1stwebdesigner |
| Discover Amazing Vectors World: 76 Vector Resources Posted: 25 Jun 2010 02:00 PM PDT
I categorized everything in 4 categories so you could easier and faster find everything you need:
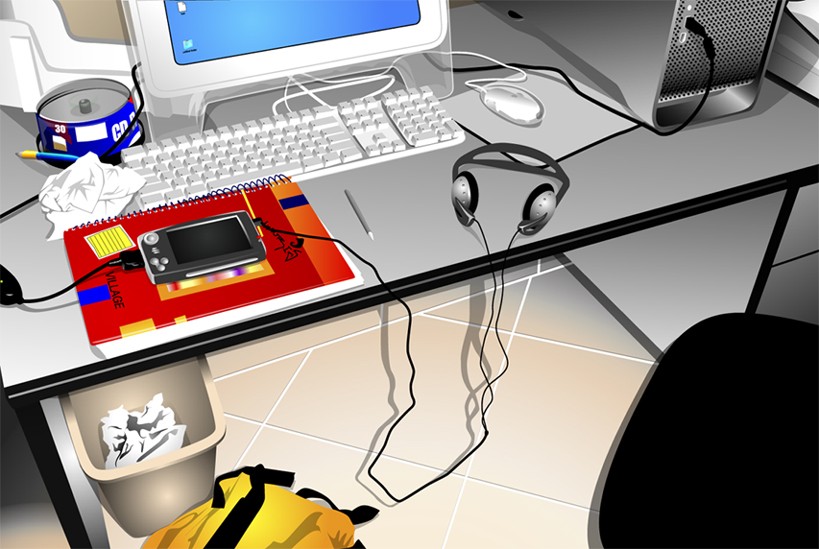
1. Vector Icons and Reusable GraphicsFind here a lot of cool, maximum quality icons – in vectors you can scale each graphic as big as you want – it’s all in lines! iMac Vector Icon |
| How To Make The Right Keyword Analysis For Your Website (Part-2) Posted: 25 Jun 2010 03:00 AM PDT
Though I’ll be mentioning Google most of the times, the principles of the On-page SEO are same for all search engines.
First of all and before we get into details, let me emphasize that the valuable/interesting/unique information presented on your website is what matters most. You have to write your texts for website visitors and not for the search engines. The aim of SEO is not just to get on top of search results and get some additional traffic to your website, but rather convert this traffic into sales, new members, subscribers whatever. Even if Google or other search engines won’t penalize your for keyword stuffing and you get’ll somewhere close to top 10 results (just theoretically) and people will be clicking on your website name, if you don’t offer the qualitative content they will leave. So please be very careful when using the tips I’m going to give you today and do not spend your time on something that is not going to work. Remember that it’s people who are visiting your website while On-Page SEO is a technique meant to help people find your amazing products. On Page Keyword Characteristics
There are several characteristics that can be applied to the keywords and key-phrases in the context of on-page SEO:
ProminenceProminence is how close your keyword/key phrase is to the beginning of the analyzed area on page. Speaking about introductory text on your home page, 100% prominence is when you use your keyword in the first sentence of your first abstract and start your sentence with this keyword. DensityKeyword density is a number of keywords to the rest of content on page, usually measured in %. For example, if you have a text area of 150 words, and use the keyword “development” 5 times on a page, the density will be calculated as 5/150X100% and that is 3,33%. If the keyword consists of a single word, obviously its density within some context will be lower than if it consisted of two words or a phrase. FrequencyFrequency is simply the number of times you use the keyword in the analyzed area of a page. ProximityProximity is how close the keywords that make up your key phrase are to each other. For example if your key-phrase is “website design” but you don’t want to repeat it (and don’t have to!) twice in that same short sentence, you may finish the sentence with “website” and start the new one with “design” or something like cool “design”. The closer they keywords in your key phrase are to each other the better. SEO important page elementsPage Name
Let’s start from the very top of the page. When you create the page you give it the name something like services.html (or php/asp whatever). This is the first place to use your keywords. If you’re a design studio offering logo design and corporate identity design, use the according keywords to name your website pages- something like logo-design.html. Do not use blank spaces (logo design.html) or underlines (logo_design.html) in the name of the pages, always use hyphens to separate the words and Google will recognize it as 2 separate words and yeah, you’re telling Google that this page on your website is about logo design. Page Title
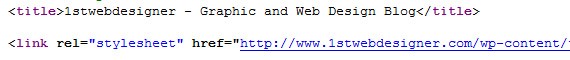
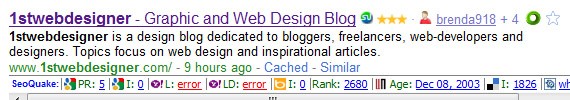
Website Title is the part of the page coding located in the <head> section of your HTML file and looking like: <title>My title goes here</title> . The title of the page is the second characteristics Google will see when indexing your page after its name. This is also the Title that will be shown in Search engine results and that people will consider as the general title covering in short what’s the page and website is about. Before optimizing your title with the keywords don’t forget that we focus on people not on search engines, and if they don’t like your title, find it overstuffed with keywords or just think it’s not relevant to what actually they have been looking for your optimization efforts will be absolutely useless. As a rule website title consists of about 5 to 12 words, and character length up to 75 symbols. Do not compose huge sentences for your title as the title might get cut and will look weird. If you own an established brand – be sure to include the name in the titles. If you target some certain geographical region be sure to mention it as well. Meta Description
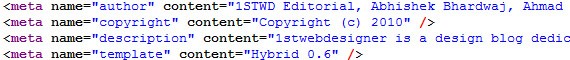
Meta description <meta name="description" content="description goes here"/> is also the part of the page code located in the head area and not visible to website visitors when they open the page, it’s solely used by the search engines. Meta description is a brief summary of the information you provide on page and thus it should be sharp, descriptive and contain your targeted keywords. In some cases meta description may show up on the search results pages below the Title of your page- the so-called “snippet” so do not forget that people making the search are likely to see this description and judge on your company and services based upon it. It will also influence their decision to click on the link to your website or not.
Nice meta description usually contains about 25-30 words. The best keywords should be placed closer to the beginning (100% prominence). It’s better to start with the most sweet keywords, while organically including just nice ones in the rest of the summary. Website ContentHTML headings h1 – h6 HTML heading tag indicates to the search engines that this is the main title of your page, secondary title of your page and less important subtitles. It’s a good practice to include keywords into the headings with the 100% prominence as this is the other time that we tell the search engines that this is what our page is about. It’s important not to repeat the same level tag more than one time. Text on page
After all the preludes we have finally come to the most sweet part – the text content of the page. That is where you your imagination and creativity have no boundaries. You can write as much text as you’d like to (of course, this should be a unique text) but there should be at least 100 words. Keywords prominence should be 100% – that is your best keywords should be used in the first abstract (as Google indexes the content from left to write, from bottom to top- exactly the same way that we read), just a bit in the middle and mentioned a few times closer to the end. Do not forget about proximity, it’ll help you to use your keywords close to each other yet escaping the keywords stuffing. The keyword density should be around 3-7%, if it’s higher than this you can just add some more text. Search engines may also use a few lines of text from your page and show them as snippet on the result pages instead of the meta description. Once you’re done with the text, show it to your friends. You have to make sure that it’s easily and nicely readable by human beings. To emphasize your keywords, use the bold tag, but don’t over use it as the content presentation can become pretty irritating. If you have so graphics/or photos on page be sure the include the and tags for your images. Adding a keyword there would be nice as well, as the text will show up in case images are disabled, while texts from both and tags are used by Google for their images search. We shouldn’t lose any opportunity so lets invest some efforts into this.And finally, when linking to a page use the keyword as the anchor text for the link, this will also tell Google the page is relevant to this query. That’s it! Good luck with the on-page SEO and I hope that it’ll be of some great help to you guys!
|
| You are subscribed to email updates from 1stwebdesigner - Graphic and Web Design Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |









































































0 comments:
Post a Comment