Line25 |
| Create a Vibrant Digital Poster Design with CSS3 Posted: 07 Jun 2010 12:00 AM PDT CSS has come a long way in recent years, and with new browser support for a hand full of CSS3 properties we can begin to replicate design styles directly in the browser that beforehand were recently only possible in our design applications. Follow this walkthrough of the making of Circlicious, a vibrant and abstract digital poster design made purely of HTML and CSS.
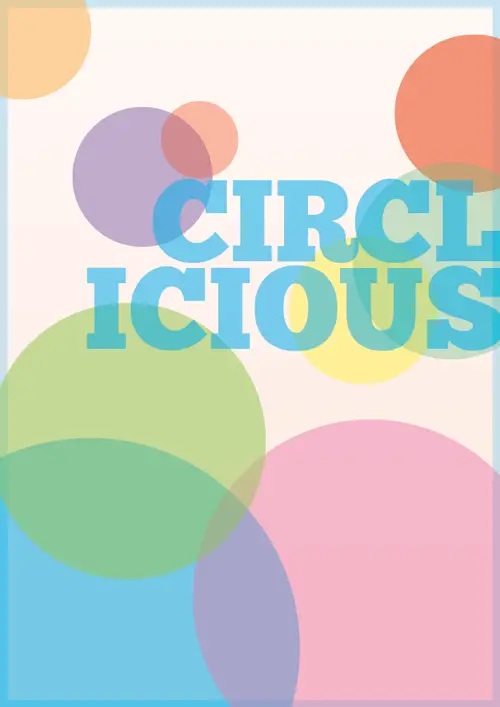
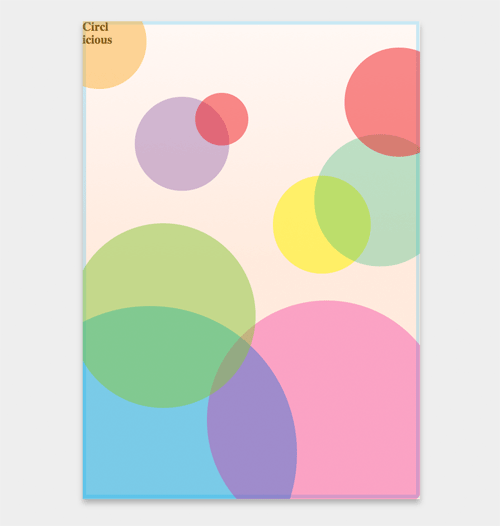
The Circlicious poster art makes use of plenty of circular geometric shapes and features lots of transparency to add multiple levels to the design, giving the design that bright and crisp feel of typical vector artworks. Being a design that makes use of CSS3 properties, it’s only suited to the modern browsers of Firefox, Safari and Chrome. Firefox, Safari & Chrome = Win. Opera… Meh. Internet Explorer… I wouldn’t even bother. Creating the idea in Illustrator
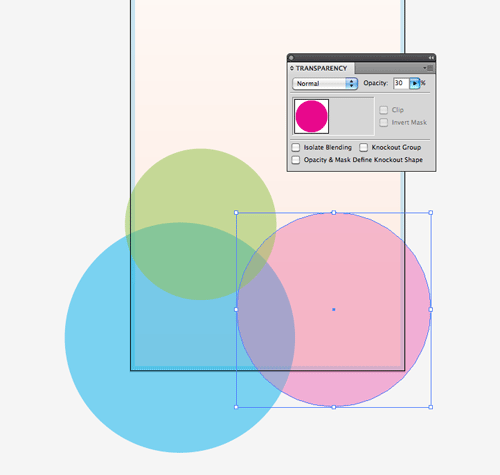
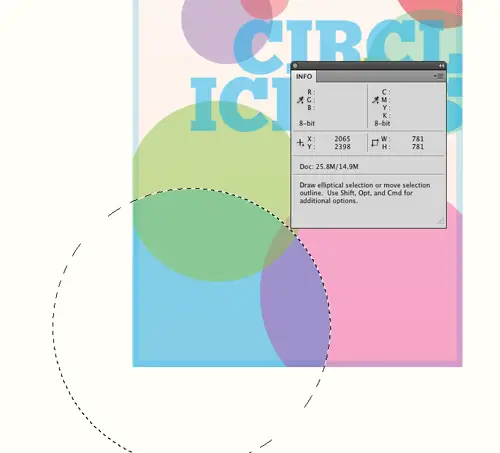
The initial idea and design concept was first laid out in Illustrator as reference for the HTML/CSS stages later. Multiple circles overlay with varying levels of transparency, allowing the colours to mix and change.
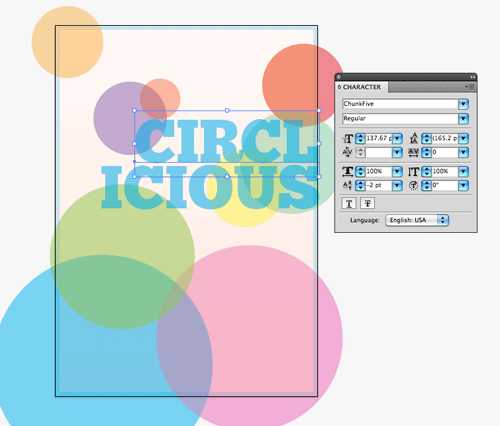
The slab-serif Chunk font is one that’s freely available for web use, so it was chosen to form the typographic part of the design.
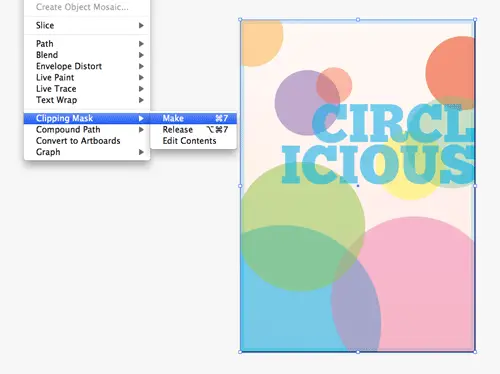
A Clipping Mask tidied up the final design concept, making it ready for colour samples and measurements to be taken. The digital poster in HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Circlicious CSS Poster</title> <link href="style.css" rel="stylesheet" type="text/css" media="screen" /> </head> <body> <div id="poster"> <h1>Circl<br />icious</h1> <ul> <li>Large blue circle</li> <li>Large pink circle</li> <li>Large green circle</li> <li>Medium Yellow circle</li> <li>Medium green circle</li> <li>Medium red circle</li> <li>Medium purple circle</li> <li>Small red circle</li> <li>Small orange circle</li> </ul> </div> </body> </html> A typical HTML5 document is laid out complete with Doctype and link to the CSS stylesheet. A Styling with CSS body, div, h1, ul, li { margin: 0; padding: 0; } body { background: #eee; } #poster { width: 895px; height: 1266px; margin: 100px auto; position: relative; background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#FEEADE), to(#FEF8F5)); background-image: -moz-linear-gradient(100% 50% 90deg,#FEEADE, #FEF8F5); } The CSS document begins with a reset to remove any default styling from browsers, then gets to work laying out the basic framing of the poster. The #poster ul { width: 875px; height: 1246px; border: 10px solid rgba(0,174,239,0.2); position: absolute; list-style: none; } The #poster ul li { text-indent: -9999px; position: absolute; -moz-border-radius: 50%; -webkit-border-radius: 390px; border-radius: 390px; } Each list item is then given some generic styling, starting with a
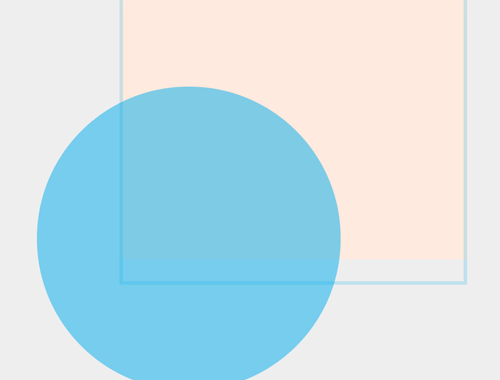
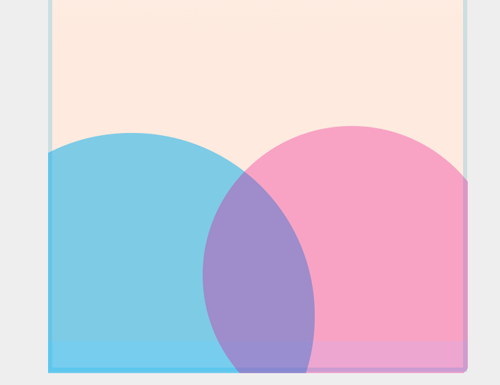
#poster ul li:nth-child(1) { width: 780px; height: 780px; bottom: -280px; left: -220px; background-color: rgba(0,174,239,0.5); } Because we’ve already left IE way behind by using CSS3 goodies such as
clip:rect(0px,895px,1266px,0px); With absolute positioning being used to move the circle outside of the page boundaries it now needs to be clipped down similar to how the clipping mask in the design concept was used.
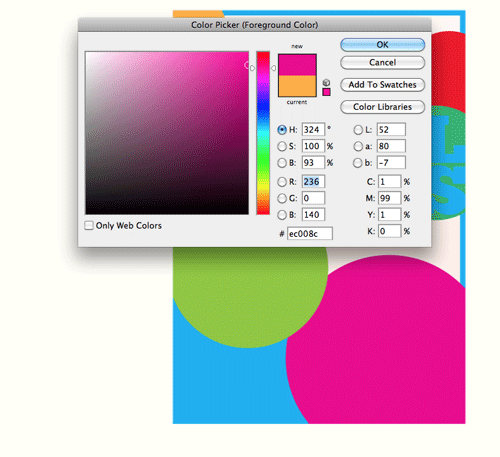
#poster ul li:nth-child(2) { width: 635px; height: 635px; bottom: -120px; right: -80px; background-color: rgba(236,0,140,0.3); } The second circle is then styled up in the same way. Width and height is set and the circle is moved into place with positioning. When setting the background colour, it’s important to remember to sample the colour from the design concept at 100% opacity, so when the
#poster ul li:nth-child(4) { width: 260px; height: 260px; top: 400px; right: 120px; background-color: rgba(255,242,0,0.5); } #poster ul li:nth-child(5) { width: 350px; height: 350px; top: 290px; right: -80px; background-color: rgba(43,182,115,0.3); } #poster ul li:nth-child(6) { width: 290px; height: 290px; top: 60px; right: -100px; background-color: rgba(237,28,36,0.5); } #poster ul li:nth-child(7) { width: 250px; height: 250px; top: 190px; left: 130px; background-color: rgba(102,45,145,0.3); } #poster ul li:nth-child(8) { width: 140px; height: 140px; top: 180px; left: 290px; background-color: rgba(237,28,36,0.5); } #poster ul li:nth-child(9) { width: 250px; height: 250px; top: -80px; left: -90px; background-color: rgba(252,176,64,0.5); } The process is repeated for all the remaining list elements, giving each one specific widths, positioning, background colour and level of transparency.
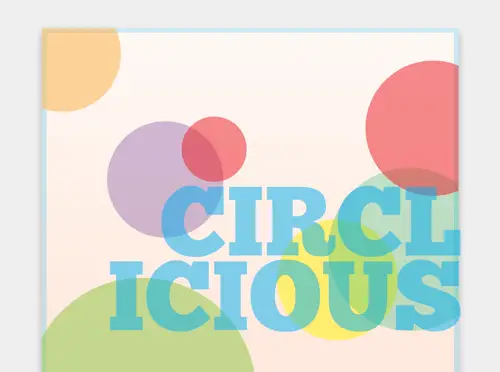
@font-face { font-family: Chunk; src: url("Chunkfive.ttf") format("truetype"); } The typographic element of the design makes use of the slab-serif Chunk font. It isn’t a font that’s available in standard font stacks, but with the
#poster h1 { position: absolute; top: 355px; right: -10px; font: 210px/160px "Chunk", Helvetica, Sans-Serif; text-align: right; text-transform: uppercase; color: rgba(0,174,239,0.5); z-index: 10; } The
-moz-box-shadow: 0 10px 20px #b0b0b0; -webkit-box-shadow: 0 10px 20px #b0b0b0; box-shadow: 0 10px 20px #b0b0b0; A touch of Firefox, Safari & Chrome = Win. Opera… Meh. Internet Explorer… I wouldn’t even bother. |
| You are subscribed to email updates from Line25 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |













0 comments:
Post a Comment