PSDTUTS Updates |  |
- Top 50 Layer Styles, Elements and Templates for Quick Graphic Jobs
- Quick Tip: Create a Barcode Sticker in Photoshop
- Creating Typography Inspired by the Seventies and Eighties
- 45 Beautiful Springtime Photo Manipulations
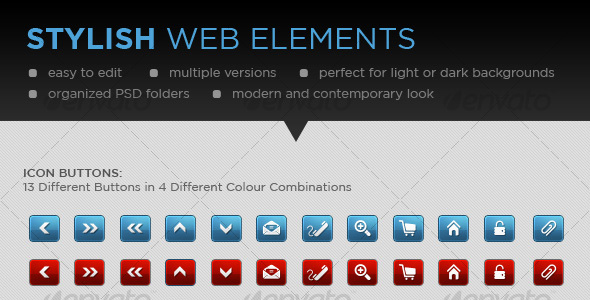
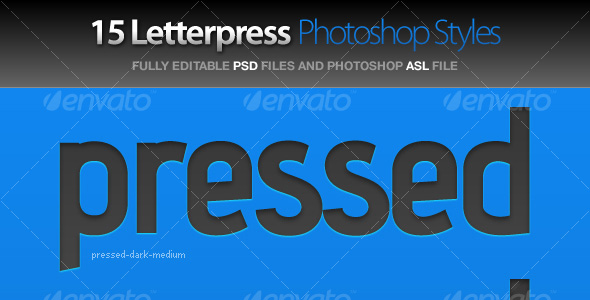
| Top 50 Layer Styles, Elements and Templates for Quick Graphic Jobs Posted: 18 May 2010 10:48 PM PDT While some jobs need absolute, total custom design, there are also plenty of jobs where you need to get something done in a hurry. And that’s why our sister site GraphicRiver exists! Since we launched a year and a half ago, the site has grown to a massive library of graphic files that can dramatically speed up the time it takes to make some graphic awesomeness! Today across Tuts+ we’re rounding up and showcasing the great work our marketplace authors have on sale in a blatant bit of cross marketing designed to entice our readers over to buy, buy, buy! So without further ado, here’s our selection of great Layer Styles, Design Elements and Templates! 1. Design ElementsMixed Web ElementsMixed Web Elements. Buttons, fields, icons, boxes ribbons and more! All are made with smart shapes 1 PSD Layered, organized in groups. Easy to modify and change colors, you can resize at any size. Rating ElementsThis file includes a fully layered Photoshop PSD with all layers and shape layers. New Pricing Tables with Bonus ElementsNew and fresh web 2.0 style pricing table, very useful for designers and developers. Clean Notification Boxes5 notification messages in 4 different designs. Perfect for blog, admin skin, cms etc. Would fit any website and background. Web Elements – Ultra Shiny, Ultra SexyA mega pack of stylish web elements for use in your projects – all fully editable and clearly labeled in folders. Black&White WEB ElementsThis pack include clean web 2.0 elements at 2 styles: Black and White, all layers named and organized in groups. Special for clean lovers) Modern and Stylish Web ElementsThis is a set of stylish web elements for you to use in your projects. It's layered, properly named and organized in groups for your convenience. RGB Colorizor Top Web Elements CollectionThis is a RGB – Red Green and Blue color web elements collection. Each color set contains a pricing table, web banners and download now buttons. All the web elements are made to a modern glassy theme that will guarantee to catch your audiences eye. Web Form Elements v1.0 by VOEasy to use and customize. All shapes are done in Photoshop and fully editable in size, color, style and everything else that you need to adjust it for your own needs / website. Slick Horizontal Navigation BarThe navigation has hover and active states as well as a hover-over sub-navigation. The whole thing is styled in blue, but the colour comes entirely from the style on each layer and all elements are fully customisable shapes, so experiment with whatever colours suit your needs. 24 Clean Download ButtonsQuickly and easily edit the colors of the buttons via Layer Styles in Photoshop – Set comes with 3 sets of 8 buttons. Blue, Red, and Yellow themed – Comprehensive neatly arranged Layers for easy navigation – Fonts used are Helevtica Neue Regular, and Helvetica Neue Bold Condensed. Clean Buy & Download buttonsUseful asorted buttons, clean look and well aranged layers. Easy to change color and customise. Golden Header and MenuThis is ideal design [header and menu] to be used for a personal or a company website. Search Box Set12 Search Box & Bonus: 1 Magnifier Icon Pastel Color Web BucketsVery Clean Pastel color web buckets. useful for business, women and children themes. 2. Design TemplatesFlyer / Postcard TemplateThe files are easy to customise and I have set up files so that you can change color easy. Black Business CardThis business card is print ready, CMYK , 300DPI with bleed lines and guides included and enabled. To switch the guides on and off just hit ctrl+; (MAC: command+; ). The card is a soft textured dark business card designed with function in mind. 4 Page Corporate Brochure A44 page corporate brochure, press ready, CMYK with trims and bleed. Paragraph styles and layers used. Size is A4 (210mm wide x 297mm high) flat size is (420mm wide x 297mm high). Impact Business CardImpact Business Card, a simple and nice design. Strong contrasting colours, and modern style. It's an eye-catching design especially for a design studio or any type of business. Design Studio Business Card V2Business cards, especially for a design studio or for any other type of business easy to modify. Resume Booklet (8 pages)Want to impress with your resume? This very clean and creative booklet-style resume is the right choice. Drop in your own text and pictures and you're ready to go. With just a bit more effort you could turn it into a template with any other purpose. 6 Page Modern BrochureBrochure, modern, 6 page, cmyk, press-ready, bleed and trims. Brochure designed in CS3 indesign, special icon also supplied (created in photoshop) all elements are easily editable, layers used. Leather Style Business CardThese business cards are print ready, CMYK , 300DPI and are designed by very cool background style with very realistic titles. Blackish Business Card2 Sided Blackish business card, excellent for any type of business or personal usage. Identity SystemHigh quality print ready identity system. Add your own business name and text and you can be ready to go to print with this professionally designed suite of materials. Typography Flyer/PosterBold, Vibrant, Colorful & Fun, can be used and applied for just about any purpose! Gray Blue A5 FlyerThis flyer is indicated for all kind of business. You can customize the layout flyer and fill with your personal informations. Simple Newsletter DesignA simple newsletter design created in Adobe Photoshop CS3 . The file size 2550×3300 pixels or 8.5×11 document size. The resolution is 300 dpi in CMYK . All layers are intact and are fully editable by groups that are named. NewspaperWant to impress with your next newsletter? Try this stylish black/white newsletter A4's! Elegant Spa NewsletterKeep your clients updated with a newsletter! This design is created in Adobe Photoshop CS3. Moderna MagazineThis magazine is built on a fictive subject – the wilderness and all about it, but can be used for any purposes, subjects or businesses. It can also be easily adapted to make it a newsletter. Daydreamer Twitter BackgroundA fun casual Twitter background in Photoshop with sticker styled clouds and soft fluffy grass. Profile pic fits into a curved pocket 'freshly cut' from the sky. High quality Print Ready Corporate Identity 7 packA clean, High quality print ready corporate identity Stationery package templates. Stylish Brushed Metal Business Card TemplateHere's a set of business card templates that's simple, professional but stylish. It's got your name looking like it's engraved on brushed metal! All graphical elements are vectorized and effects are in re-usable layer styles. CIRCLES – Business CardThis sleek and stylist design is perfect for any company or person with plenty of room to add a company logo. 4 different colors included. 3. Layer StylesElegant Glass Text Effects & Styles8 Transparent Layer Styles & 3 Elegant Glass Text effects created by using them in combination. Works great for Icons and Buttons too! Pressed – Letterpress Photoshop StylesSave time by using pre-built great looking styles in Photoshop! This is a set of 5 letterpress Photoshop styles – they will make your text look as though it's been pressed into any color background 16 Quality Styles (Gold, Chrome, Glass and more)This is a pack of 16 quality styles for Photoshop. Use the gold, chrome, stone, copper, metal styles and all the others for your web or print work! Glowing Light Text Effect and Styles9 glowing light layer styles combined to create the three glowing text effects you see in the preview. Many of the styles look great alone though and there are many other nice combinations you can easily create. Premium Text Styles6 high detailed text styles – clear glass #1, #2, metal, gold, tin and chrome. Works with thin and bold fonts. Some text effects used two piled up layers. Window Styles IA pack of three layer styles that can be applied to any shape or object to give it an application window appearance. Includes HUD , Glass, and Textured window styles. 16 Premium Photoshop StylesThis set includes 16 premium photoshop text styles for your projects! Use them however you like to give your projects a professional look and feel! 30 Clean Gradient Photoshop StylesThis ASL file contains 30 Layer Styles created to use with buttons, forms, text, logos, icons and windows. These styles will help you create good compositions with dark and light color backgrounds with just one click. 10 Quality Texture Text StylesThis is a pack of 8 quality styles for Photoshop (stone styles, dinosaurs style, wood texture styles, marble style, bursted metal style and rusted metal style ). Metal Grille StylesLayer Style Set with 36 variations. 1 Pixel Menu StylesSave time designing menu bars or buttons with these 12 Photoshop layer styles which give your text or shapes a letterpressed or embossed look with a single click. 8 Amazing Layer Styles8 Photoshop Styles to enhance your text. Automobile Layer Styles 2A set of 42 Photoshop layer styles based on materials found on cars and motorcycles. Including metal grilles, textured plastic, leather, tyres, lights and paintwork. Lighting Effect KitThe Lighting Effect Kit is a collection of 5 styles that are applied to duplicate layers to add Light, Glitter and Glow to your text. Superhero Text EffectHere are 5 text layer styles. Best works with bold fonts. All Text layers and layer styles are editable. Got something to sell? Become an Author!Authors on the Envato Marketplaces earn literally thousands of dollars a month. The absolute highest selling author makes over $25,000 every month. Of course he’s got more talent in his left thumb than most of us can dream of, but even so regular authors can still earn a good income on the side. Best of all it just keeps trickling in, no matter what you are doing, no matter where you are. So if you think you have the skills and know-how to make files like the ones showcased here, head over and become an author! |
| Quick Tip: Create a Barcode Sticker in Photoshop Posted: 18 May 2010 09:35 AM PDT In today’s quick tip tutorial you will learn how to create a barcode sticker and a paperboard background texture. Let’s get started!
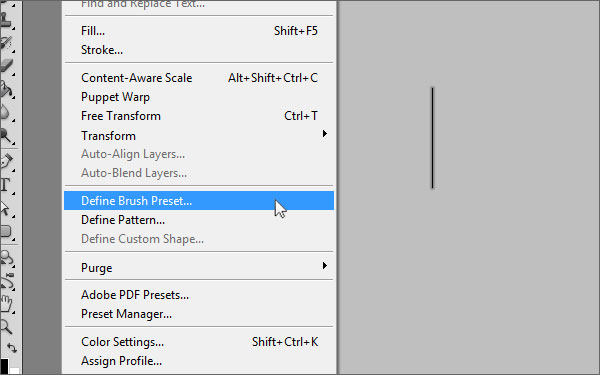
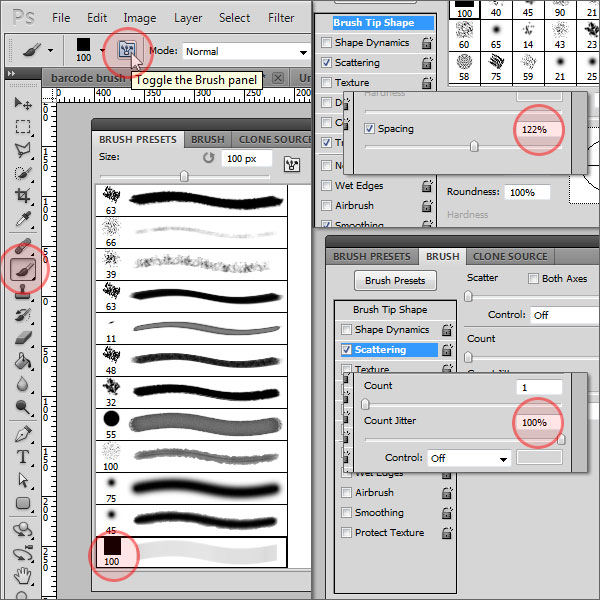
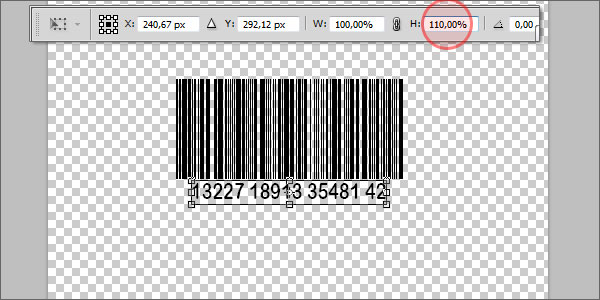
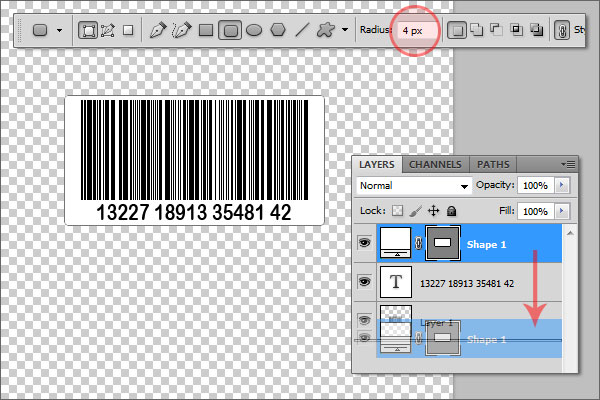
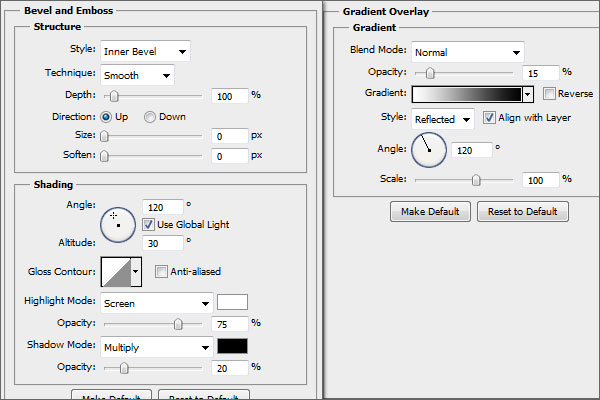
Step 1First, we will set up our brush preset for the barcode. Create a new document with a width of 1 px and a height of 100 px. Now pick the paint bucket tool and fill the document with black. Go to Edit > Define Brush Preset, choose a name for your brush and click OK.  Step 2Create another new document, I chose 600 x 400 px for width and height. Select the brush tool and open the brush preset panel. Scroll down and select the brush preset you just created. Switch to the brush panel, make sure "Brush Tip Shape" is selected on the left-hand side and change the "Spacing" value to about 120 %. (Tip: By changing the spacing value you can determine how close the lines of the barcode will be together) Next, click on "Scattering" just below "Brush Tip Shape" and increase the count jitter value to 100%.  Step 3Now make sure the foreground color is set to black, and paint from left to right while holding the shift key, which straightens your barcode line automatically. Select the text tool and add some random numbers below the barcode. Press Cmd + T and increase the vertical scale just a little bit.  Step 4Switch the foreground color to white, pick the rounded rectangle tool with a radius of 4 px and draw a sticker-like shape around the barcode. Drag this shape layer behind the text and the barcode.  Step 5Double-click on the shape layer and add the following layer styles (leave unmentioned parameters at defaults):
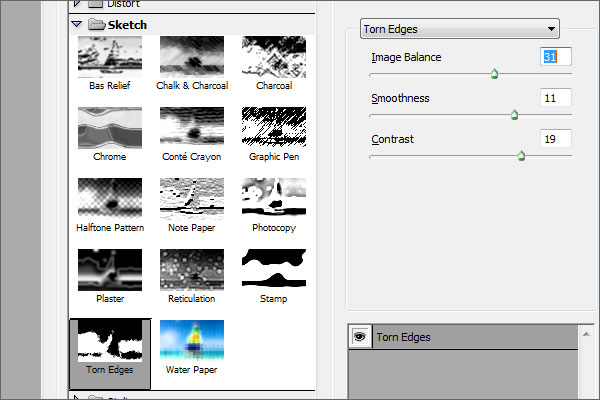
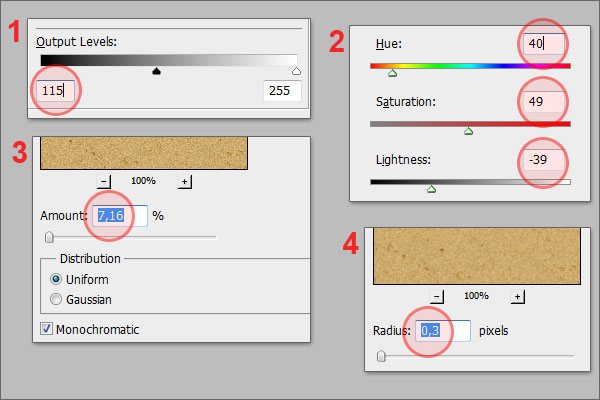
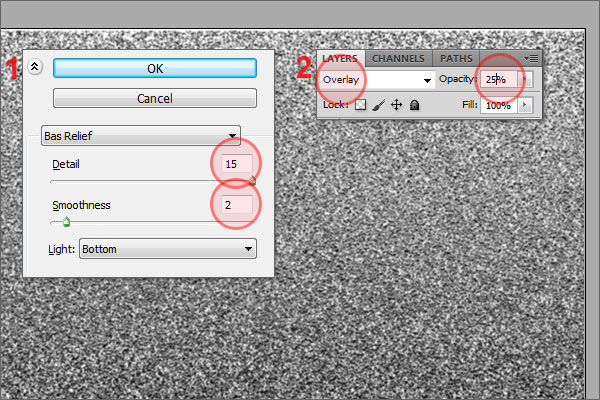
 Step 6Now we are going to create the paperboard texture. Create a new layer, drag it behind the others, and fill it with black. Go to Filter > Noise > Add Noise with an amount of about 65% and check "Monocromatic". Then, make sure that the foreground color is set to white and the background color to black, go to Filter > Sketch > Torn Edges and apply it with the settings as seen on the image below.  Press Cmd + L to access the levels adjustments and drag the left handle of the "Output Levels" to about 115. Press Cmd + U, make sure "Colorize" is checked and apply the following values: Hue: +40, Saturation: +49, Lightness: -39. Then, apply the "Add Noise" filter again with an amount of about 7%. Go to Blur > Gaussian Blur and apply it with a radius of 0.3 px.  Step 7Create another new layer filled with black, change the foreground and background color to white and black again, and apply the "Add Noise" filter with an amount of 120%, then again the "Torn Edges" filter with the following settings: Image Balance: 1, Smoothness: 11, Contrast: 19. Set the layer’s blending mode to "Screen" and lower the opacity to about 50%. So far, you should have something like the image below.  Step 8To add a little bit more depth, create another new layer, fill it with white and apply the "Add noise" filter with an amount of about 120%. Go to Filter > Sketch > Bas Relief and apply it with the settings as seen on the image. Set the blending mode to "Overlay" and lower the opacity to 25%.  ConclusionCongratulations, you are done! I added a simple vignette effect to my final result as you can see here.  Here are some additional examples that I created using this technique.  |
| Creating Typography Inspired by the Seventies and Eighties Posted: 18 May 2010 06:32 AM PDT Typography from the 70s and 80s is inspirational to both designers and illustrators. It often takes on a storytelling role in it’s design. With the tools that you and I have available to us today, we can be inspired by the work that has been done in the past, but try to push forward into new territories. Software like Illustrator, Photoshop, and Cinema 4d really allow me to create illustrative typography quickly and explore many options – which is always good when dealing with clients. I’d like to share with you some tips and observations I have made from doing numerous retro typography illustrations.
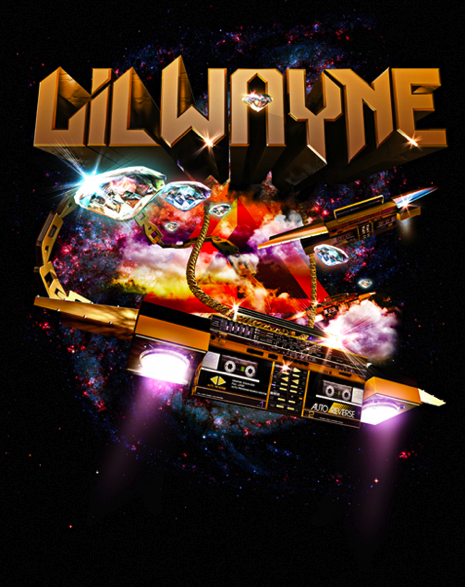
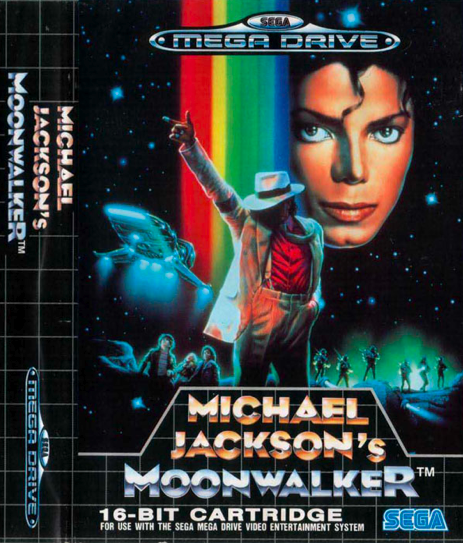
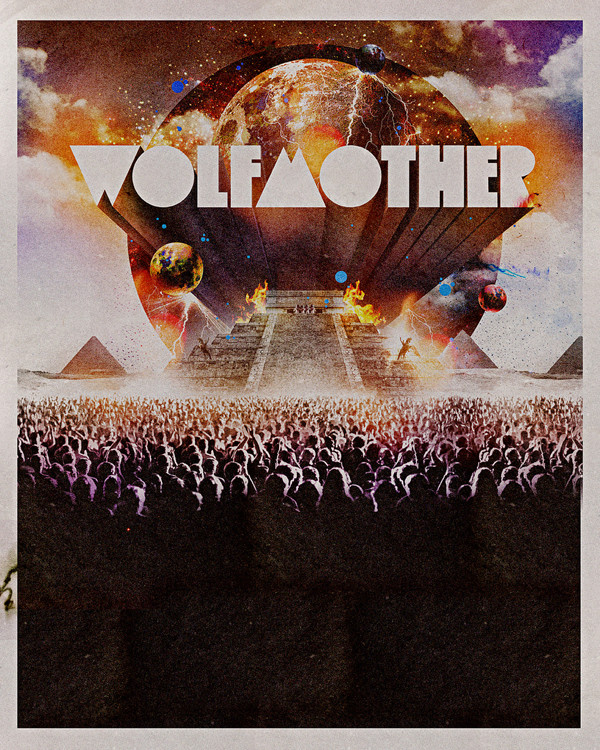
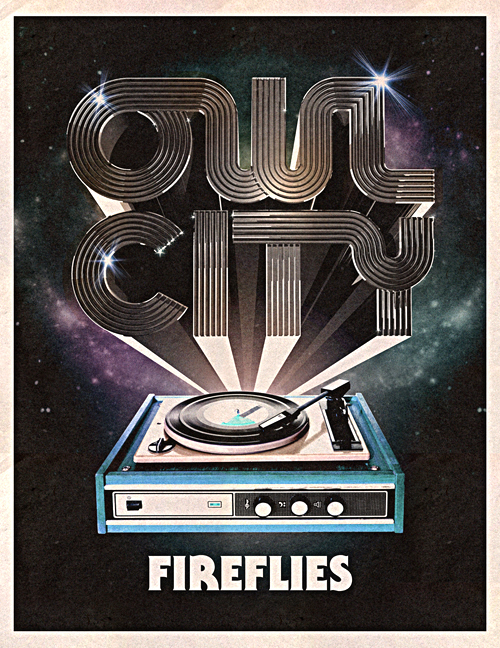
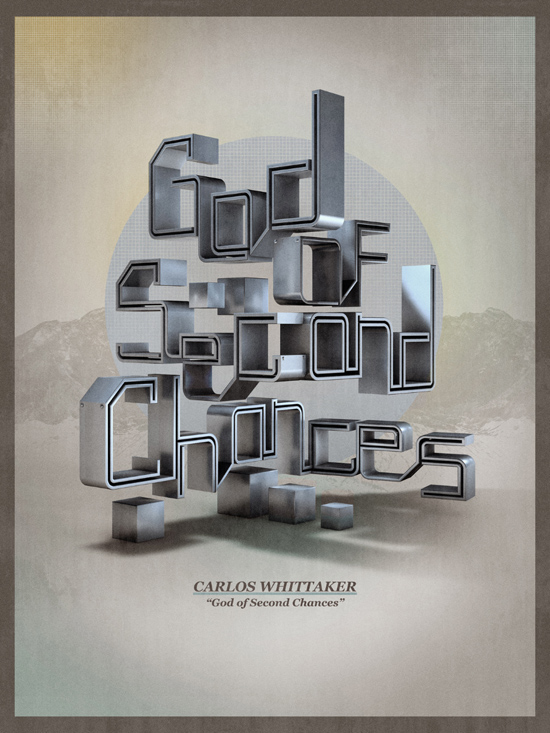
This Post is Day 2 of our Illustrative Lettering Session. Creative Sessions InspirationInspiration for retro typography can be found online relatively easy these days. I do searches for old album covers as well as movie posters from the 70s and 80s. Used book stores or music stores are often filled with inspirational artwork and designs. I found all of these amazing examples of type artwork in the same store one night. OriginalityRetro typography has been very popular over the last couple years because there are some amazing artists like Ronald Ashburn and Sakke Soini breaking new ground with their techniques. I think the key to having some success in this style of typography is to bring something new to the forefront of your designs. Study what has been done, but look for ways to use modern tools to be creative rather than just recreate. Finding inspiration from more obscure sources always helps with originality as well. If you are being inspired by the ACDC logo, then there’s a good chance people will notice it and your work will get lost in the comparison to the original. I saw this Petra album created in the late 70s and was blown away by the detail and the concept. The lighting effects look as if Chuck Anderson got ahold of them and the flying spaceship-guitar looks as if it should have been created in Cinema 4d. Truly amazing work! My concept for this Lil’ Wayne tee was a direct inspiration from the Petra album cover. I modeled the boombox spaceship so that I could use it from multiple angels – something that would have taken me forever to try to accomplish by hand. Font ChoiceI noticed in my research and the retro artwork that grabbed my attention, most of the fonts were custom illustrated. The fonts take on a form of illustration rather than design/layout. Whether it was KISS and their bling type logo treatment or Shaun Cassidy and his continuous line drawing font (both shown above), there was a lot of detail and storytelling happening in the lettering. Chrome is a popular method for making your text feel very retro. I love this font treatment for the cover of Michael Jackson’s Sega video game debut. The detail in this font for MJ inspired my Vertigo artwork/typeface. This Vertigo poster was also used in Owl City “Fireflies” video – which was very retro in theme. Texture and ColorsI love how an old album cover shows its age with colors that fade and scuff marks. That is a big part of how I treat my artwork. Adding the right type of wear and tear contributes so much to the retro vibe. The blacks are never black anymore. The colors are slightly faded and don’t really pop like they once did. Adding a worn in texture can be a tough step to take. It’s easy to feel done with your design without including those details. I remember the first time I treated my artwork with a retro texturing. I was very nervous that I was ruining the artwork and the client would never go for it. Now it is a go-to technique that is often requested. I used very similar texturing techniques for the following: Wolfmother, Owl City, and Carlos Whittaker type-artwork pieces. Final ThoughtsComputers and Software allow us to experiment quite a bit more than the artists of the 70s and 80s. It’s important to keep originality at the forefront of your concepts in order to stand out. Look for ways to be inspired by artwork from the past, but use technology to your advantage. See where you can push your limits and add something to what has been done before. |
| 45 Beautiful Springtime Photo Manipulations Posted: 18 May 2010 05:00 AM PDT As the symbol of youth and beauty, artists have always portrayed spring organically, with bright colors, beautiful women, and flowers. Spring brings love and happiness, fills our hearts with joy and since spring has been with us for a while now, we thought we would show you some excellent spring-related photo manipulations to inspire you.
Spring…by TysminSpring by ElanordhSpring Eye by ViolakaiaSpring by Sunstone72The Voice of Spring by HealersmoonSpring by Patrick BoyerSpring – Breathe by Sxd-gfxCalling on Spring by KattnboysSpring Awaits by Ceara-finn24Waiting for My Spring by SheerHeartSpring by Dedgirl72The Coming of Spring by SaphiaSpring by KayceeusSpring Fae by SilentPleaSpring Awakening by DrezdanySpring Fancy by KattnboysSpring Tale by Agatha24Follow Mr Winter by Copy of MeSpring Beauty by 3ddreamVictorian Spring by FroweMinahildSpring Blossom by mMissHeroinSpring Night by Yayoi-MatsunagaReflect of Spring by AtumbleweedSpring Will Come by DaywishesSpring is coming by RosiehardySpring Break by Cristian ToffoloSpring by HelleanaGardens of Spring by CosmosuePassage to Spring by SaiaiiSpring by FFrederikSpring Comes by IoneekOde to Spring by Iza87News of Spring by InertiaKSpring Twilight by FrostmasterThe Spring by M4gikTinted with Spring by LizethWinter in Spring by MilkyBerryThe Prince of Spring by RewstonInto Spring by KedtheMidnightWalkerTime for Spring by SchneeengelThe Spring by Audream9Double Pact by Detail24Spring by Morten WintherA Child’s Eye by Valse-des-ombresSpring by EscorpioTR |
| You are subscribed to email updates from Psdtuts+ To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |










































































































0 comments:
Post a Comment