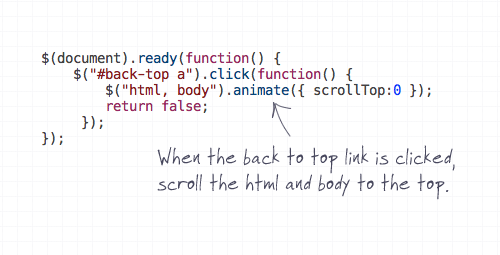
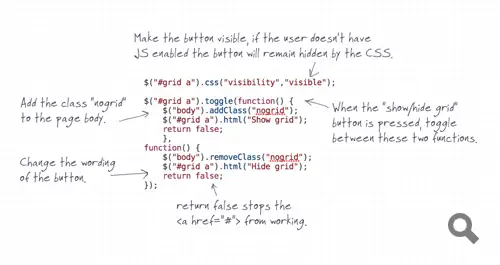
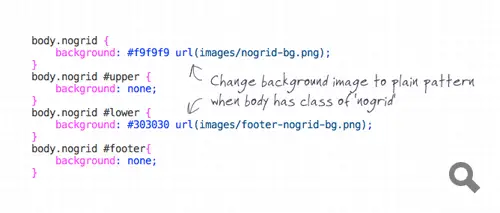
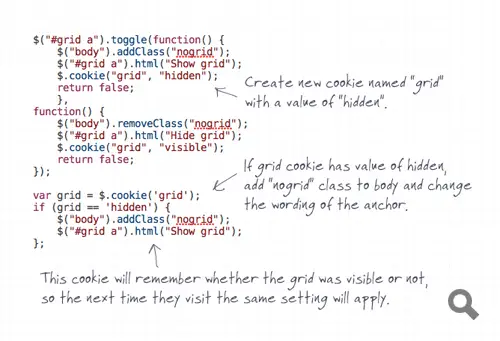
The first function to be added is the auto-scrolling back to top link. This code states that when the Next, the “Show/Hide Grid” button functionality is created. First, the button needs making visible after the CSS was set to In order for the effect to work, extra CSS styling needs to be added to actually change how the page looks when the page body has the The effect works great, when the user clicks the “Show/Hide Grid” button, the grid is toggled on and off, but once the page is refreshed, or a new page is visited the grid comes back. In order to save the setting the jQuery Cookie plugin needs setting. |
| You are subscribed to email updates from Line25 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |




































0 comments:
Post a Comment