Abduzeedo - graphic design | design inspiration | tutorials - |
- Daily Inspiration #531
- Typography Mania #32
- The Brain Sides on Cleveland Clinic, by Frank Gehry
- Using Texture to Get the Most Out of Design
- Great Concept Illustrations by Alex Broeckel
| Posted: 09 Jun 2010 02:56 PM PDT This post is part of our daily series of posts showing the most inspiring images selected by some of the Abduzeedo's writers and users. If you want to participate and share your graphic design inspiration, just send us, via email, the image with the link from where you found it, also use "Daily Inspiration" in the subject, and don't forget to send your Abduzeedo username; or via Twitter sending to http://twitter.com/abduzeedoIf possible use the HTML code: <p class="imgC"><a href="Link to the page you found the image"><img src="Link to the Image" /></a></p> Do you want to see all images from all Daily Inspirations? Check out http://daily.abduzeedo.com 2Dal b sureBest Bookmarksdznhando
Como tudo começou... from dznhando ideias on Vimeo. 'E2thaV' Eric VasquezekgraphicsEugene KimFabiano
Menno Fokma / Reel 2010 from Menno Fokma on Vimeo. Fabio
Paper Plane from Margherita Premuroso on Vimeo. gethighway
Gian Luca
GiseleGuilherme BentojtownboyMauro Silva
PhilippRINGOislostsharon van gelderSuprman79Thibaud CostetiltshiftVia TwitterSend your suggestions via Twitter to http://twitter.com/abduzeedo using #abdz in the end of the tweet. @Rodrok@SamFGordon@Marcos333@djbennett999@daniel_nelson@tiagobenevides |
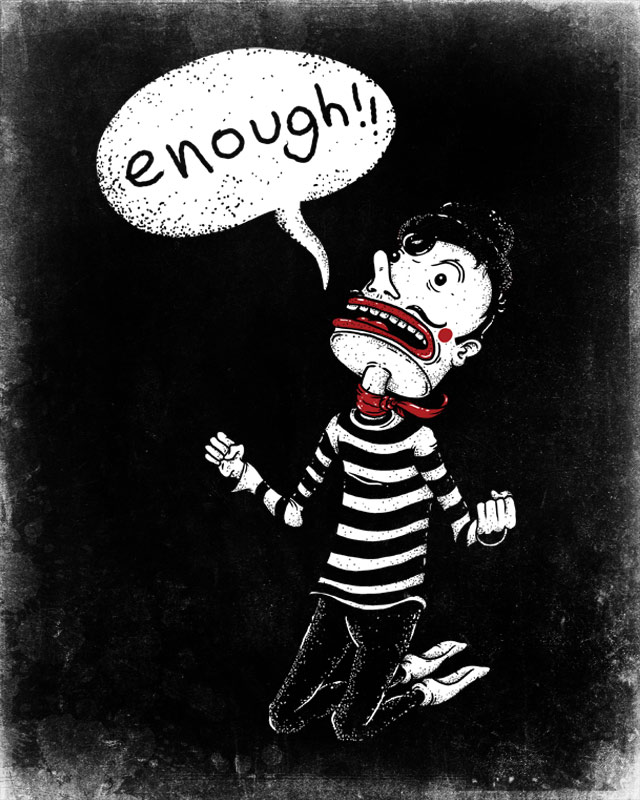
| Posted: 09 Jun 2010 07:40 AM PDT Typography Mania is a weekly post series that comes around every Wednesday with the best of Typography work on the web, from videos to images everything is full of great design and inspiration.<!--break--> Make sure to click on each image to go to original location where you can check out more work from each artist and designer. Videos
Images |
| The Brain Sides on Cleveland Clinic, by Frank Gehry Posted: 09 Jun 2010 07:16 AM PDT I am a big fan of Frank Gehry , but not only because of the unusual shapes and remarkable work, but also because of the concept and behind each project, and this building in Cleveland shows that, it plays with our eyes and minds.<!--break--> Cleveland Clinic for brain health treatment in Las Vegas is Gehry's last finished project. The building has certainly his signature all over it, either by material or by mild forms in movement, a mark of his architecture. Together these extravagant forms create a composition with clean and simple shapes, representing the two sides of the brain (the classic left-side and the creative right-side). These two forms seem to be connected and at the same time being affected, as the shift in thinking we have all the time. Besides that all the space is terrific, the photos show the customization of each room, the connection of the shapes and the contrast of vibrant colors in some internal sites, in short, a great inspiration for architecture!
More images of Gehry's Cleveland Clinic at etslee's flickr photostream. |
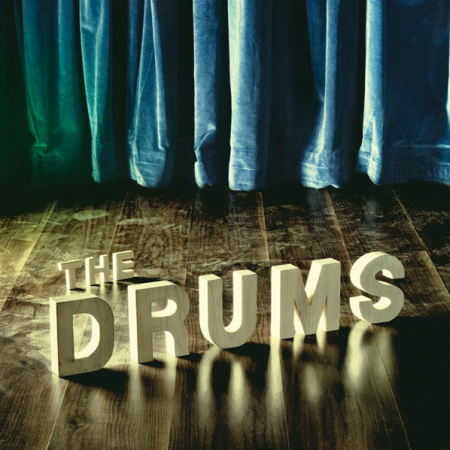
| Using Texture to Get the Most Out of Design Posted: 09 Jun 2010 03:53 AM PDT There are a number of design elements that are important to design, texture being just one of them. However, texture can be a powerful force when presented in any type of design, adding visual interest and more detail. Texture is often times associated with the sense of feel, so adding it to a purely visual reference can make a 2D piece appear 3D or more real to life.What's the benefit of this? Things that seem more real to life often result in a more emotional response from the viewer, and are in return, are more memorable. Let's look at how texture can impact various forms of art and design, and some examples within each category. Typographic DesignTypographic design has been quite a trend in recent years, and its place in the design world is growing increasingly. Below are some excellent examples of typographic design that use texture incredibly well, in an area where texture was once hardly present. Graphic DesignGraphic design is always supposed to send out a message, and texture adds an emotional and 'real-life' response that can almost always yield better results. From posters to business cards, check out these examples of texture used in graphic design below. Web DesignTexture is always more difficult to implement in web design because designers must consider varying screen sizes, resolutions, and a number of other factors. However, texture, just like in graphic design, can set the correct mood and give a better feedback than a web design that uses no texture. Below are some favorite web designs that focus on texture, and towards the end, web designs that don't necessarily focus on it, but definitely include it for an enhanced look. ArtTraditional art for the most part is separate from design, but of course, texture is just as much a part of it. Check out these amazing art pieces in a number of different mediums that put their main focus on texture. Best Methods for Using Texture in DesignFrom the examples above, it's easy to see how texture in any medium can enhance design. However, what are the best methods for incorporating it? Texture can add a lot of interest to a design which means it can also go too far as well. There are situations where texture can be distracting or used incorrectly so that it is ineffective. Of course, depending on what artistic venue you're working in, texture should be used differently. For example, logo design should keep texture to a minimum, while web or graphic design can use a lot more. Despite the differences for each type of design, let's look into some general rules, or guidelines. 1. Don't Distract from the Essential ElementsThere are different levels of texture and different types that can be used in better situations that others. If texture is distracting from the needed content or other imagery, then it is being used incorrectly. Try to think about this consciously and get other people's opinions before using too much texture. Also, try not to use heavy textures on backgrounds, unless it is meant to be part of the focus of the design. 2. Follow a Texture ThemeUse similar texture styles to create repetition, in a seemingly random design. This can also be used to cause unity in the design. In certain types of design that use texture, the design can seem disorganized and messy, while design should always seem put together to an extent. A designer should use texture for visual interest, either to break a pattern or add variety to a repeating pattern, but texture should not be used to create such chaos that the design looks disorganized. Similar textures will help combat this. 3. Add Texture to Repeating PatternsMost of the examples above are seemingly random textures used for visual interest. However, there are many designers that add texture in a much more organized way, via patterns. An example of this practice would be straight wooden planks used as a background, or dust/noise added to a pattern. 4. Gradients and/or Fading TextureSometimes an extreme texture can be made more subtle by simply not covering the entire design with it. Try fading a texture into a solid color, or to a darker and less noticeable version of the texture. Be sure to put the lightest part of the gradient (where the texture will be most noticeable) in an area of the design where it's needed — highlighting a main feature, or adding visual interest to a place that needs it. 5. Try Putting Texture as the Main FocusWhile most designs succeed with adding texture but making it as subtle as possible, other designs excel by making texture the primary focus. An example of this practice is a large background website. A well-textured large background along with interesting shapes and themes can be the main focus of the design, and therefore not be too distracting. This technique is also used often in graphic design with varying textures are clashed to create a design in itself. Wrapping UpTexture is an important part of any style of design, and many forms of design or art aren't visually appealing enough without it. While there are many examples of texture-less design still used today, many viewers see textured designs as more appealing and are more emotionally responsive. Even when knowing this, many designers are afraid of using texture in the wrong way to an extent that they avoid using it, or avoid using too much of it. Our advice to any designer or artist: always feel free to experiment with texture! Trying out new things is the only way to explore and discover new ways of using this one design element to its fullest potential. |
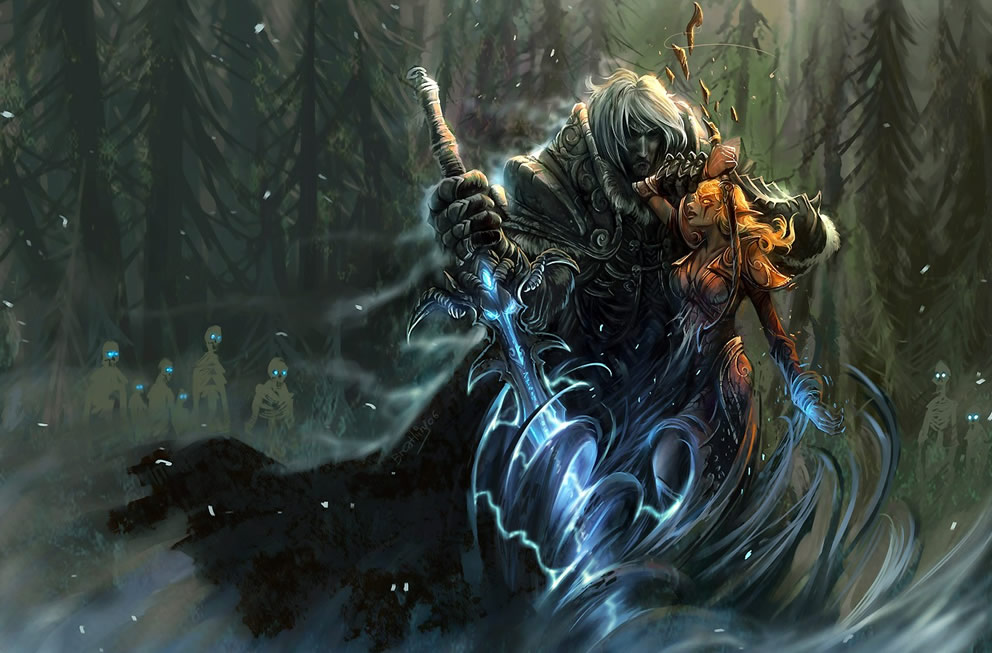
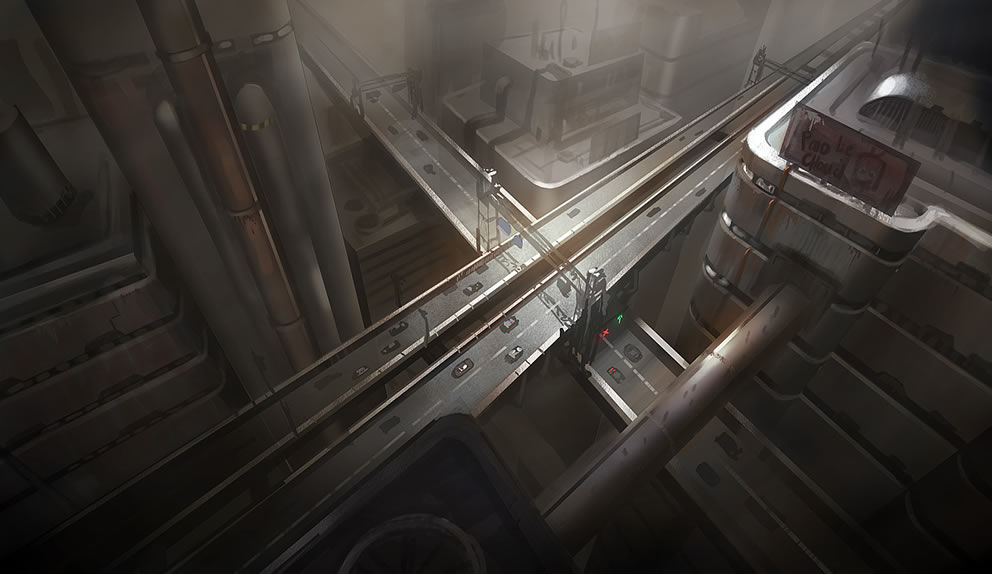
| Great Concept Illustrations by Alex Broeckel Posted: 08 Jun 2010 07:16 PM PDT From time to time we come to find some awesome concept arts. We've recently found a guy that we actually featured a work of his a long time ago. His name is Alex Broeckel.<!--break--> Mostly randomic scenes, these illustrations feature both finished and rough work of his. The one we've featured before is the Steampunk Octopus, which is really impressive. Anyways, I really hope you all enjoy these... for more of his work, you might visit his portfolio. Cheers! ;) |
| You are subscribed to email updates from Abduzeedo | Graphic Design Inspiration and Photoshop Tutorials To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |






















































































































































0 comments:
Post a Comment