1stwebdesigner |
| 73 Blog Designs From Deviantart You’ll Never Forget Posted: 21 Jun 2010 02:00 PM PDT
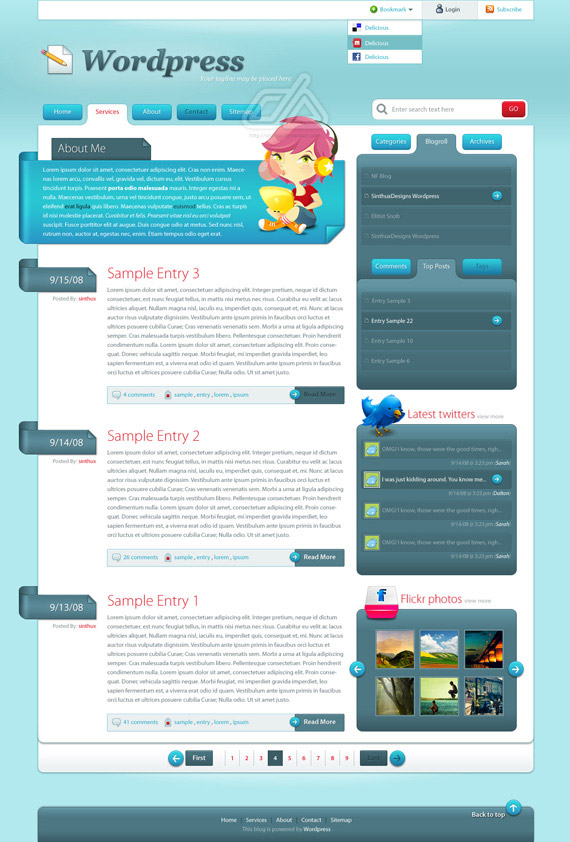
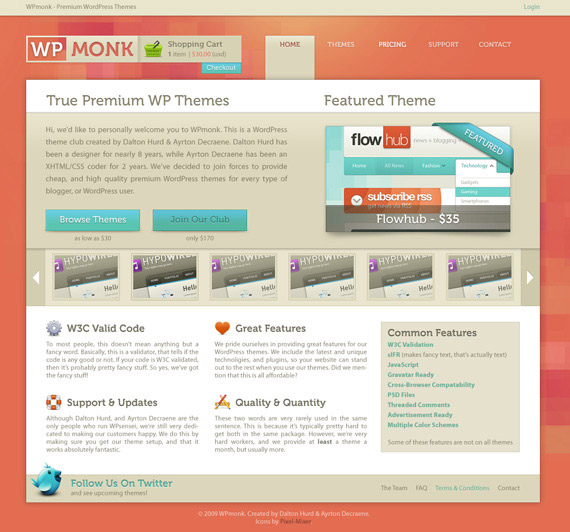
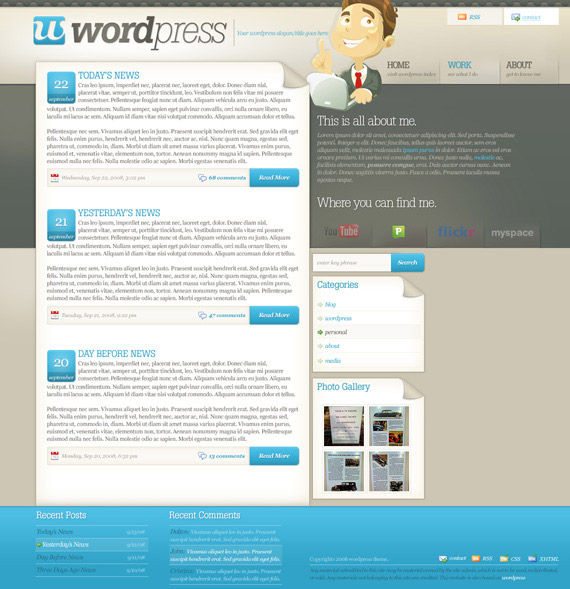
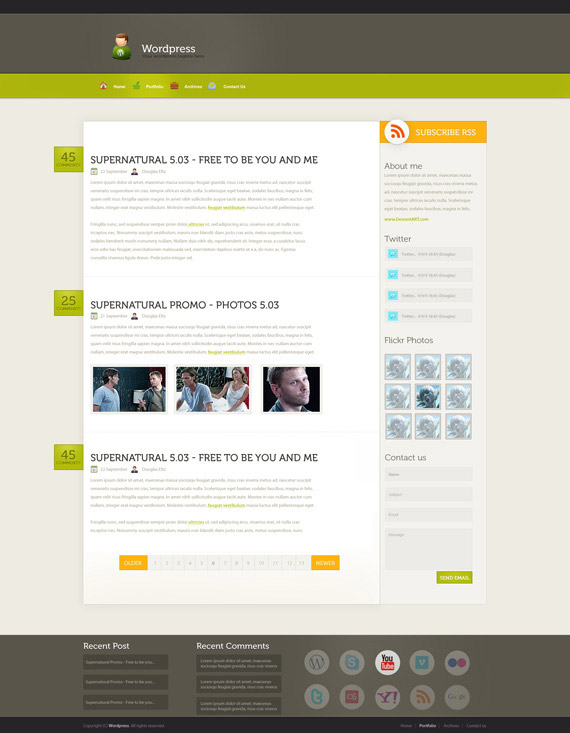
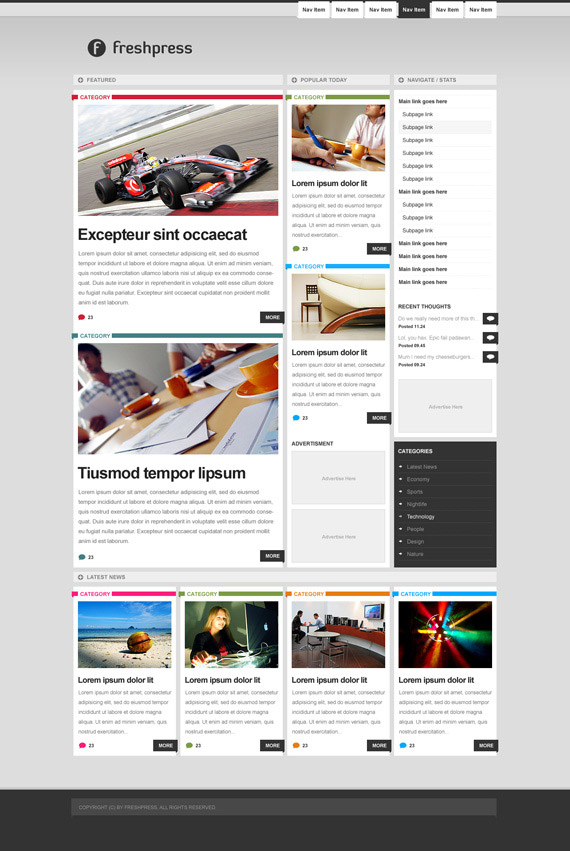
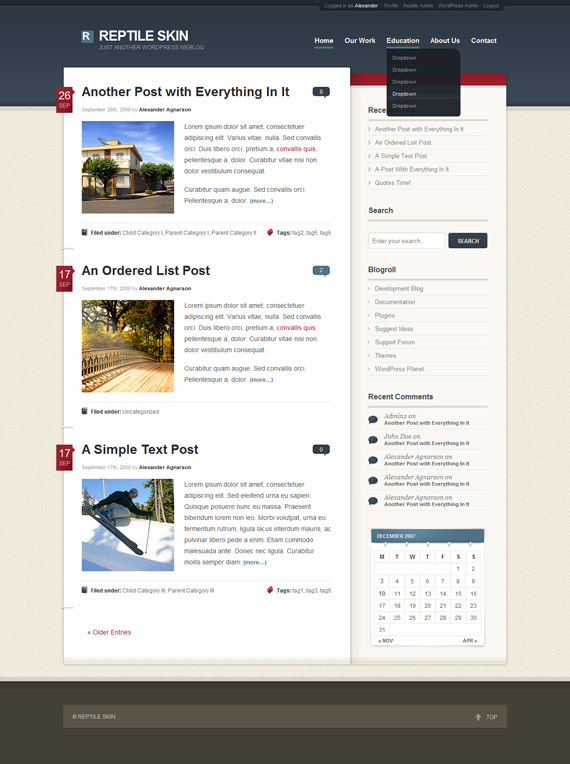
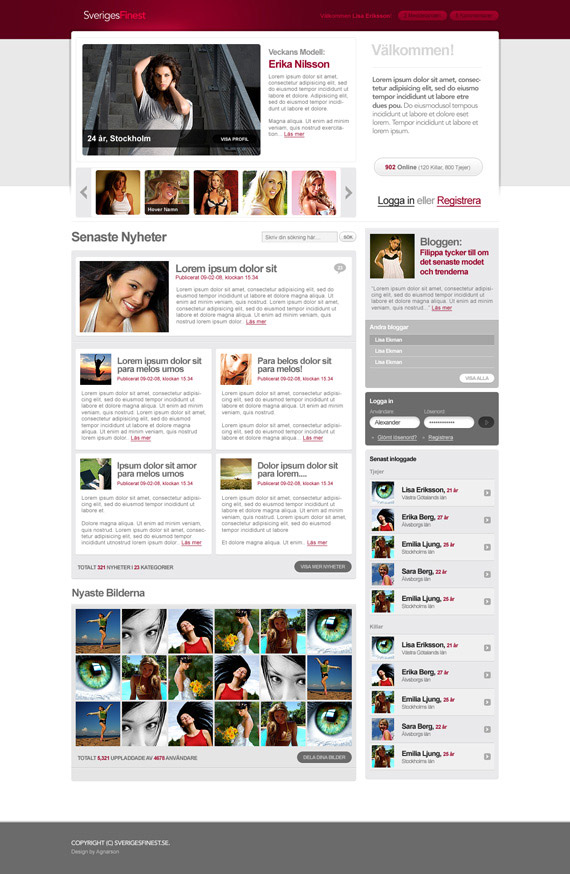
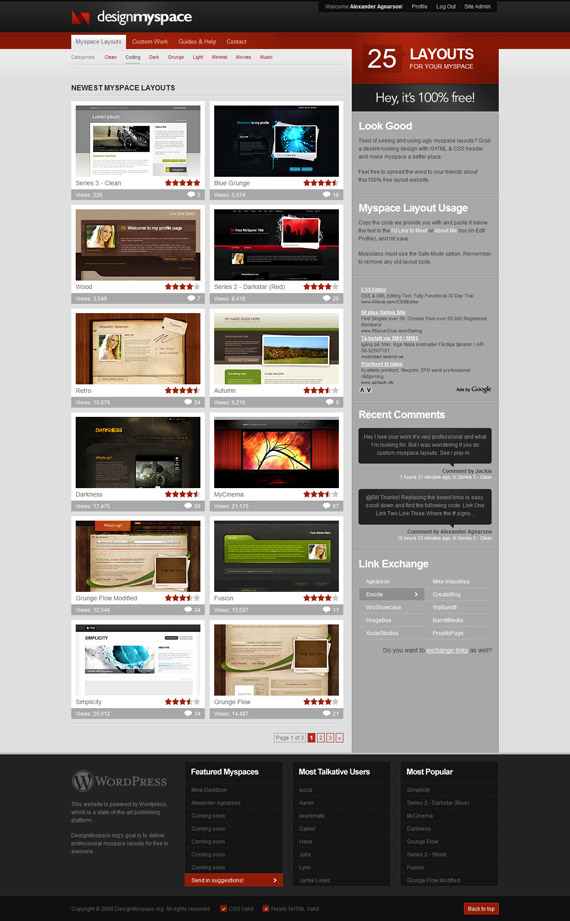
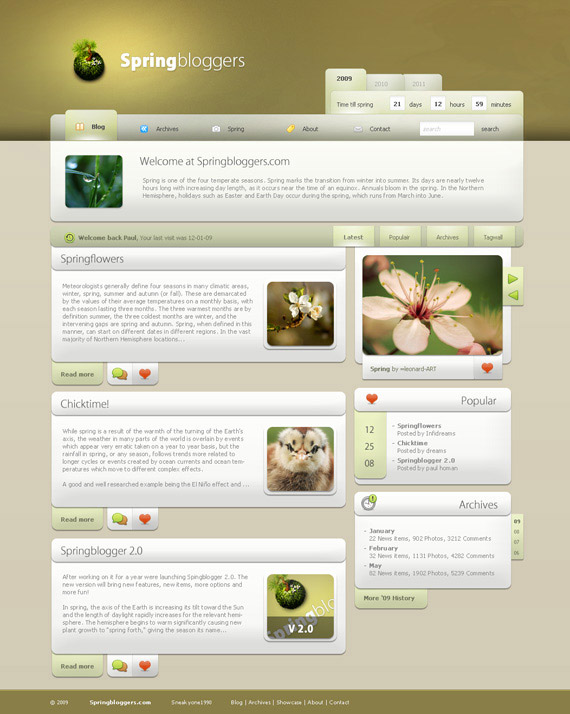
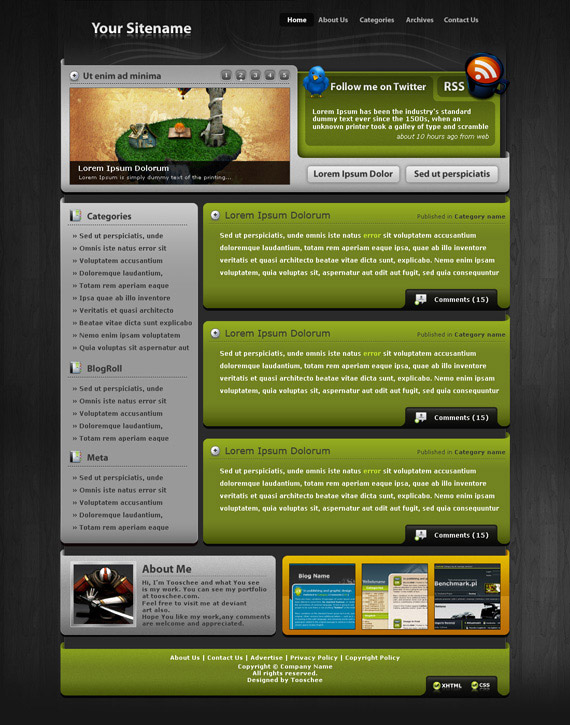
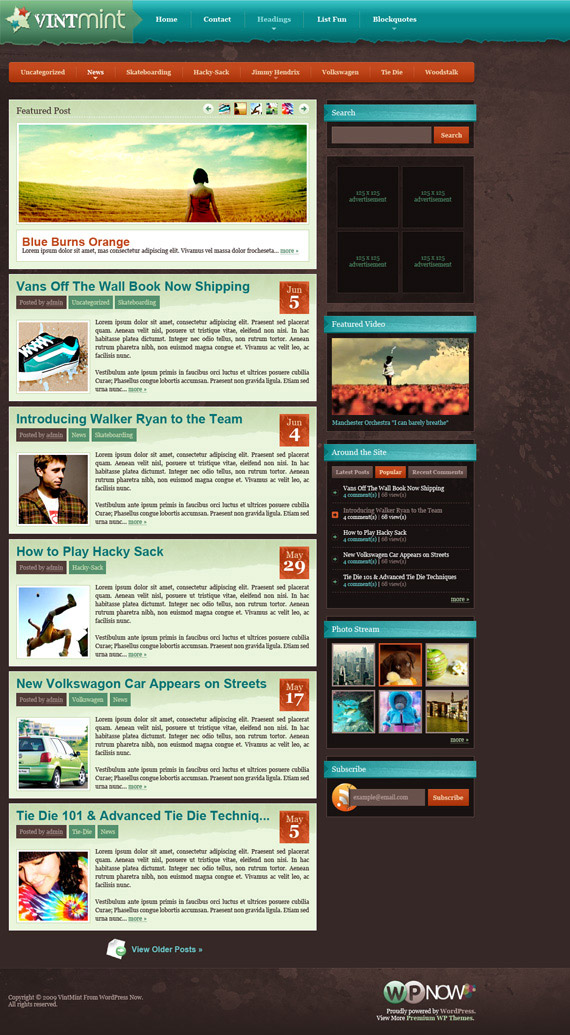
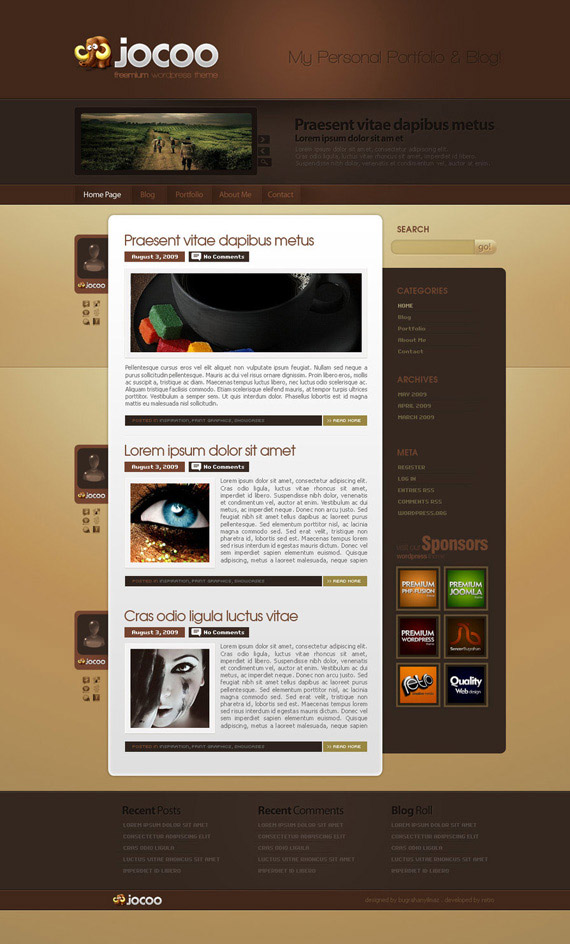
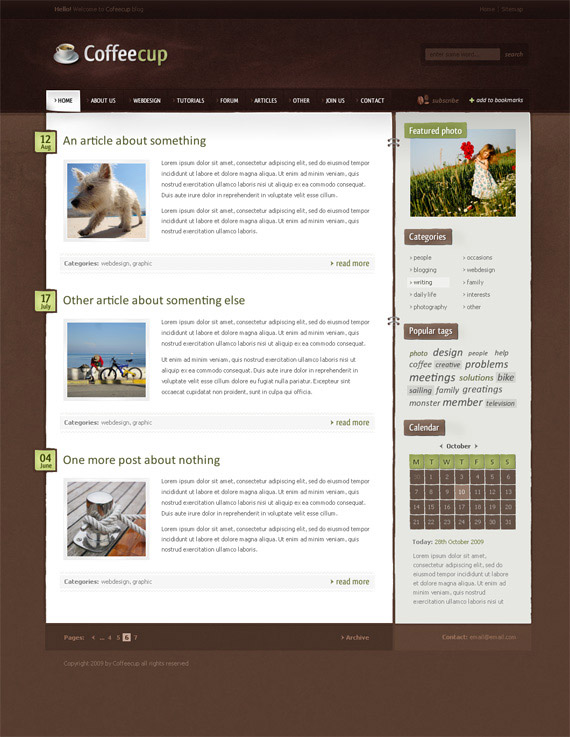
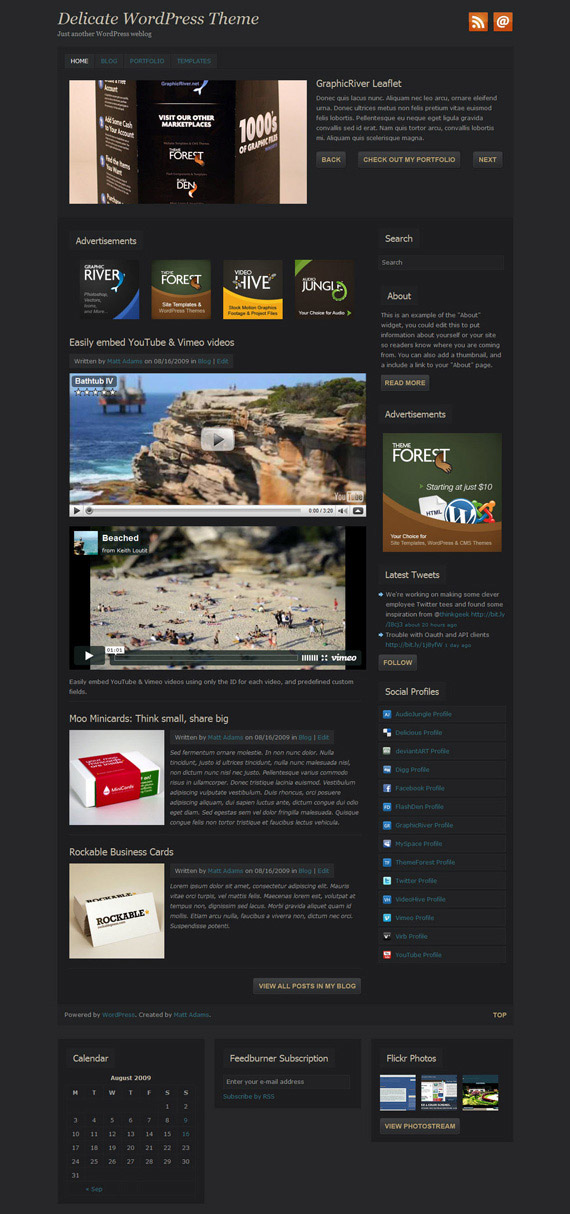
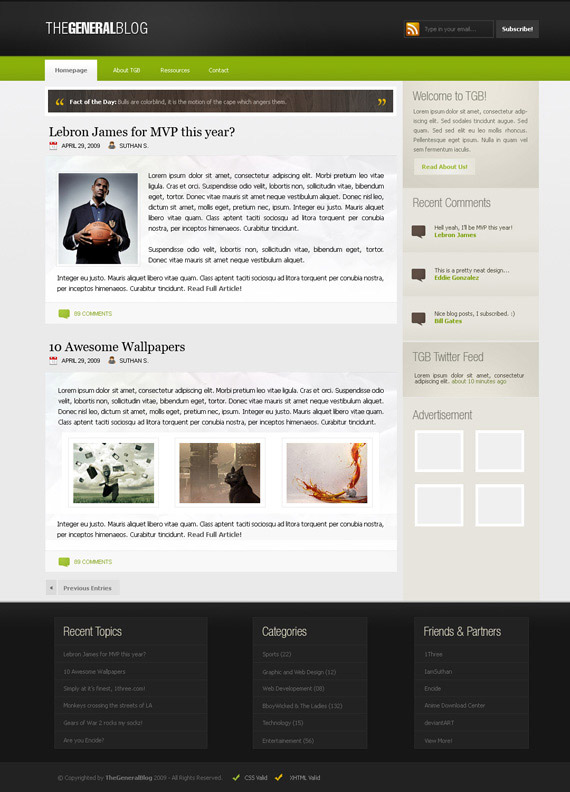
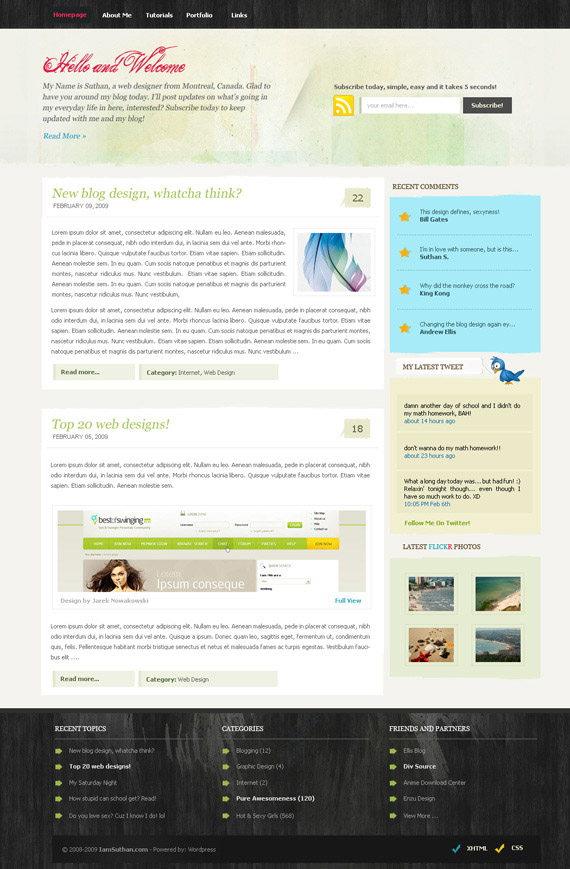
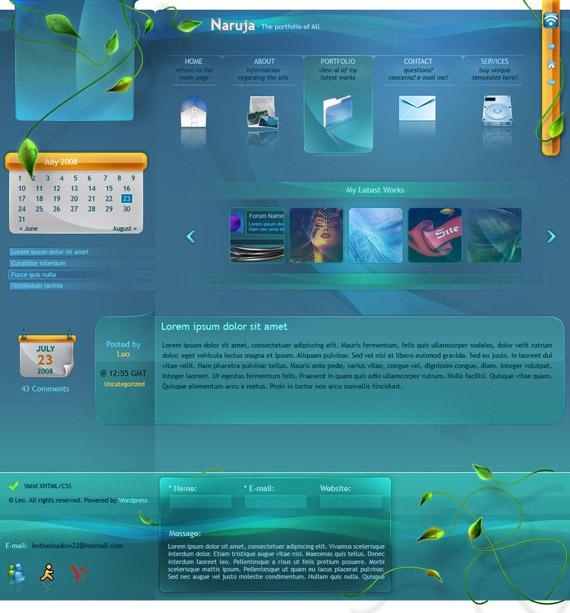
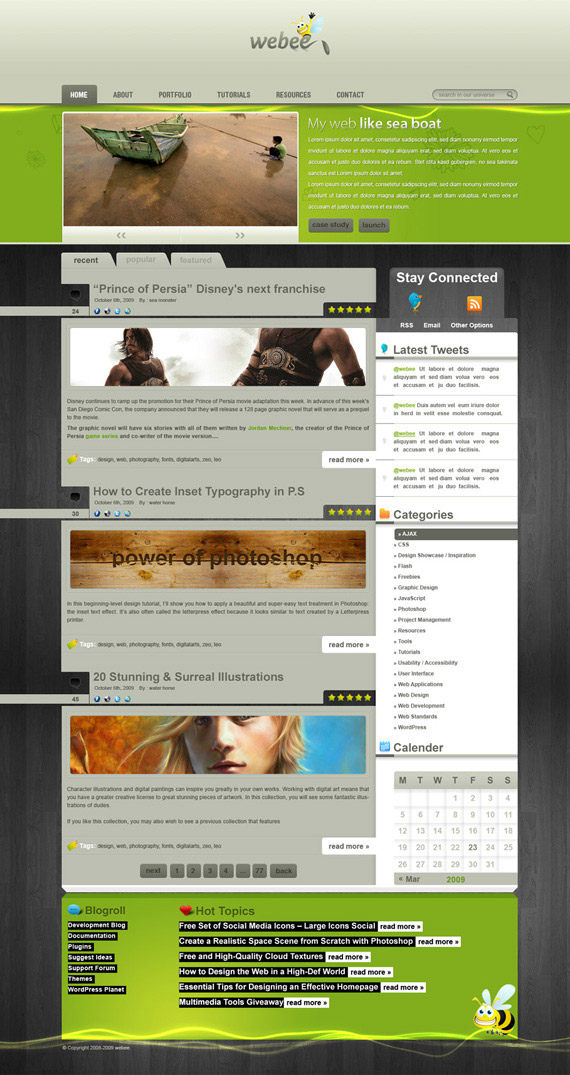
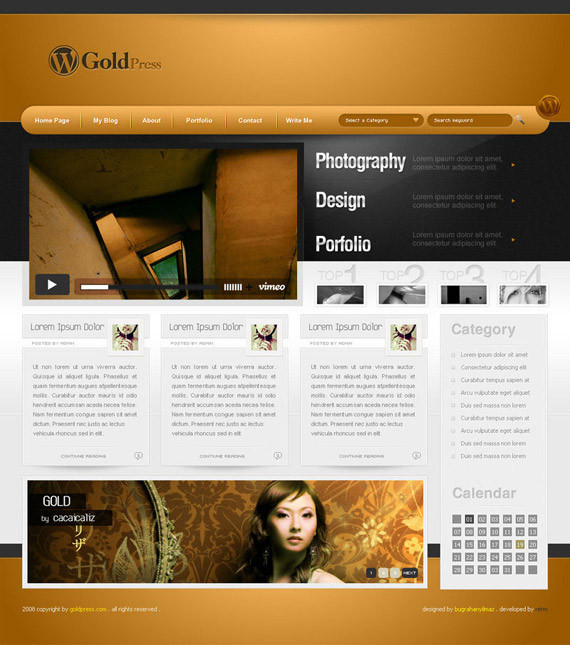
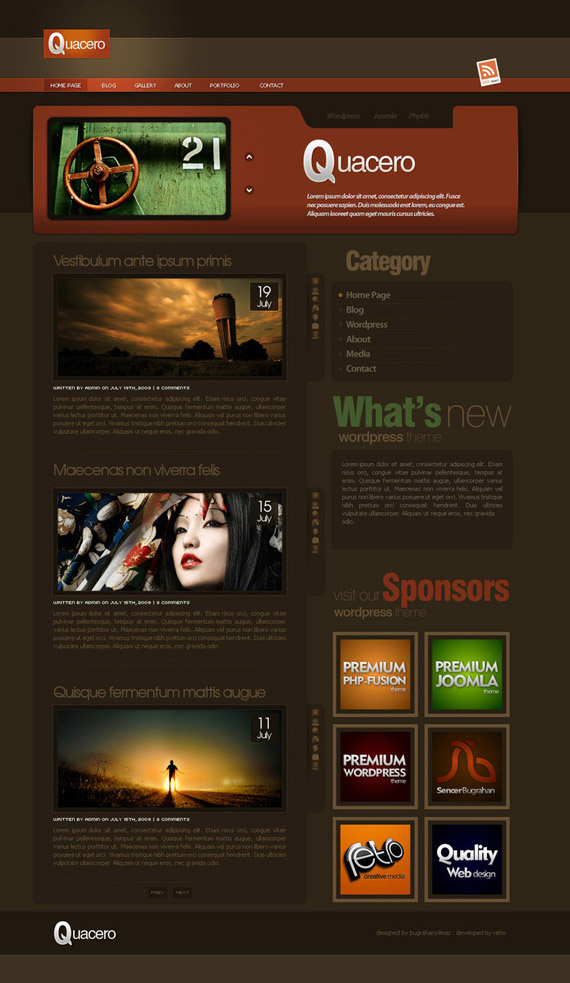
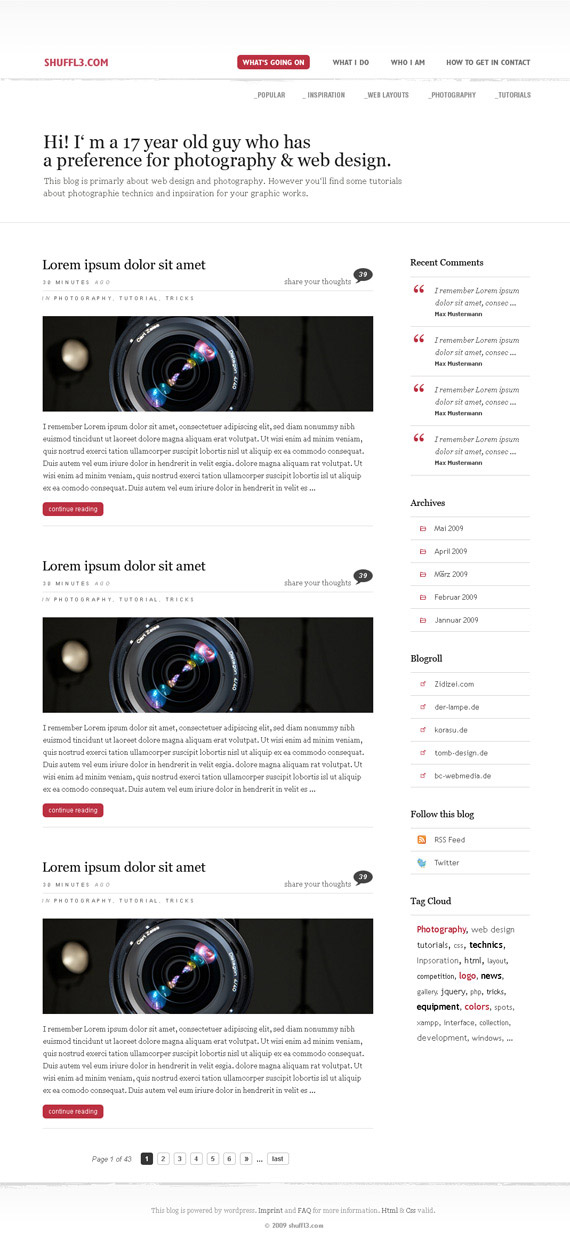
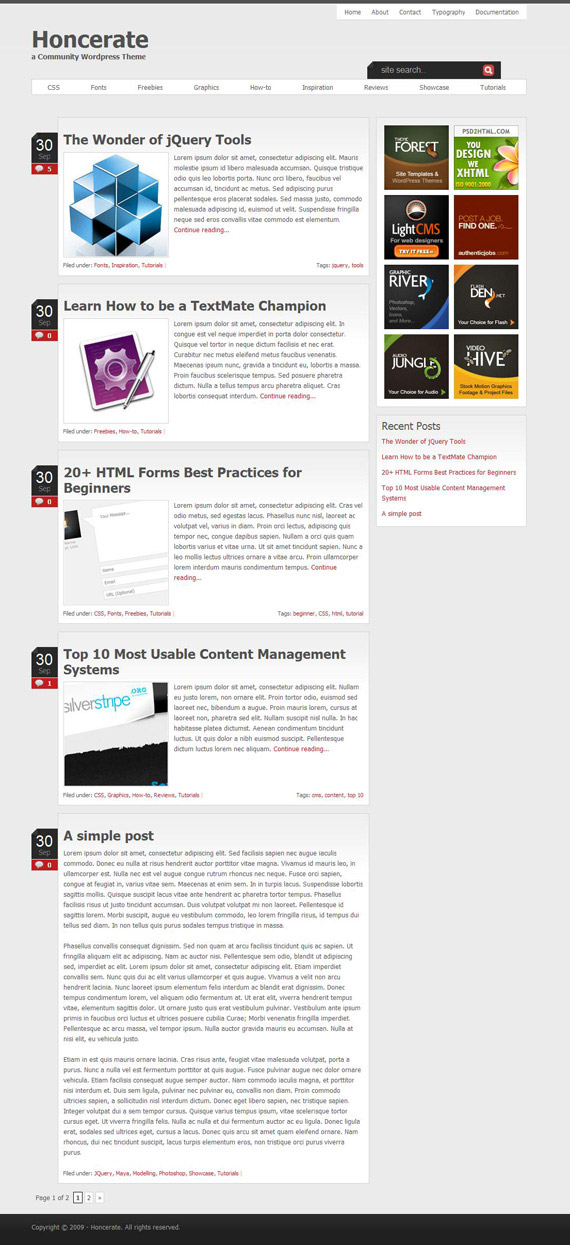
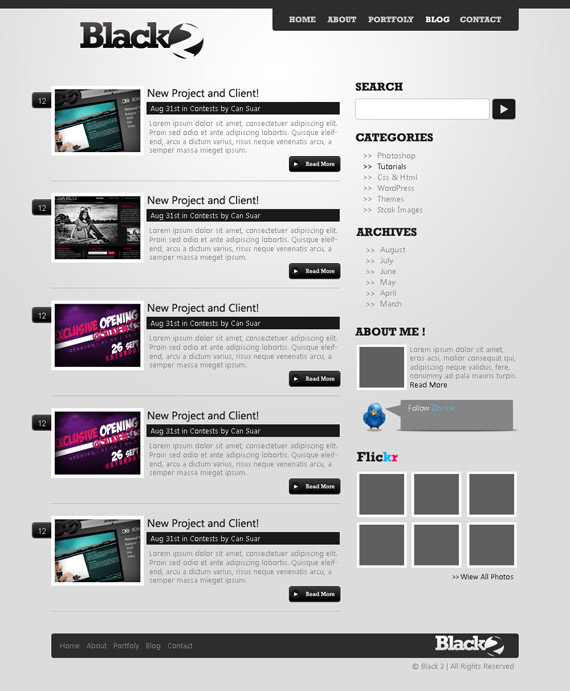
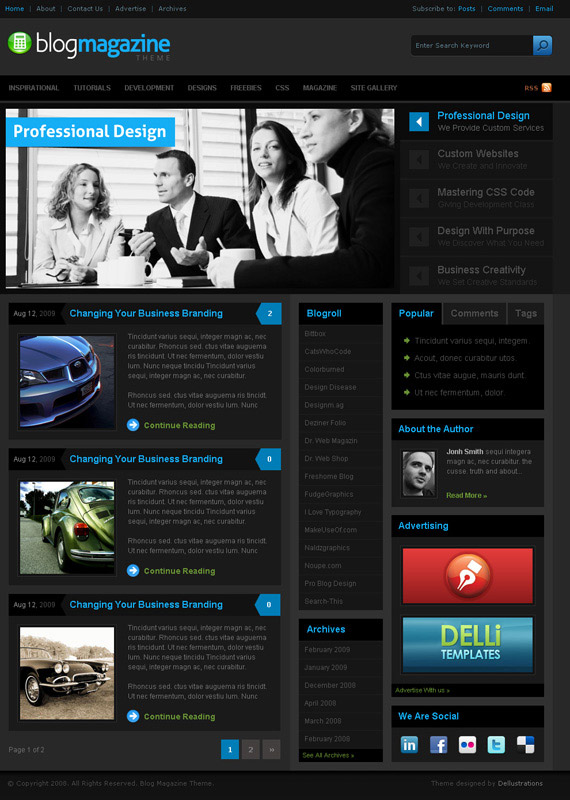
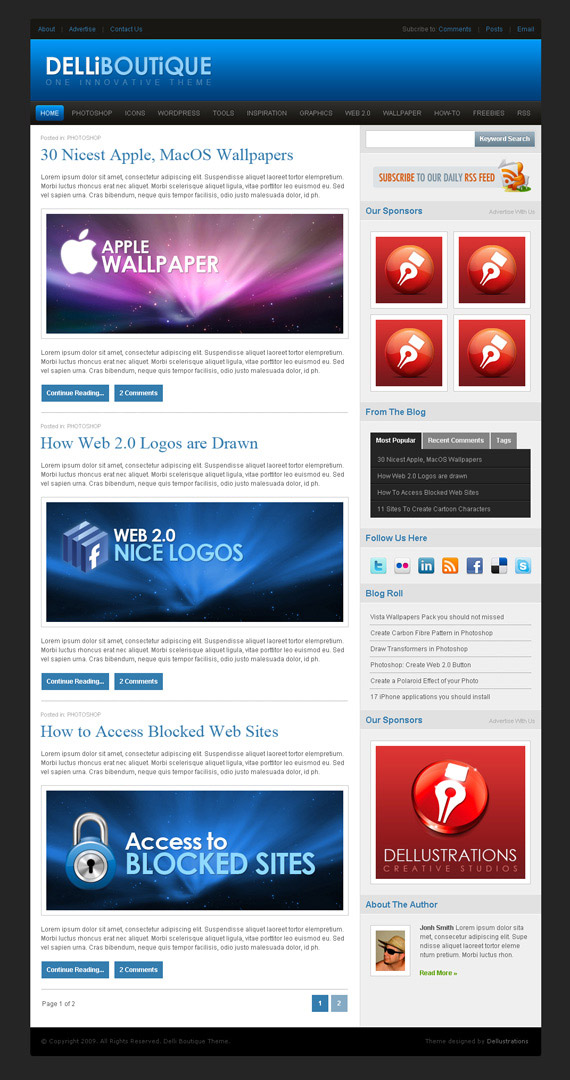
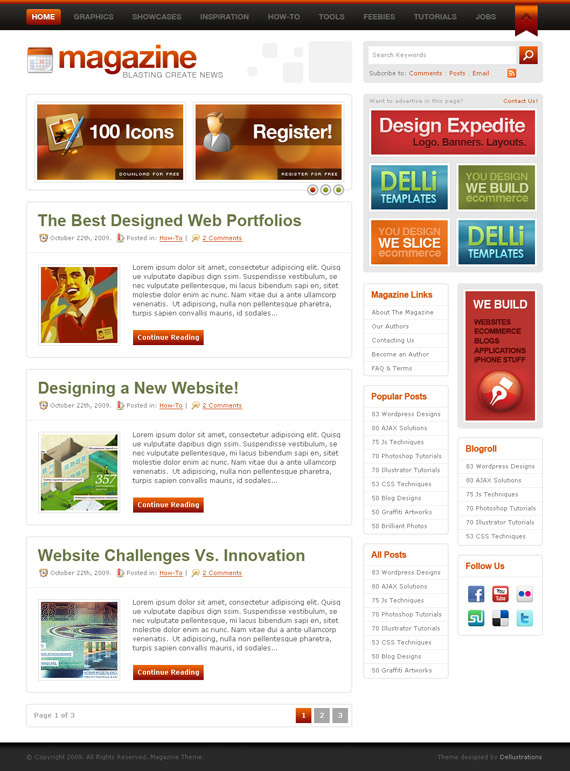
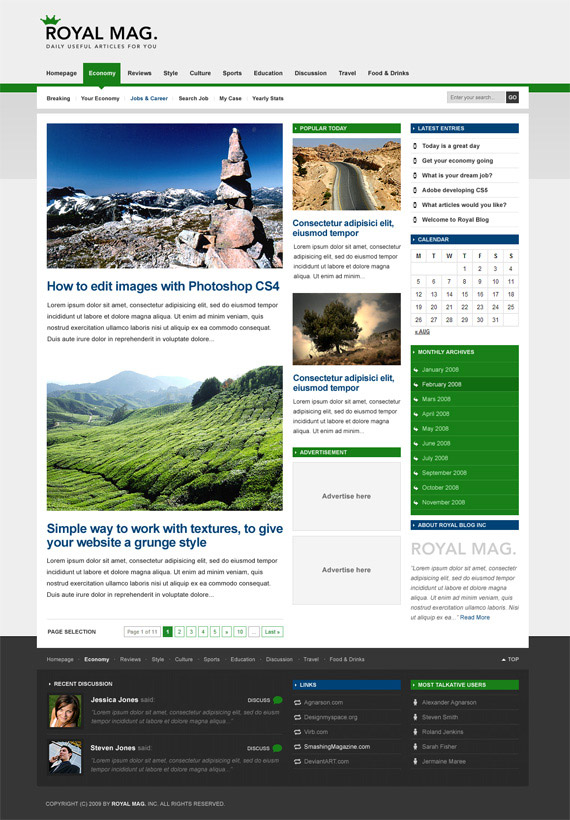
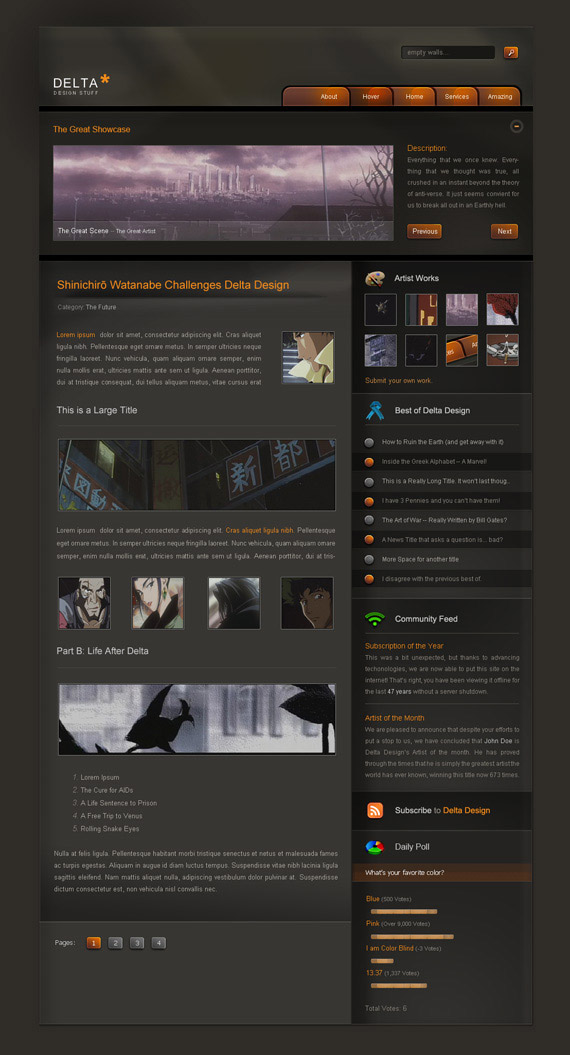
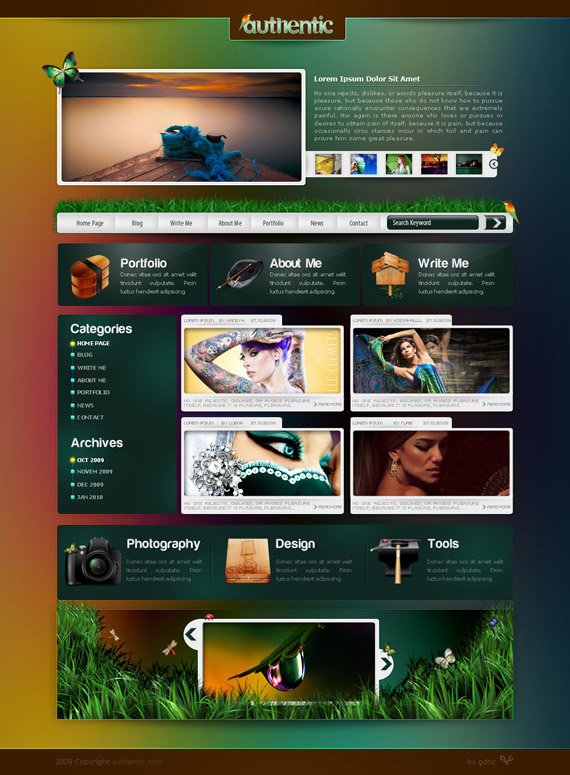
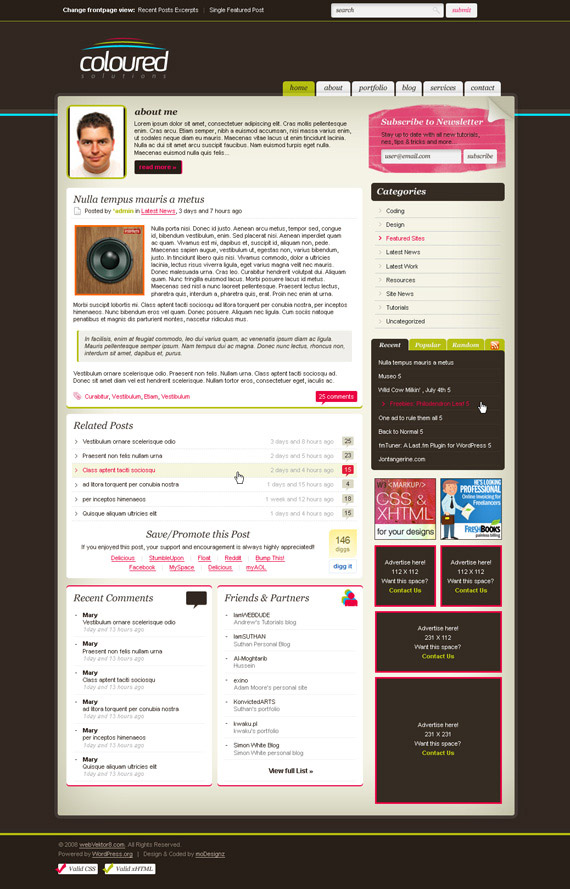
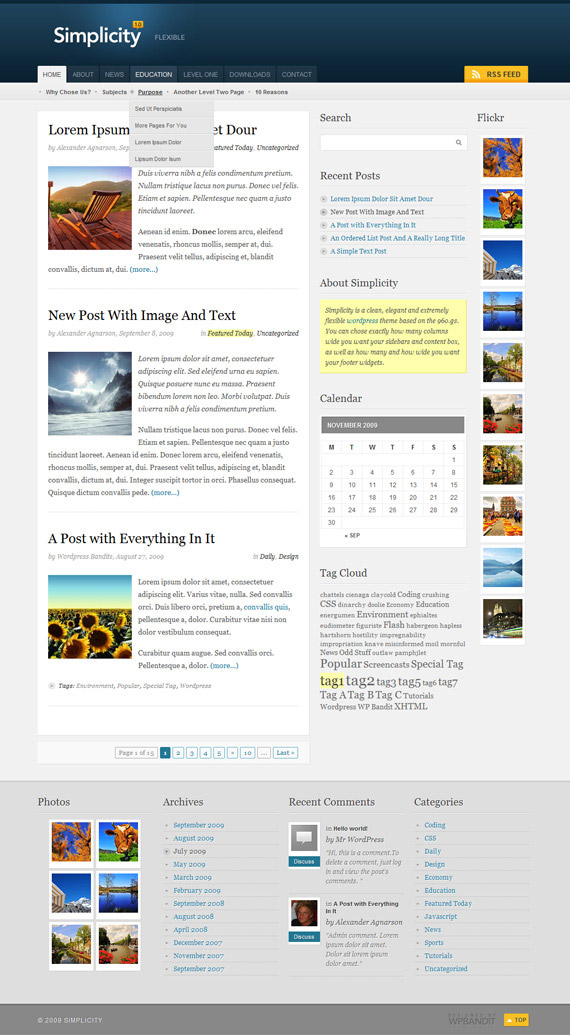
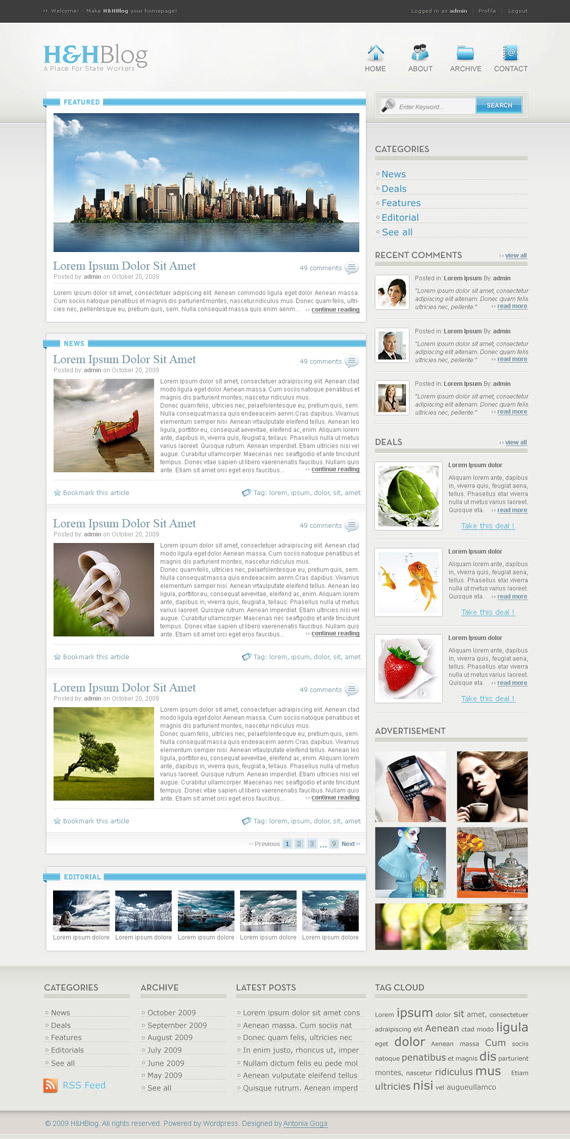
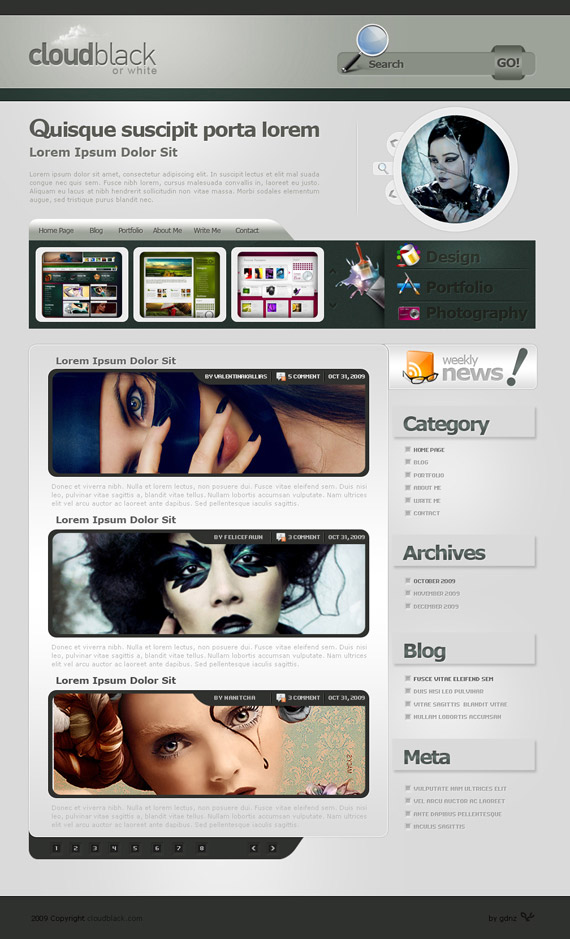
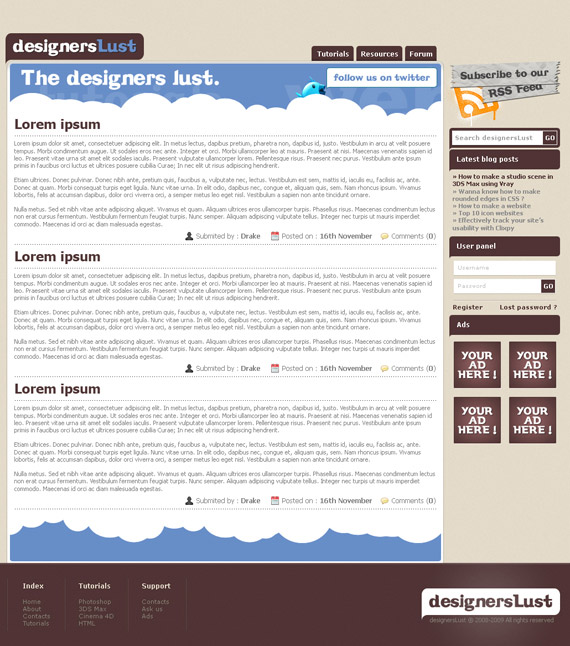
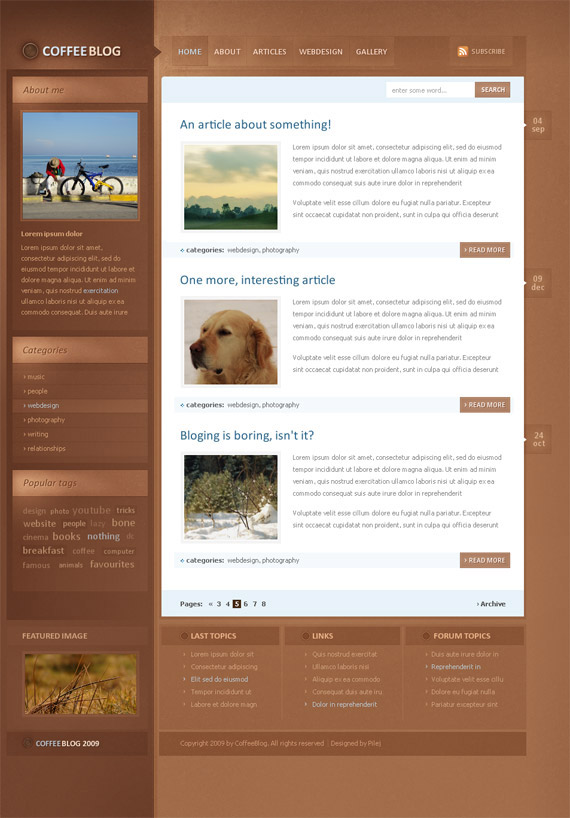
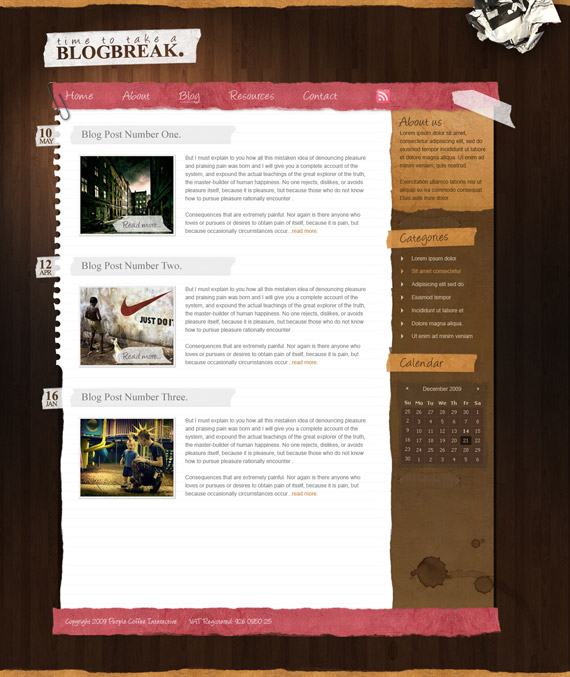
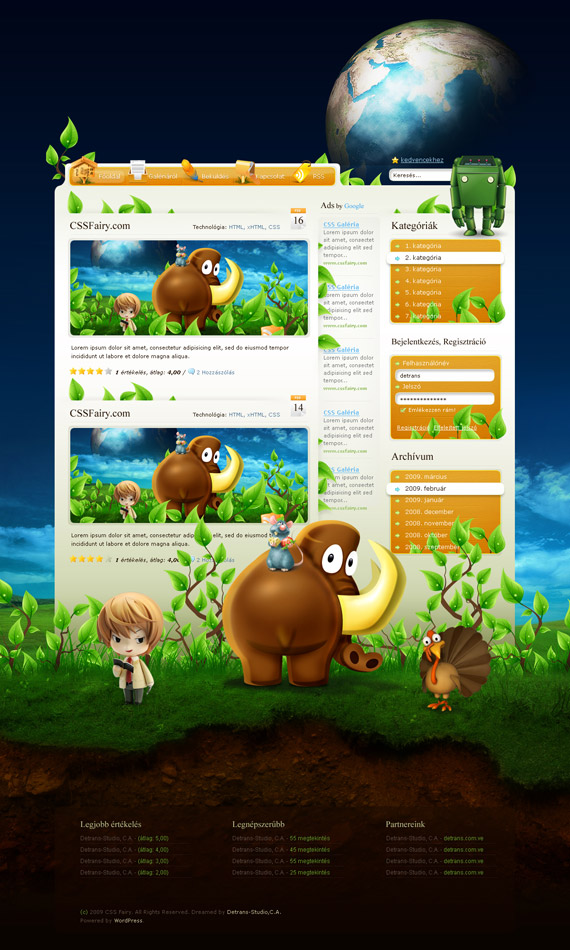
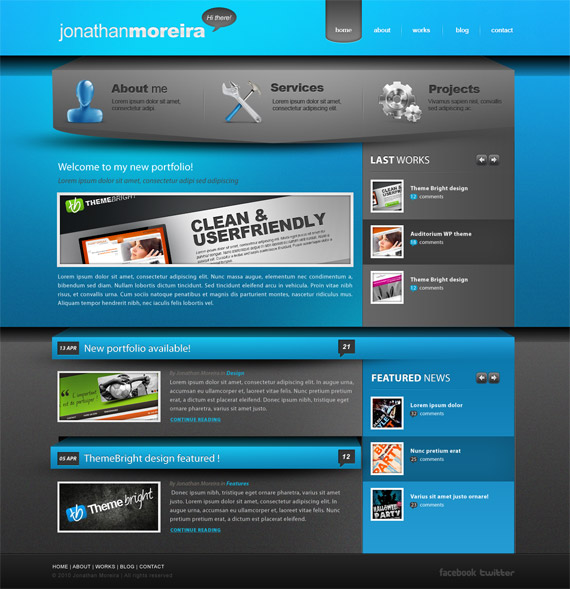
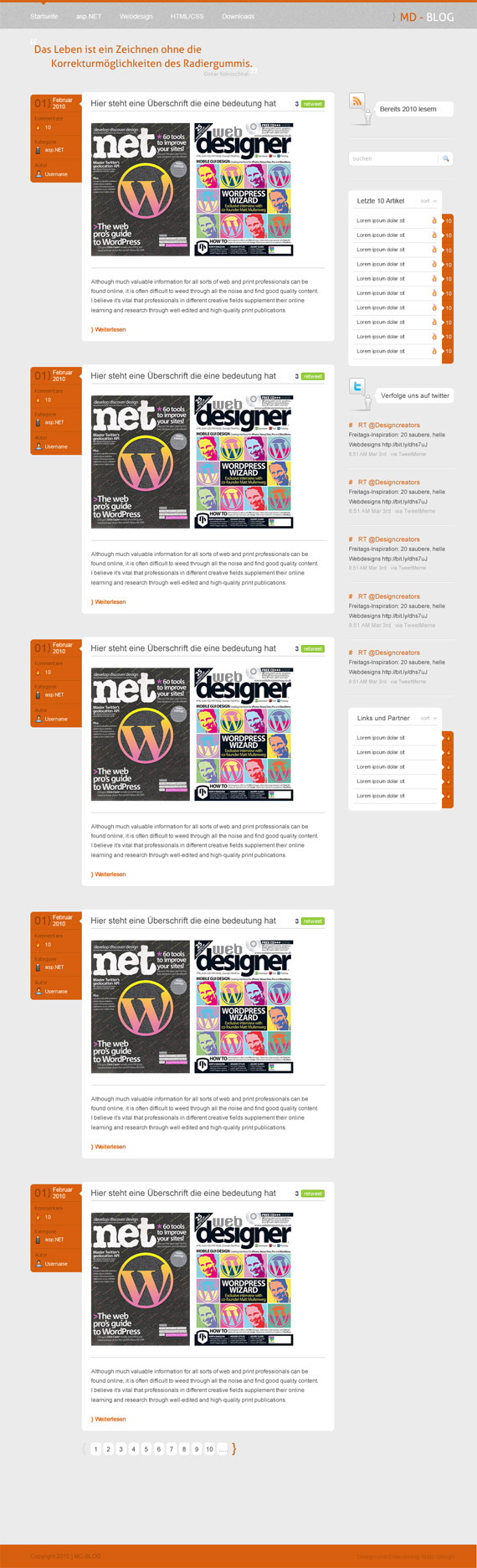
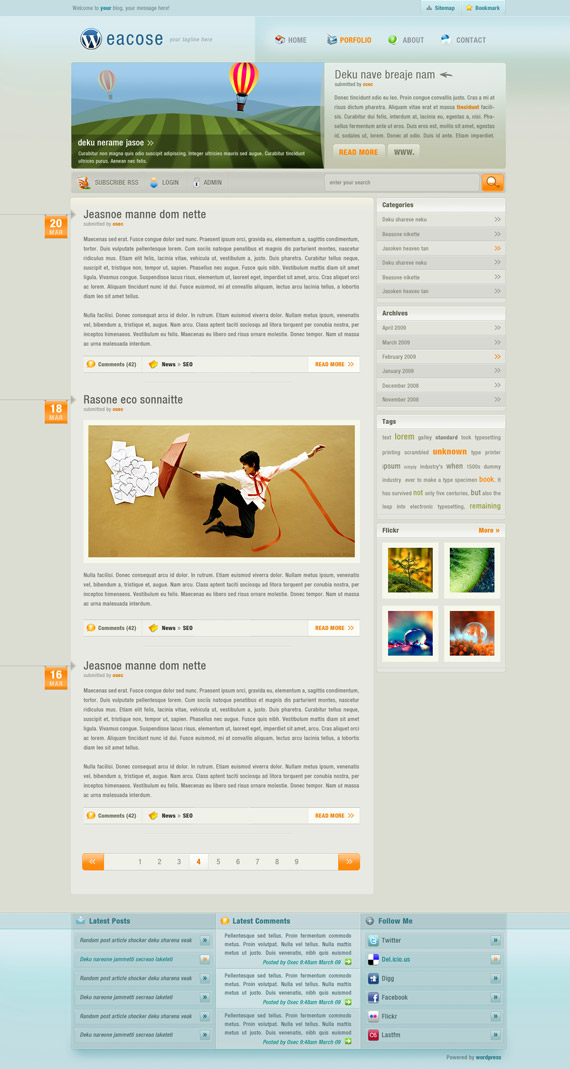
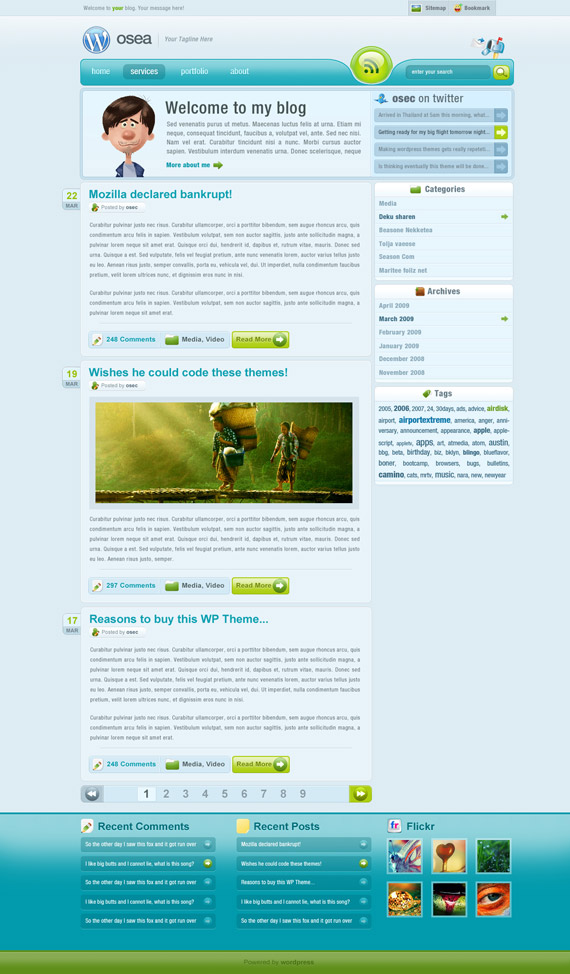
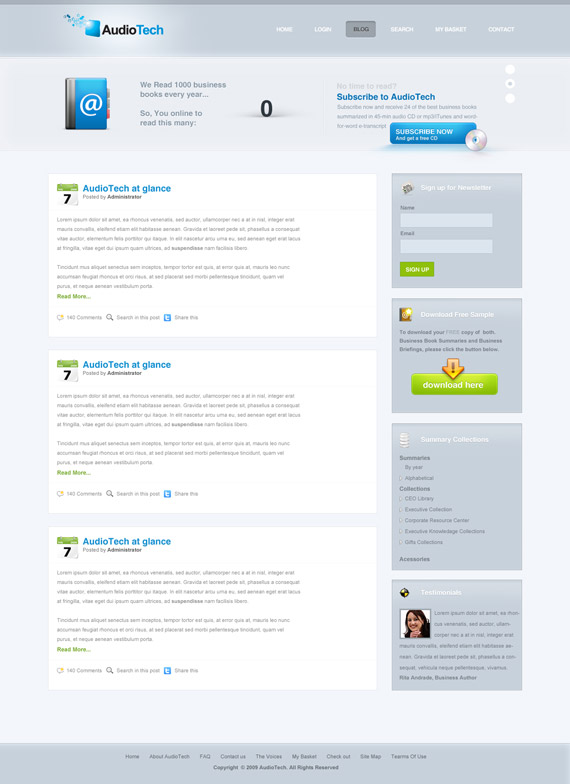
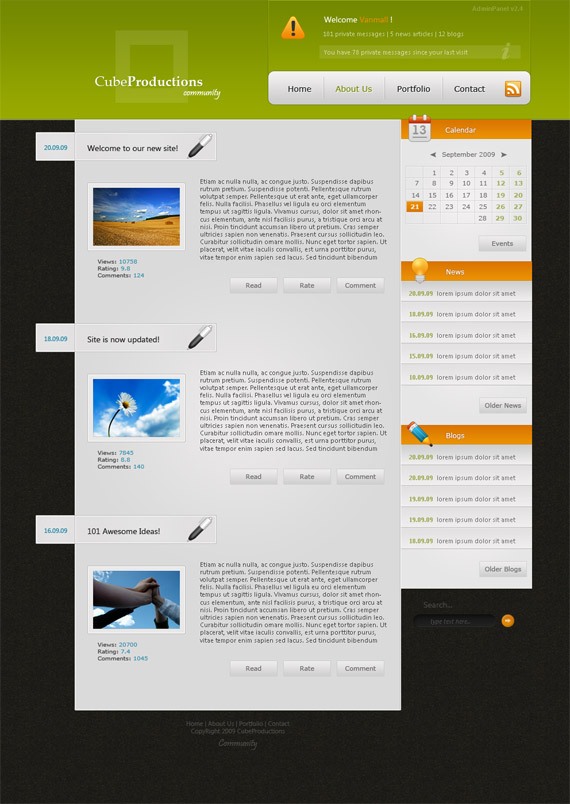
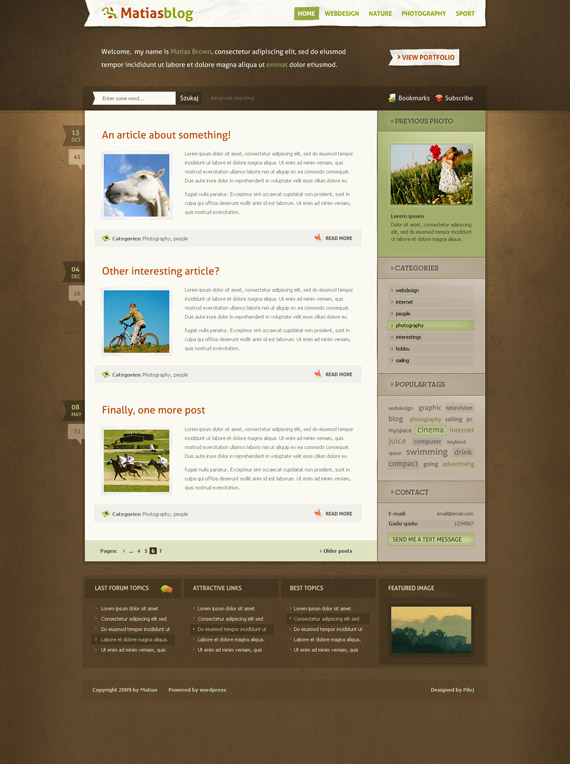
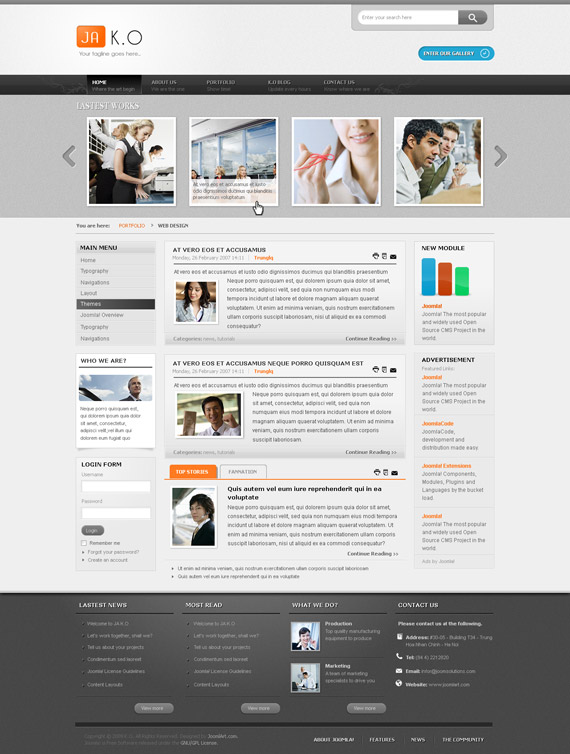
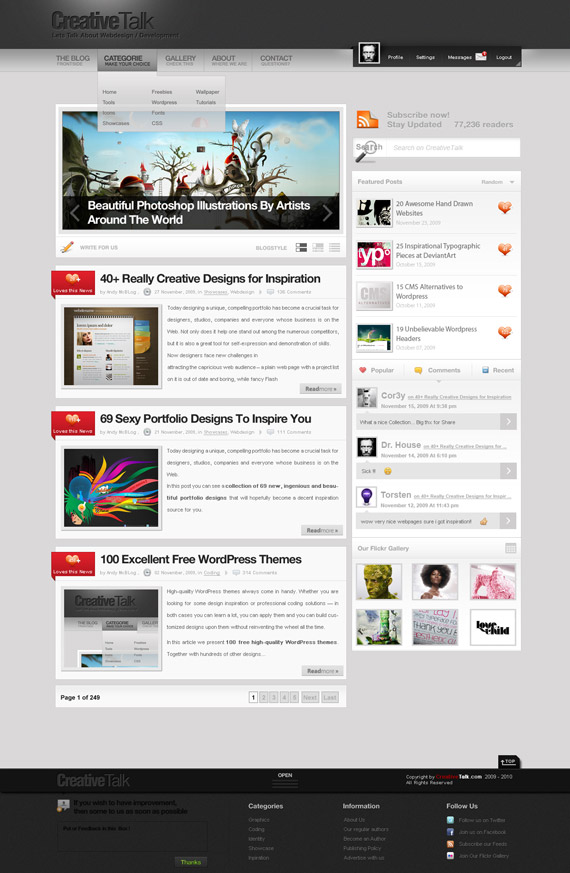
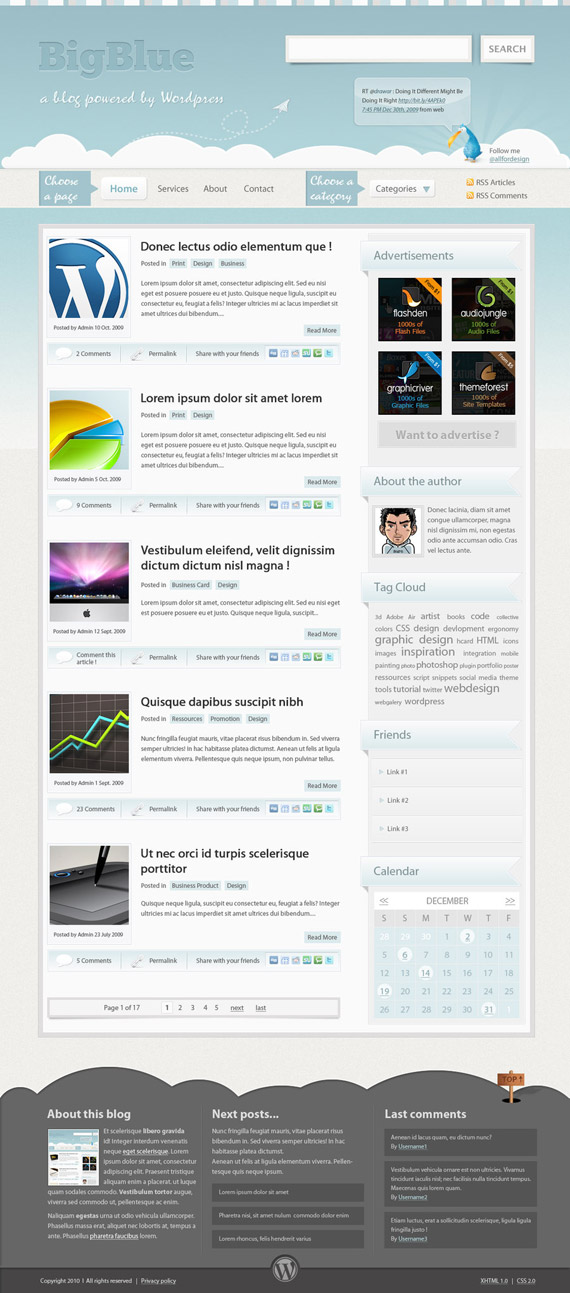
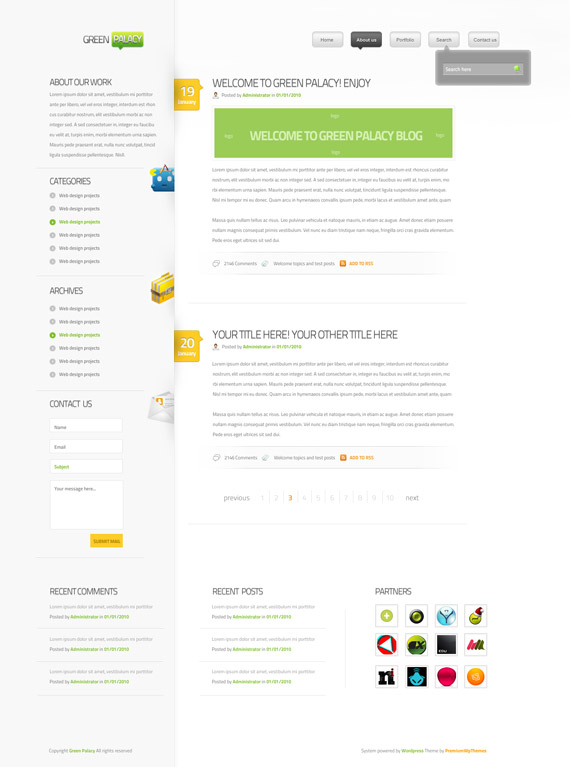
I didn't add any comments this time – compare these designs yourself and try to understand why ones really stand out, well others seem a little bit classical. Notice small things, how designer puts a little bit unique style in its design to make emphasis like folding, comment,date boxes which stand out from layout, icons, background textures and nice shadings. What I noticed though – for blog designs light colors always look better and are more user-friendly since visitors need to read information – light background and dark text always seem to work great! 1. Wordpress Two by sinthuxWPmonk by sinthuxWordpress by sinthuxWordpress Beta by DouglasEltzHypowired by sinthuxWordpress Theme by sALuUmWebbo WordPress Thema by ServetinciSimple Wordpress theme by yehsperEdge v.1.1 by AlxDesignWordpress Blog by Pinpoint-DesignsFreshPress by AlxDesignPlush by AlxDesignSveriges Finest by AlxDesignDesign MS v.5 by AlxDesignCondo Bandit by AlxDesignDisambler Wordpress by deadlinesdesignOsae by osecGrungePress by AlxDesignPlanetF1 by AlxDesignSpringbloggers by SneakyOne1990Wordpress Template 7byTooscheeVintMint WordPress Theme by STRIF3windJocoo by SencerBugrahanNaruja Portfolio by JuliusXCreative Bloggers by SneakyOne1990Coffee Cup by PilejDelicate: WordPress Theme by itsmattadamsThe General Blog by BboyWickedIamSuthan by BboyWickedVideo BLOG – Template by askdzignerSmooth Portfolio Layout by JuliusXWebee by zee7GoldPress by SencerBugrahanQuacero by SencerBugrahanBlog layout by shuffl3Honcerate Wordpress theme by snazBlack2 Wordpress theme-Blog by ehlikeyifBlog Magazine Theme by dellustrationsBoutique Theme by dellustrationsMagazine Theme by dellustrationsRoyal Mag by AlxDesignWeb-Kreation Redesign – Mockup by jeeremieGamma Design by easydisplaynameBeta Design by easydisplaynameDelta Design by easydisplaynameAuthentic WP by gdnzColoured Solutions V1 Blog by moDesignzPixogen by gdnzSimplicity by AlxDesignAVG-HHBlog by AntoniaVGCloudBlack WP by gdnzDesignersLust Website Design by TheDrake92Rainbow Blog by PanthereNoire92Coffee blog by PilejTextured Blog Layout by voodoosimonWordPress – Fairy Theme by detransDalton Hurd by sinthuxPersonal Portfolio 2.0 by jonaskaBlog Theme update by coWebdesignWordPress – IcePress Theme by detransTV Shows by waterdesigneacose by osecosea by osecAudioTech by DouglasEltzCube Productions by vanmallMatias Blog by PilejKO by trunglqCreativeTalk by kodcor3yBig Blue by detrukGreen Palacy Theme by DouglasEltz
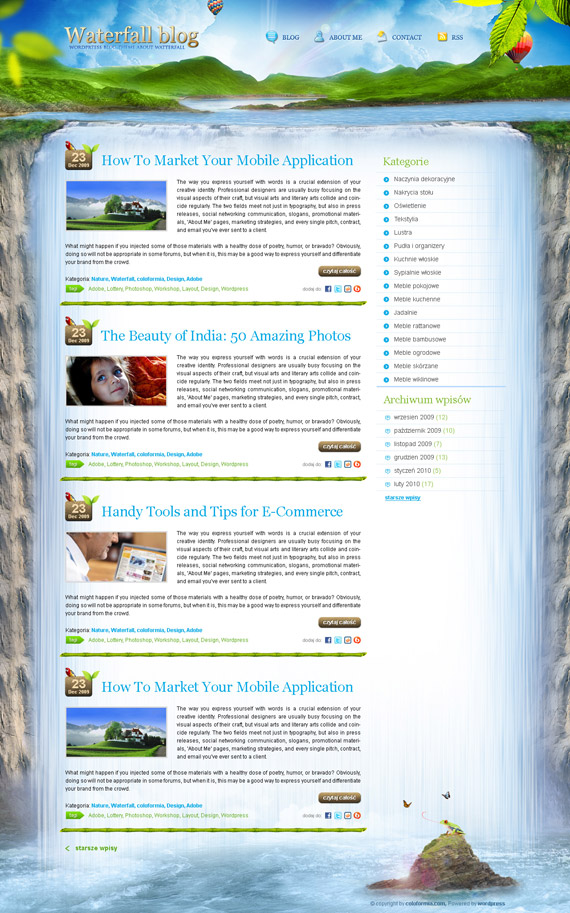
Waterfall blog by coloformia |
| How to Create a Tumblr Theme (Code Structure) Posted: 21 Jun 2010 02:00 AM PDT
Understanding the basicsBefore we get stuck into the Tumblr code itself, you need to first know what a Tumblr theme looks like. Gone are the gazillion template files of other CMS’s; Tumblr uses one and only one. A single page of html, with the css and scripts in the head of the file is all you’ll need. Now that you know how a theme looks, we are going to look at two simple concepts that make our single html page into a fully dynamic tumblr blog. These are variables and blocks. Variables are exactly what the name suggests. A place-holder tag that our data is dynamically inserted into. They are used all across the theme in anything from titles to our dates. They use curly brackets and look like this : Blocks on the other hand are a sort of step up from variables. They are used to display chunks of html and variables for different occurrences, e.g. for each different kind of Tumblr post. They can even be used conditionally to display stuff such as next and previous page links. Like variables, blocks use curly brackets, but are defined as a block, and open and close in a manner similar to html elements. Put these blocks and variables to user together within html, and you will end up with a theme! Html headAs always in Html, there are several pieces of information you are going to want to include within the head of your html document, and Tumblr does not let us down. It provides us with several variables that can be deployed with great ease. {Title} – The html safe title of your blog {Meta Description} – An html safe description of your blog for use within the meta tag {Favicon} – A dynamically generated favicon url from your portrait photo {RSS} – The url to the RSS feed of your tumbleblog <head> <title>{Title}</title> <link rel="shortcut icon" href="{Favicon}"> rss+xml" href="{RSS}"> <meta name="description" content="{MetaDescription}" /> </head> Basic VariablesBefore we start displaying our posts and content, there are certain things we are going to want to display around our tumbleblog. Most of these are likely to appear in our header, such as our blog name, and logo / photo. Here are some of the variables that make this possible. {Title} – The html safe title of your blog {Description} – The description of your blog which may include html {PortraitURL-64} - The url to your portrait picture. Different sizes are available (16, 24, 30, 40, 48, 64, 96, 128) <div id="header"> <h1>{Title}</h1> <p>{Description}</p> <img alt="{Title}" src="{PortraitURL-64}" /> </div> Display PostsNow that we have set up the easy stuff with some basic variables, it’s time to get stuck into the more dynamic posts which are rendered with the help of both blocks and variables. The posts block is placed in the area that all our different types of posts will be displayed. Within our posts block, we can start to branch out into our many different kinds of posts. Each of these are shown below. {block:Text}{/block:Text} – Displays Text posts {block:Photo}{/block:Photo} – Displays Photo posts {block:Photoset}{/block:Photoset} – Displays Photoset posts {block:Quote}{/block:Quote} – Displays Quote posts {block:Link}{/block:Link} - Displays Link posts {block:Chat}{/block:Chat} – Displays Chat posts {block:Audio}{/block:Audio} – Displays Audio posts {block:Video}{/block:Video} – Displays Video posts {block:Answer}{/block:Answer} – Displays answer posts Each different type of post has several different types of variables and further blocks that are relevant only to that type of post, but there are several variables that are likely to be used in ever post such as the link, and tags. {Permalink} – The exact url for a single post {ShortURL} – The sharing friendly short url for a single post {PostID} – The unique numeric post ID for a single post {block:Posts} ... {block:Text} <div> {block:Title} <h2><a href="{Permalink}">{Title}</a></h2> {/block:Title} <div> {Body} </div> </div> {/block:Text} ... {/block:Posts} Moving down into each specific post type itself, variables and blocks become far more specific to the post type. I won’t go into any of them as there’s a lot of them to remember, but if you feel you want to take a look at the them now, then here’s where to learn more.
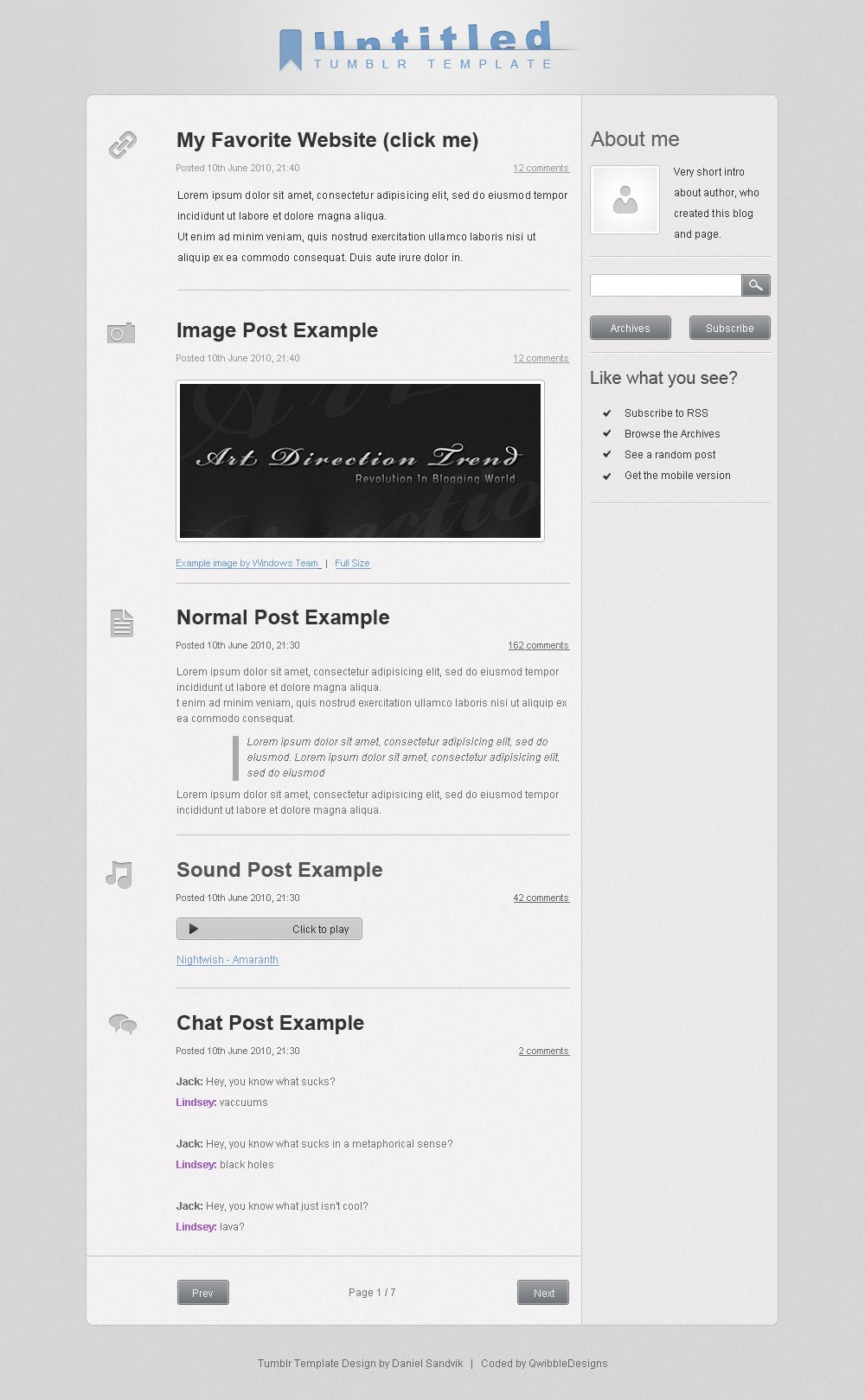
Next / Previous LinksThe other majorly important feature you are going to want to include is pagination for your posts and pages; in both cases Next and Previous links, and lo-and-behold, Tumblr caters for both with variables and blocks. An initial block is used to conditionally display the full pagination html, with two further conditional blocks to conditionally display each Previous and Next link. Finally, two variables are used to display the relevant destination url. Single posts have different blocks and variables for pagination than those for pages, so here they are. For pages, these are the blocks and variables used for pagination. {block:Pagination}{/block:Pagination} – Only displays if there are previous / next pages to link to {block:PreviousPage}{/block:PreviousPage} – Only displays if there is a previous page {block:NextPage}{/block:NextPage} – Only displays if there is a next page {PreviousPage} - Url for the previous page {NextPage} – Url for the next page {block:Pagination} <ul> {block:PreviousPage} <li> <a href="{<span class=">PreviousPage</a><a href="{<span class=">}">Previous</a> </li> {/block:PreviousPage} {block:NextPage} <li> <a href="{<span class=">NextPage</a><a href="{<span class=">}">Next</a> </li> {/block:NextPage} </ul> {/block:Pagination} Similarly, for posts, these are the relevant blocks and variables. {block:PermalinkPagination}{/block:PermalinkPagination} – Only displays if there are previous / next posts {block:PreviousPost}{/block:PreviousPost} – Only displays if there is a previous post {block:NextPost}{/block:NextPost} – Only displays if there is a next post {PreviousPost} - Url for the previous post {NextPost} – Url for the next post {block:PermalinkPagination} <ul> {block:PreviousPost} <li> <a href="{<span class=">PreviousPost</a><a href="{<span class=">}">Previous</a> </li> {/block:PreviousPost} {block:NextPost} <li> <a href="{<span class=">NextPost</a><a href="{<span class=">}">Next</a> </li> {/block:NextPost} </ul> {/block:PermalinkPagination} Further ReadingThere are several further features that you may want to add into your theme, and as usual Tumblr caters for many of them. However, I simply wanted to go over the basics here, and not flood you with unnecessary information while learning. If you do want to continue reading, take a look at the official Tumblr documentation for these features listed below. What’s up Next?Next up is a tutorial that will teach you how to take a psd design of a tumbleblog, and turn it into a fully fledged Tumblr theme. Keep your eyes open for that, but for now, here’s a sneak peek at what we’ll be creating! |
| You are subscribed to email updates from 1stwebdesigner - Graphic and Web Design Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |













































































0 comments:
Post a Comment