PSDTUTS Updates |  |
| Quick Tip: Apply a Vintage Effect to Several Images Using Actions Posted: 21 May 2010 09:30 AM PDT Have you ever wanted to apply the same effect to several images at once? This is an issue that most designers face at some point in their career. In some situations, you might be able to apply an effect individually one photo at a time. That takes time however, and if you have dozens or even hundreds of images to process, that is simply not possible. The solution is to create an action and apply it using a batch process. In today’s quick tip tutorial we will demonstrate how to create an action and apply it to several images using Photoshop’s batch process function.
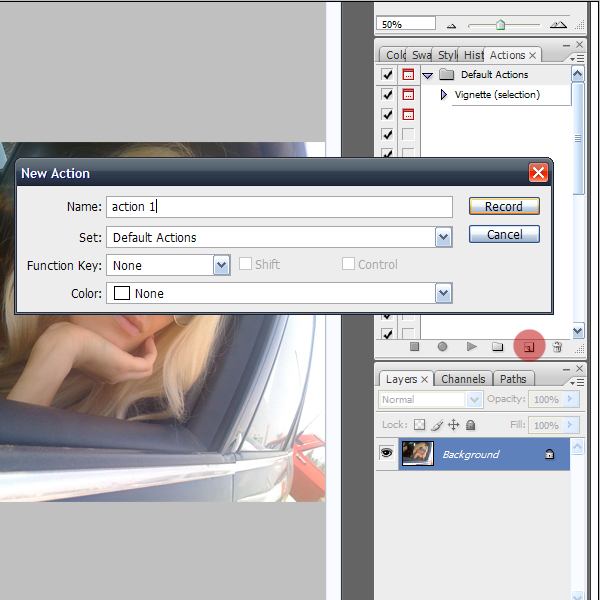
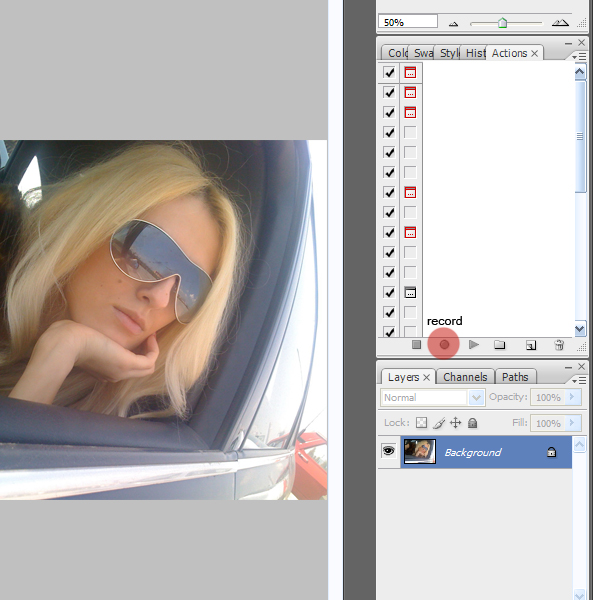
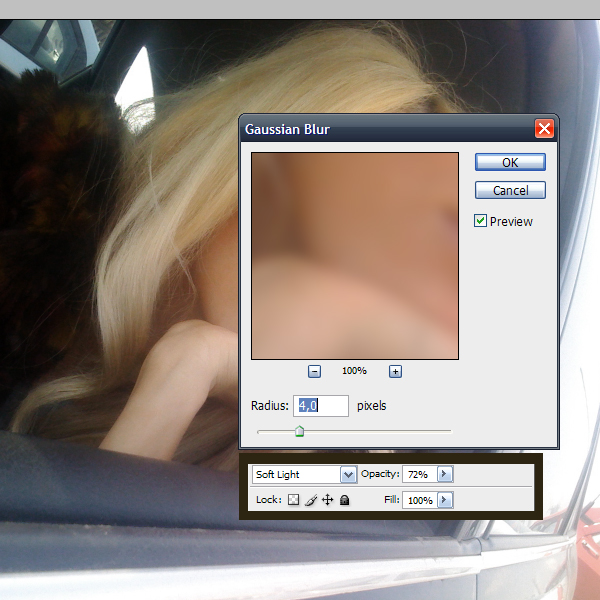
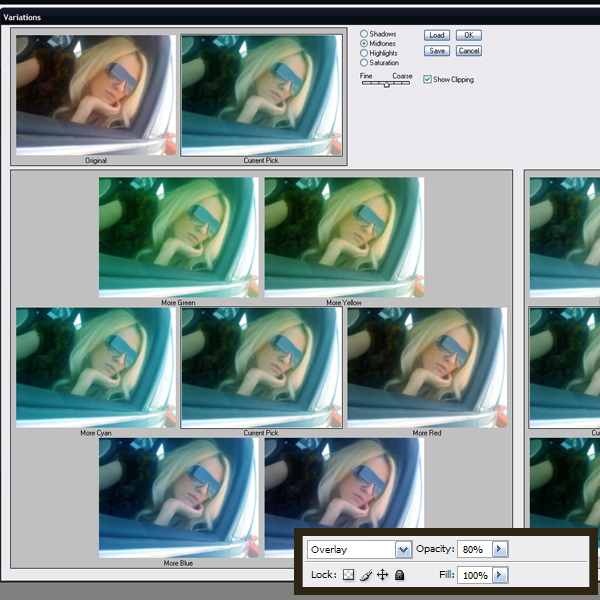
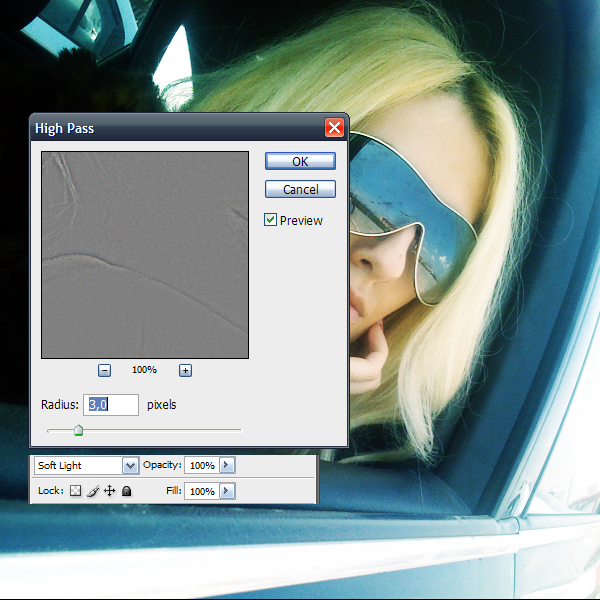
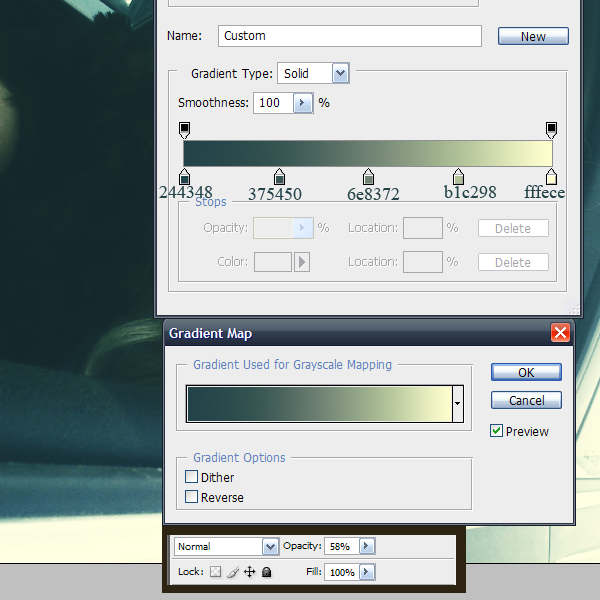
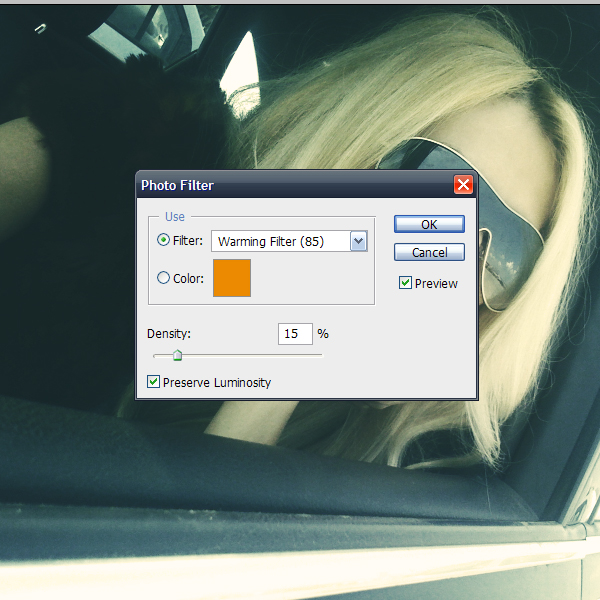
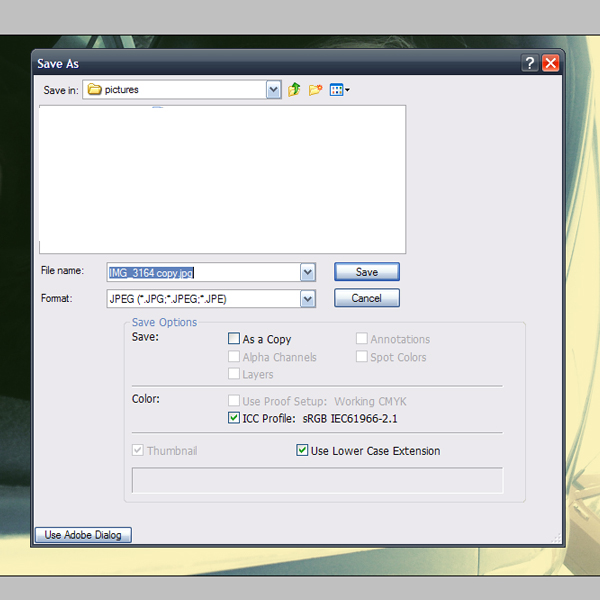
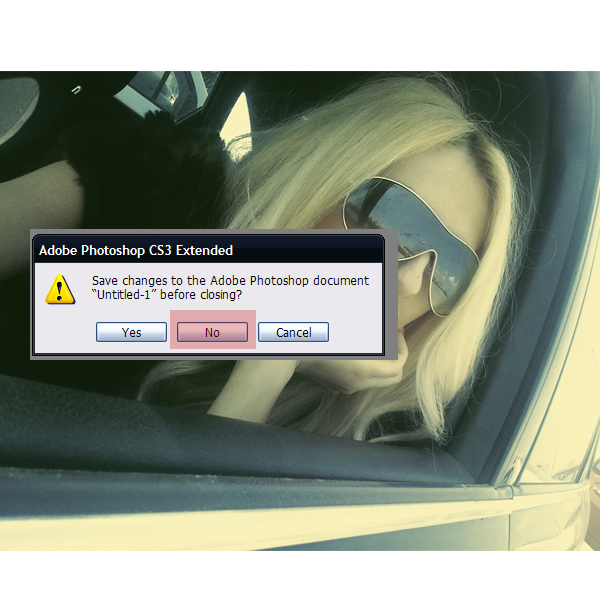
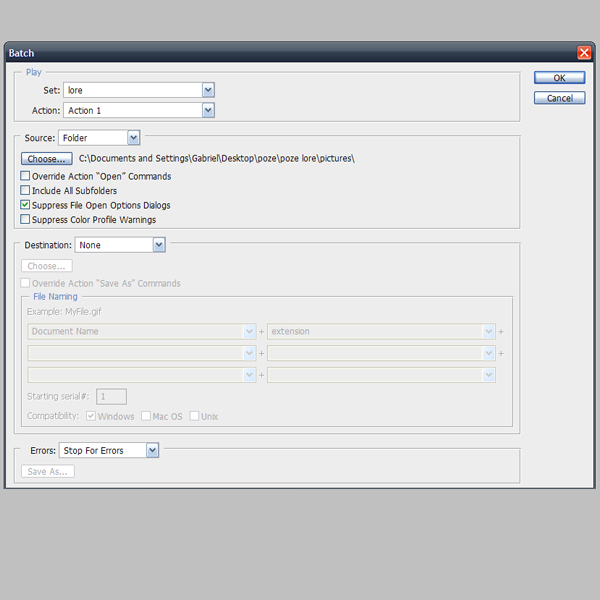
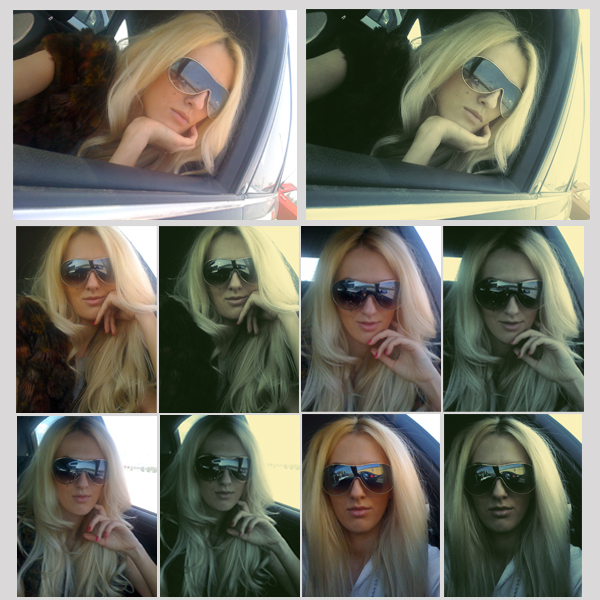
Step 1In my particular case , I decided to apply a vintage effect to all the photos in a folder on my machine. So the first step is to open a folder with all the photos you want to apply an effect to.  Step 2Next, choose a random photograph and open it in Photoshop.  To apply the same effect to all the photos you will need to create an action. Go to the actions panel and press the New Action button. Name it Action 1.  Press record.  Step 3In this step I will detail all the steps I took to apply a vintage effect to my images but you should feel free to apply any effects that you see fit, depending on your project. Keep in mind that you are recording so every step you take from this moment on will be recorded until you press the Stop button. Apply an Adjustment Layer > Hue/Saturation.  Go to Filter > Blur > Gaussian Blur: 4 px. Layer Blending Mode: Soft Light. Opacity: 70%.  Go to Image > Adjustments > Variations (2 clicks on more cyan ). Blending mode: Overlay. Opacity: 80%.  Go to Filter > Other > High pass: 3 px. Layer Blending Mode: Soft Light.  Go to Adjustment Layer > Gradient Map. Opacity: 60%.  Go to Adjustment Layer > Photo Filter: 15%.  Now let’s save our work as a JPEG. This is very important because it needs to be recorded as an action. Name it as Copy as shown below.  Next, close the document. When prompted to save the changes in a PSD, select No. This is necessary because otherwise Photoshop will ask you the same question for all your photos.  Step 4Now the action is ready. Press the Stop button.  Step 5Go to File > Automate > Batch. Select Action 1, go to Source and select the folder in which your photos are located. Check Suppress File Open Options Dialog and press Ok.  Step 6Sit back and watch as Photoshop does all the work for.  ConclusionThat’s it! We’re finished! Hope you learned something new!  |
| How to Create a Moving Image Optical Illusion – Basix Posted: 21 May 2010 06:15 AM PDT Ever notice how sometimes images can play tricks on you? In today’s tutorial I will demonstrate how to create an optical illusion that appears to move, even though in reality, it is standing still. Let’s get started!
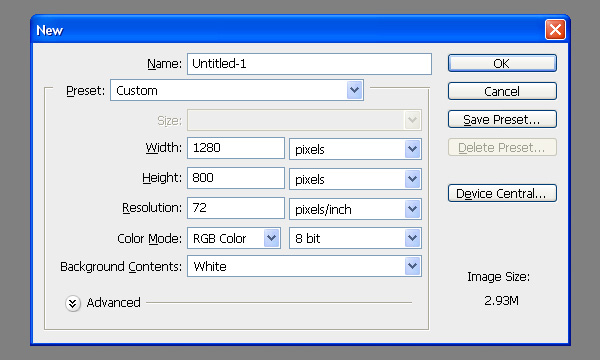
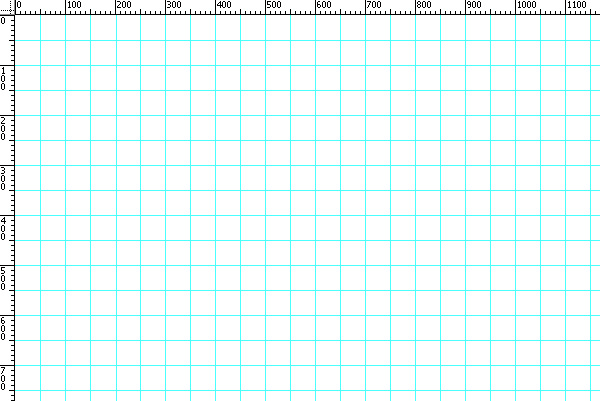
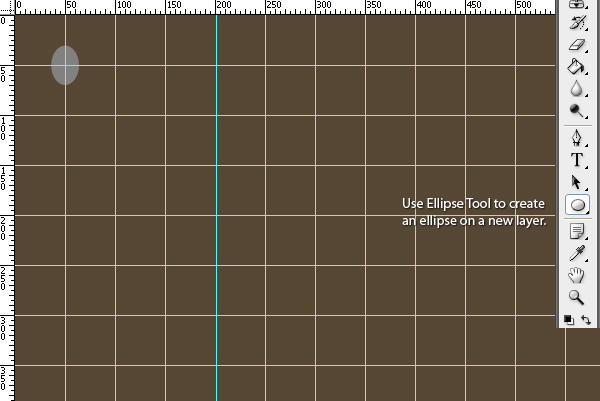
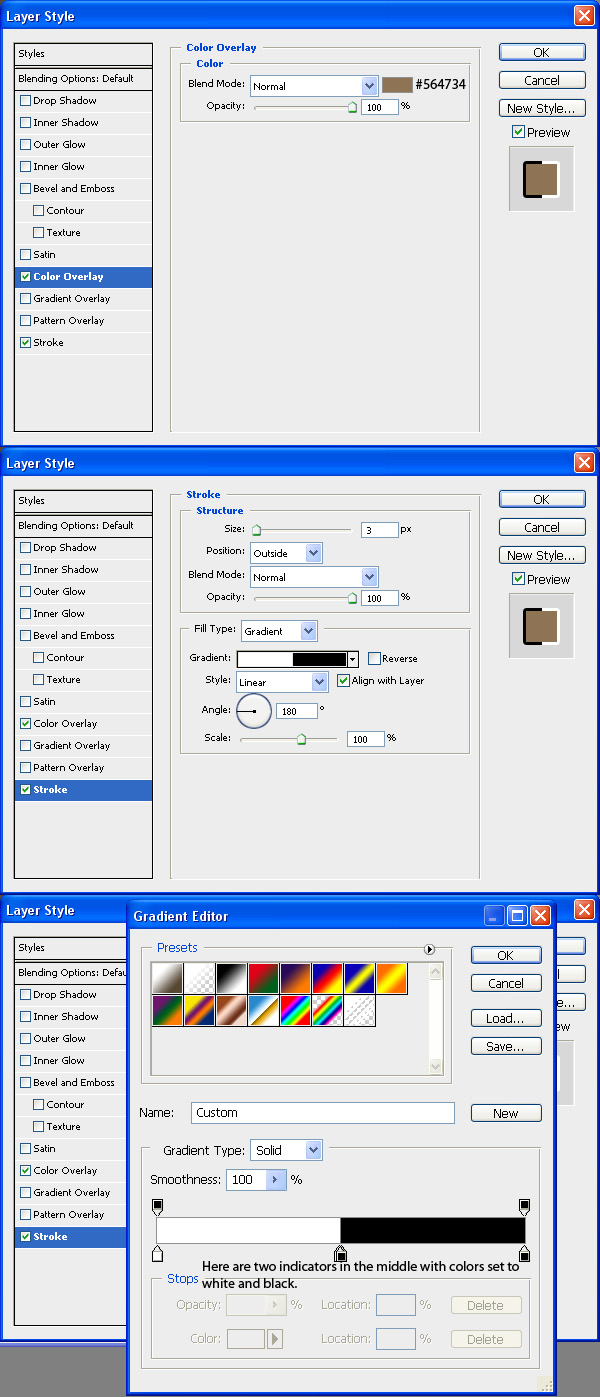
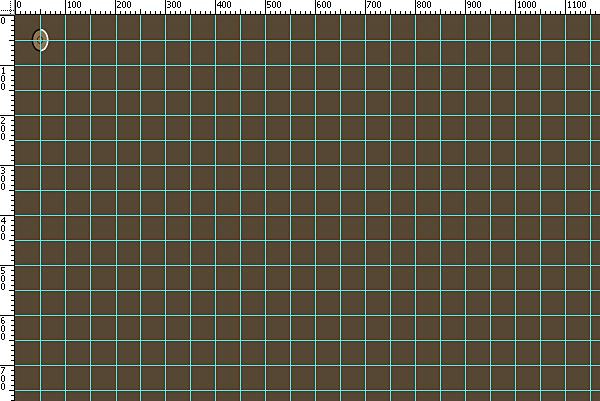
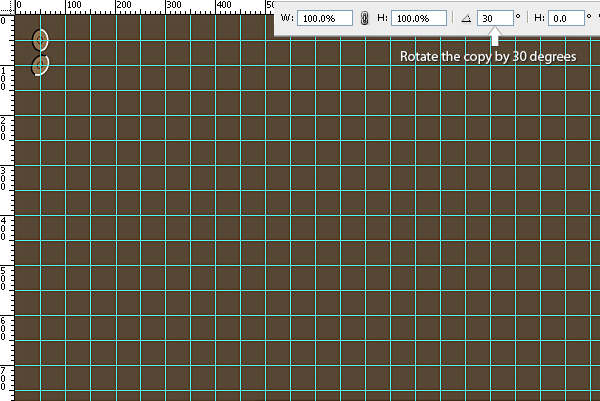
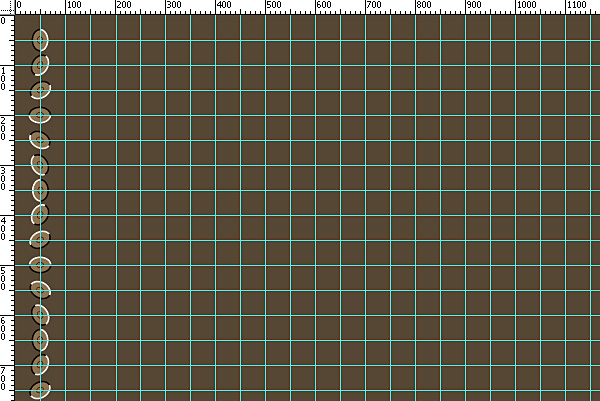
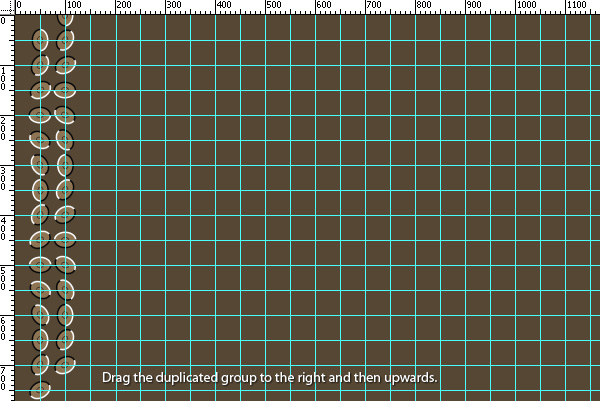
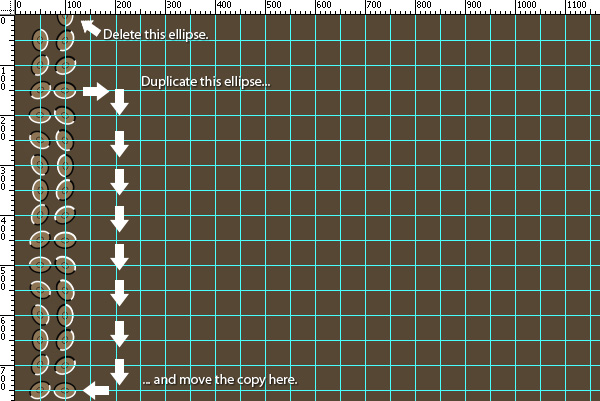
Step 1Create a new document with dimensions set to 1280px by 800px.  Step 2Hit CMD + R to enable rulers if you don’t have them turned on by default. Make sure they are displaying pixels. Create a new guideline every 50 pixels both vertically and horizontally. You can create them by going to View > New Guide or by clicking on a ruler and by dragging it onto the canvas. If you prefer to use a dialog box then you’ll have to turn it on several times and simply type in values starting from 50px to 1250px in case of vertical guidelines and 50px to 750px in case of horizontal guidelines.  Step 3Fill the background layer with #564734 using the Paint Bucket Tool (G). Grab an Ellipse Tool (U) and create an ellipse on a new layer (hit CMD + Shift + N and Enter to create a new layer). My ellipse has 46px by 34px including a 3px black and white border. So, I’d recommend something that has between 43px by 31px at first but it doesn’t have to have exactly these dimensions. Its dimensions don’t make a huge difference but your ellipses have to be placed close together. Large gaps will produce poor results.  Step 4Double-click on the thumbnail of your layer with ellipse and apply the following style. Turn on Stroke. Change Fill Type from Color to Gradient. Change Angle from 90 degrees to 180 degrees. Click on the gradient bar and a new window should pop up. Create two additional indicators in the middle of the bar. Set first two indicators to white (#ffffff) and the last ones to black (#000000). Also enable Color Overlay and change its color to #564734 for instance.  Step 5Now grab the Ellipse Tool (U) again and create a new layer above your previous layer (hit CMD + Shift + N and Enter). Draw a smaller ellipse inside your last one. Its size is up to you. Just make sure everything looks like on the image below.  Step 6Group these two layers by selecting them and hitting CMD + G. Right-click on the group and choose Merge Group.  Step 7Move your first layer there where the two guidelines cross in the top left corner as shown below.  Step 8Hit CMD + J or go to Layer > Duplicate Layer in order to duplicate this layer. Place the copy right below your first layer. Once it’s exactly in the middle of the two crossing guidelines hit CMD + T. Rotate the copy by 30 degrees. You can do that in the top toolbar (see the screenshot below).  Step 9Keep copying THE FIRST ellipse and rotate each copy by multiples of 30 degrees. Place each copy on top of everything else (that’s also very important). Once you get to 180 degrees you won’t be able to type in 210 degrees so just use negative values. So, third copy would have 60 degrees, fourth 90 degrees, seventh 180 degrees, eighth -150 degrees and so on. Once you are done you should have 15 copies in total. Select each copy by selecting the first one in layers’ palette, holding Shift key and selecting the last one. All the copies in between should have become selected. Hit CMD + G to group them.  Step 10Go to Layer > Duplicate Group and duplicate it. Select your Move Tool (V) and drag this group like one the image below.  Step 11Open up your newly created copy of the group and remove the very bottom layer (which should be your very top ellipse). Then duplicate the third layer counting from bottom of this group which should be your third layer counting from top of the ellipses. If you’re unsure which layers should be removed and which moved then take a look at the image below.  Step 12Repeat the 11th step several times until you get the final image.  When Does This Effect Work?This effect will work in several instances.
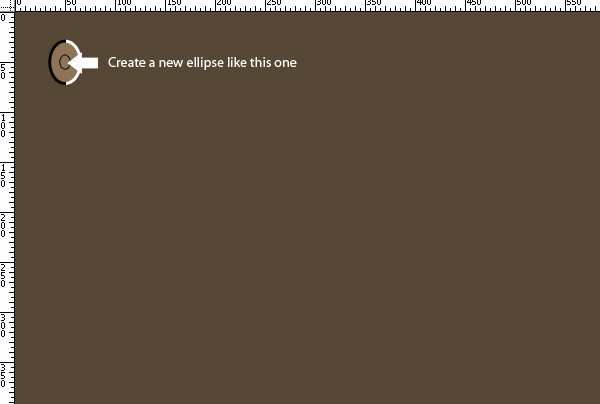
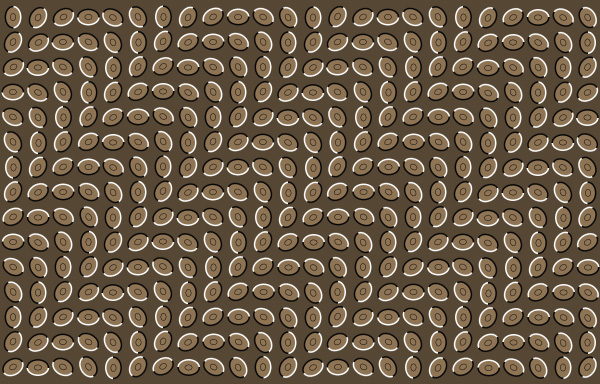
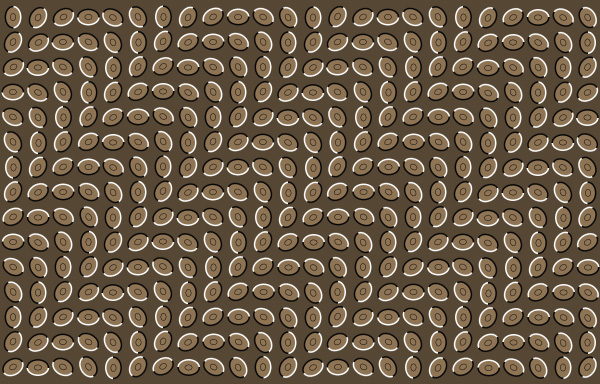
Other than that you won’t get this kind of effect or it wouldn’t be as much observable. How Does This Effect Work?When we look at the image below, our brain tries to convert it from 2D to 3D. This is because the borders around the ellipses are inconsistent. This confuses us and creates an illusion of movement. Final ImageTake a look at the final image below.  |
| You are subscribed to email updates from Psdtuts+ To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |

0 comments:
Post a Comment