Line25 |
| Getting Started with Tumblr & Custom Theme Design Posted: 14 Jun 2010 12:00 AM PDT Websites powered by Tumblr (or Tumblelogs , or tlogs) are becoming increasingly popular. Tumblr fills the gap between Twitter and the full blog, allowing users to post short updates in text, video, photo, link, chat, quote and audio formats quickly and easily. Let’s take a look at the basics of what Tumblr is, and how to get a tumblelog of your own up and running.
What is Tumblr?Tumblr is basically the daddy of the micro-blogging scene. It provides a platform for those updates that are too large for Twitter’s 140 characters, but too small to be converted into a full-on Wordpress blog post. Just like networks such as Twitter, Tumblr has the social feature of being able to follow and receive updates from friends and contacts. Being a hosted service it’s easy to setup and manage, with just a simple sign up screen being all you need to complete in order to start a site of your own. Despite being a hosted service, you don’t have to stick with the
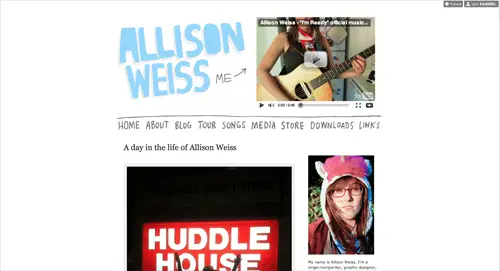
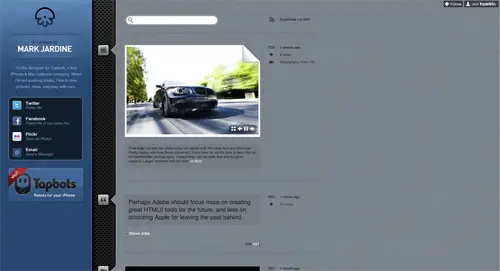
Tumblr allows you to share anything through its six posting options of text, photos, quotes, links, audio and video through the Tumblr dashboard, mobile phone, desktop client or by email. How do people use Tumblr?Tumblr is often used alongside Twitter, blogs and social networks as a place to post photos and links, but is also commonly used as a person’s primary website. Here’s a few great examples of how Tumblr is being put to use across the web, notice the familiar elements and features among each site? Getting started
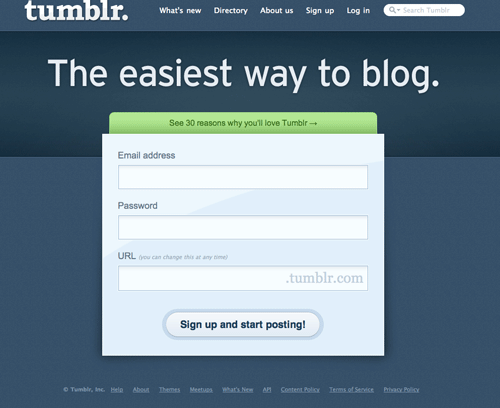
To get started with a Tumblr site of your own, first head over to Tumblr.com and create a new account.
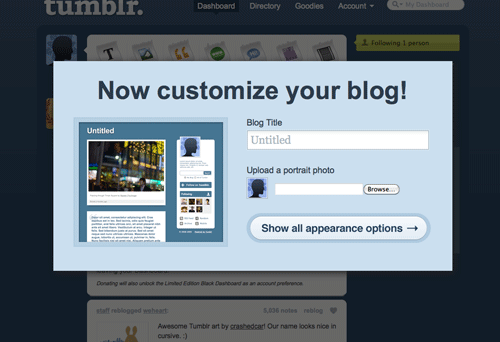
Run through the basic options wizard that follows, setting your website title, profile picture and description.
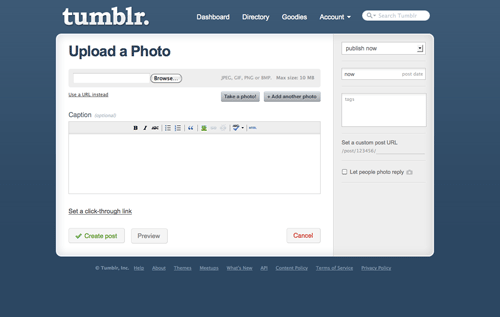
Post some stuff! It’s as easy as that!
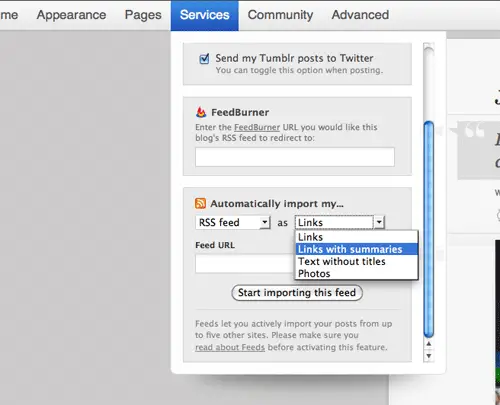
You can also integrate your Tumblr site to various other social networks. Post updates to Twitter or Facebook, or pull in RSS feeds from other sources and post them on your Tumblr blog. All these options can be found under Customize > Services. Customizing TumblrJust like the Wordpress application, there’s two main approaches to customizing your Tumblr site. Choose a ready-made theme from the Tumblr Theme Garden, or if you’re confident with hand writing your own HTML, build your own. Let’s start with the easy option – Installing a ready made theme!
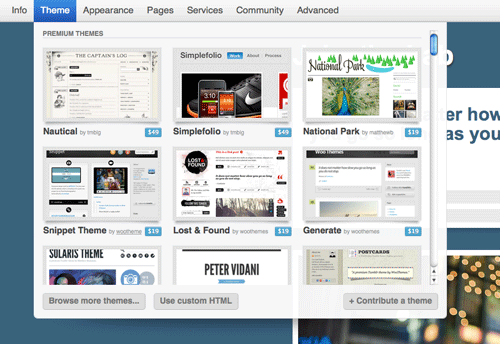
To access the commonly used premium themes, go to Customize from the Tumblr dashboard, then select the Themes dropdown. This just a small selection of themes available, there’s many more free and premium theme from the Theme Garden, as well as from third-party developers across the net.
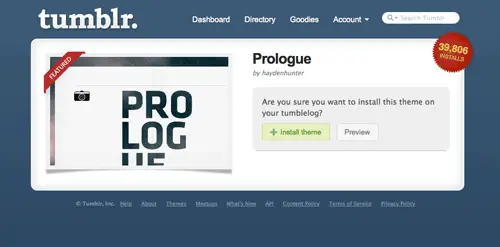
Once you’ve found a theme you like, simply hit Install Theme and Tumblr will do all the work for you. Building your own Tumblr themeFor those confident with their HTML and CSS skills, there’s the option of building a custom theme from scratch. If you’re used to developing for Wordpress, the process is pretty similar – You insert special tags in the HTML code to add the advanced functionality to the site. Tumblr isn’t quite as advanced as Wordpress, which means learning your way around theme files is much easier. <h3><a href="{Permalink}">{Title}</a></h3> There’s two types of template tags in Tumblr – Variables and blocks. Variables are used to insert dynamic data into your theme file, similar to how Wordpress works. For instance, simply insert the tag {block:Text} <div class="post text"> {block:Title} <h2><a href="{Permalink}">{Title}</a></h2> {/block:Title} {Body} </div> {/block:Text} Blocks on the other hand, are used to create segments of HTML relative to a certain function. This is how the different posts types (audio, video, quote etc) are generated. {block:Photo} <div class="post photo"> <img src="{PhotoURL-500}" alt="{PhotoAlt}"/> {block:Caption} <div class="caption">{Caption}</div> {/block:Caption} </div> {/block:Photo} {block:Photoset} <div class="post photoset"> {Photoset-500} {block:Caption} <div class="caption">{Caption}</div> {/block:Caption} </div> {/block:Photoset} {block:Quote} <div class="post quote"> "{Quote}" {block:Source} <div class="source">{Source}</div> {/block:Source} </div> {/block:Quote} Your theme file will need blocks for each of the seven post types in order for Tumblr to render each different style of post. Unlike Wordpress themes that are split across multiple files, your Tumblr theme is basically a single HTML page with all the different post scenarios bundled together. |
| You are subscribed to email updates from Line25 To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |
















0 comments:
Post a Comment