1stwebdesigner |
| Forget About Classics: 75 Crazy And Creative Textured Websites Posted: 26 Apr 2010 02:00 PM PDT
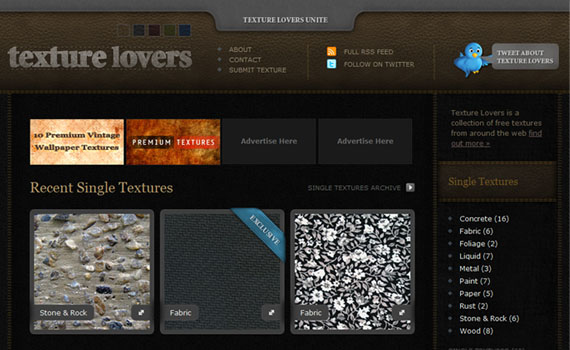
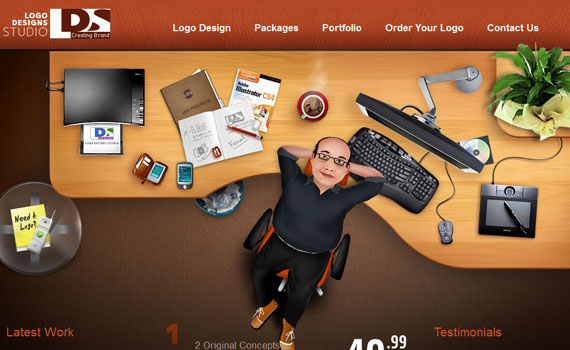
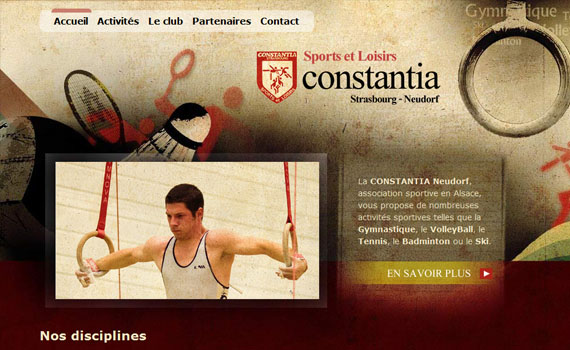
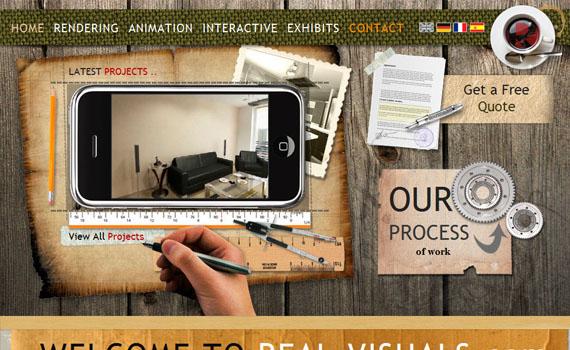
That's why I gathered many excellent examples with highly detailed websites using textures as one of the most important design elements. 1. Texture Lovers2. FlipRate3. Logo Designs Studio4. Stock de Rock5. SL Constania6. Real-Visuals7. Inter Expresso8. Landing Pad
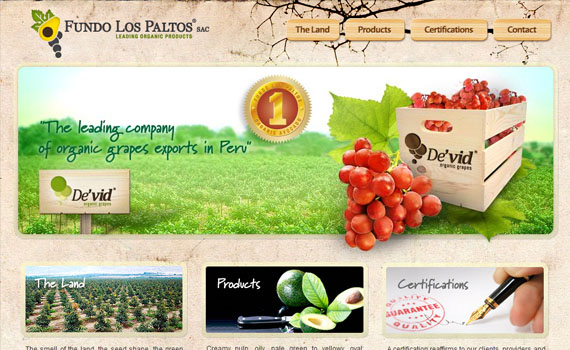
9. Fundo Los Paltos10. Flipp
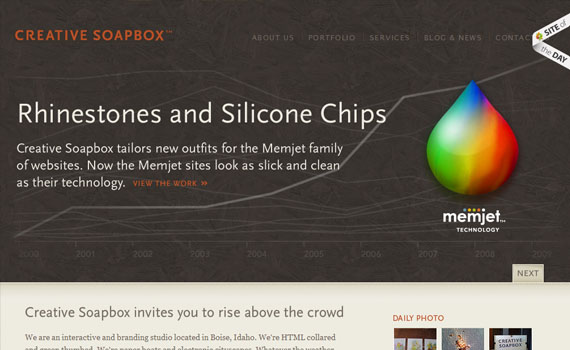
11. Creative Soapbox
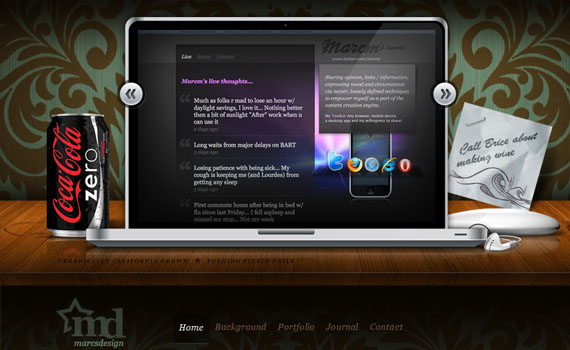
12. Marcs Design13. All For Design
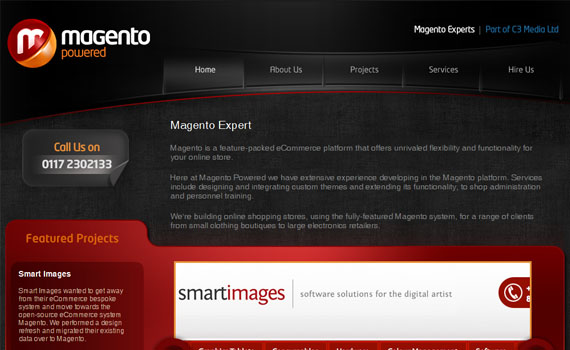
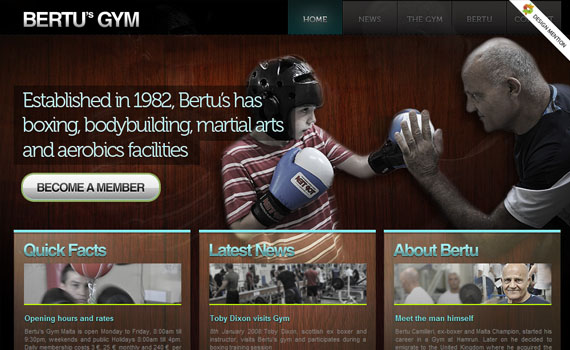
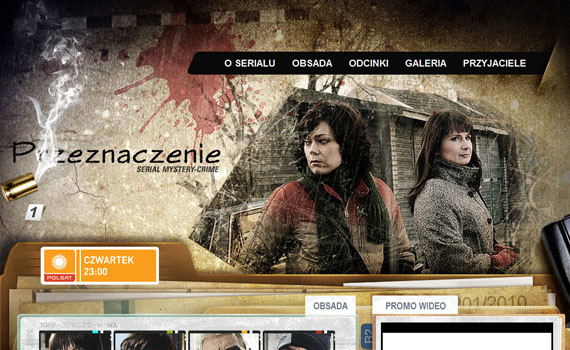
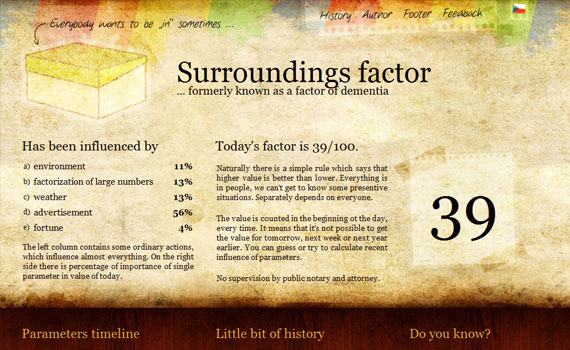
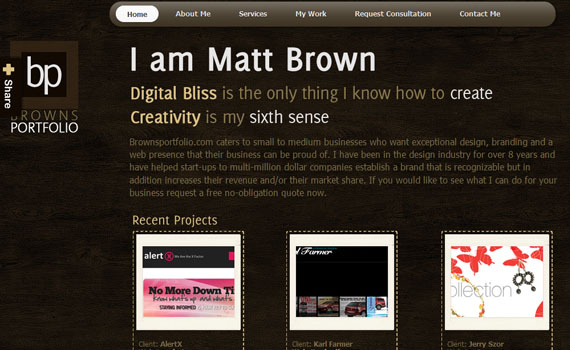
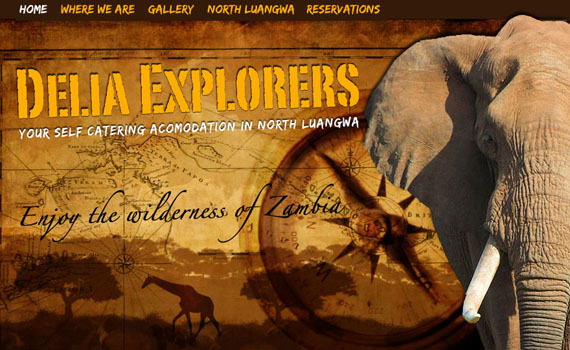
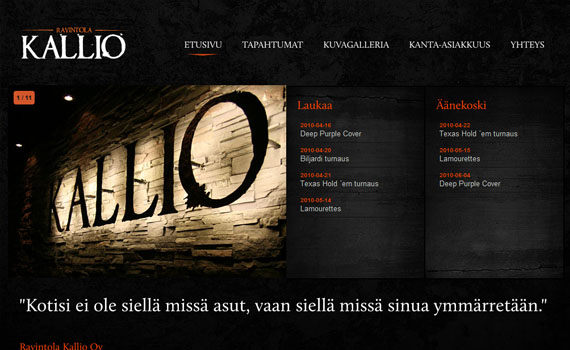
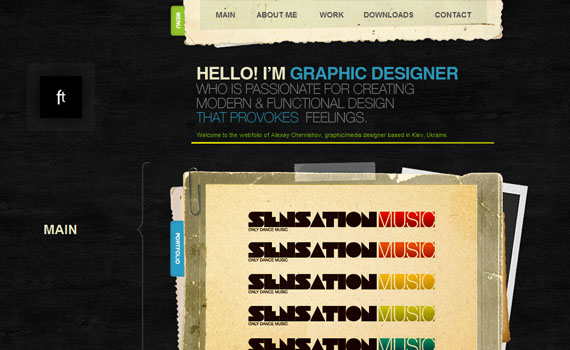
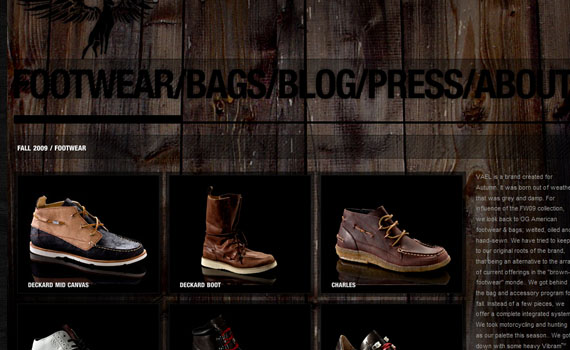
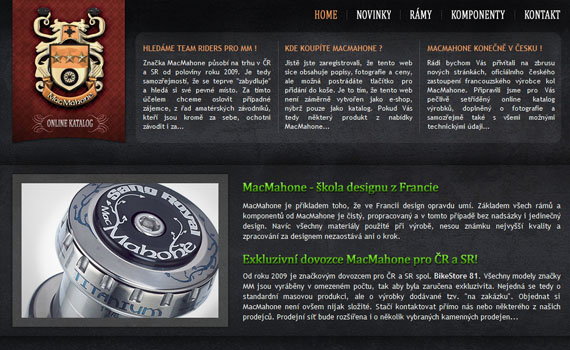
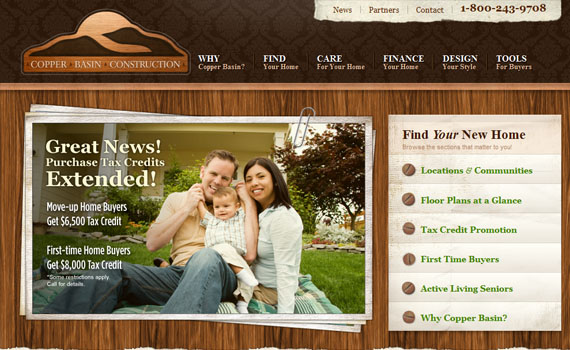
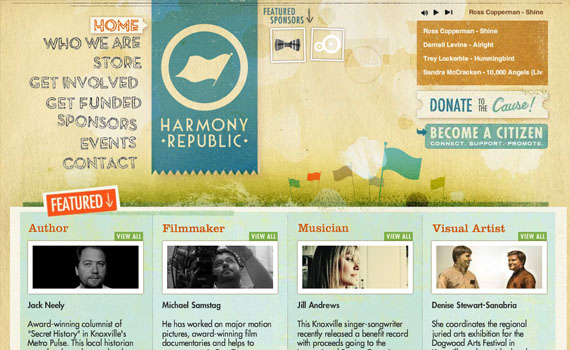
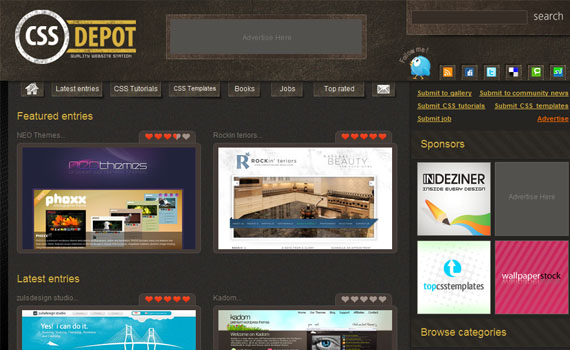
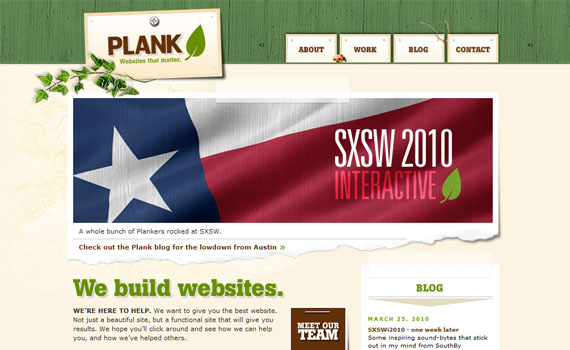
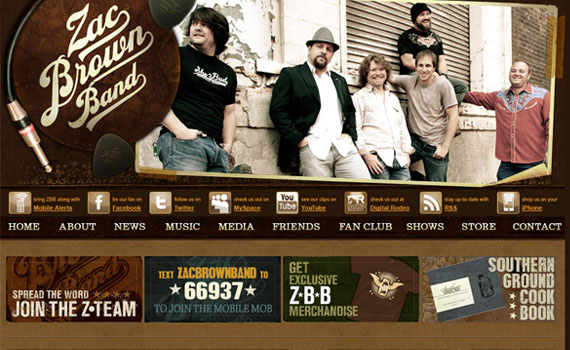
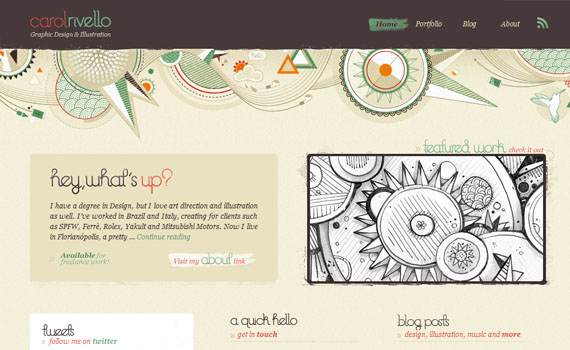
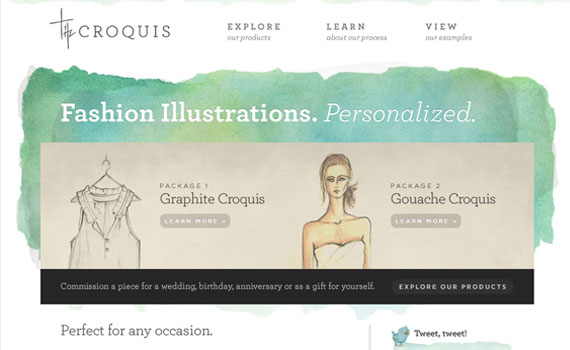
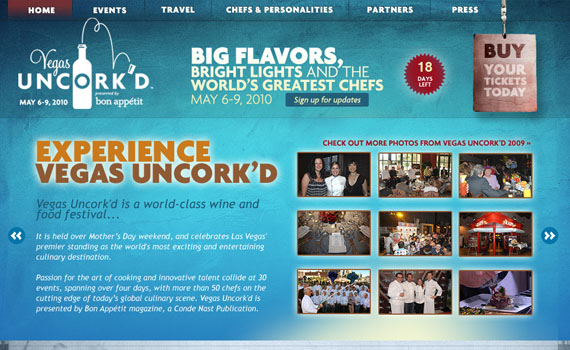
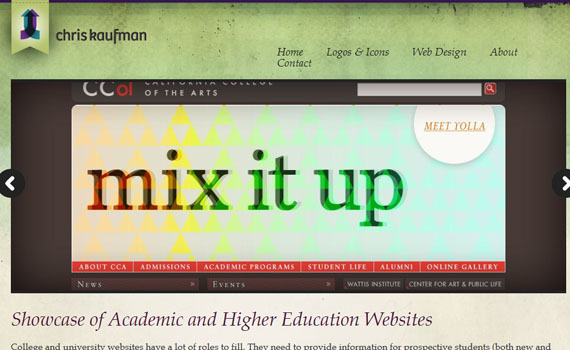
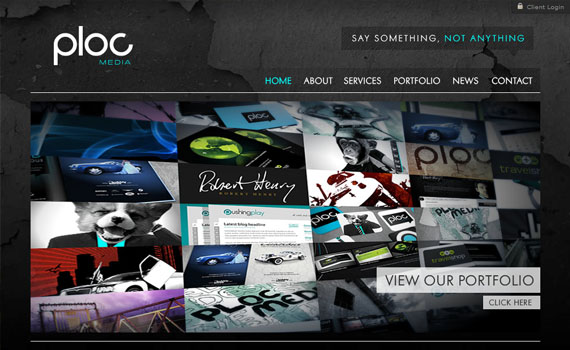
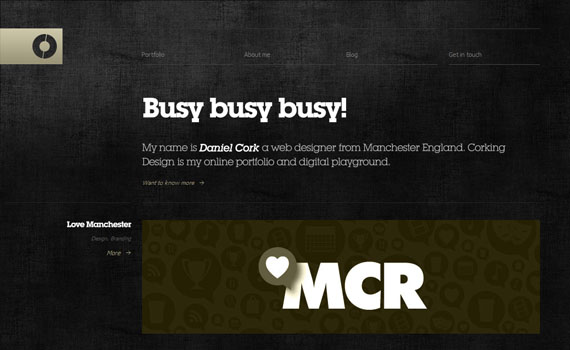
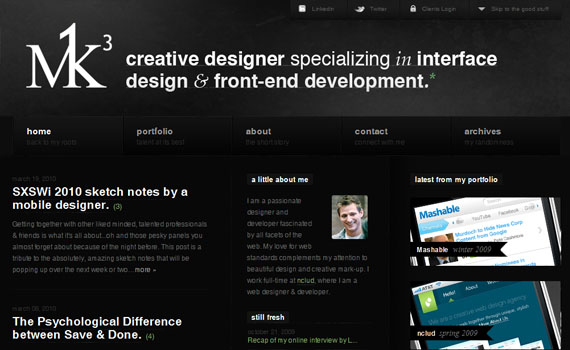
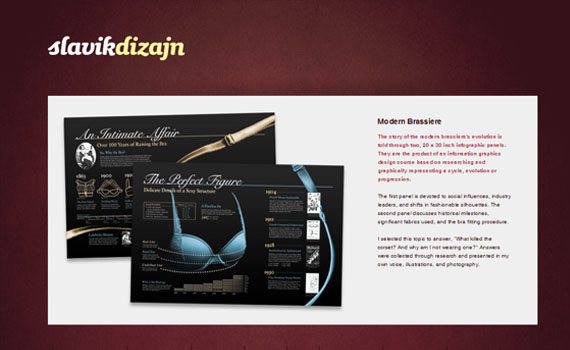
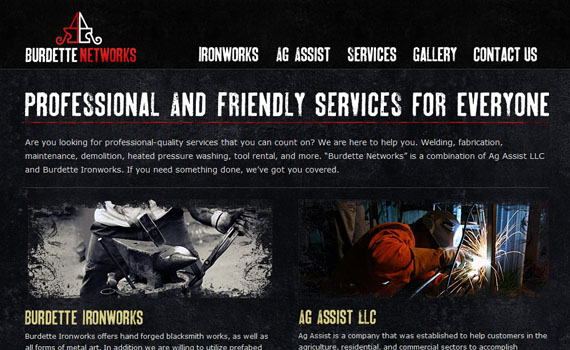
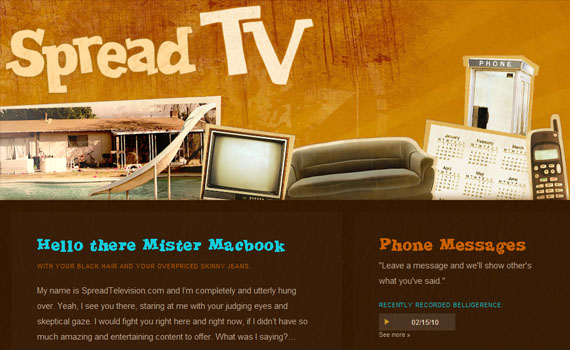
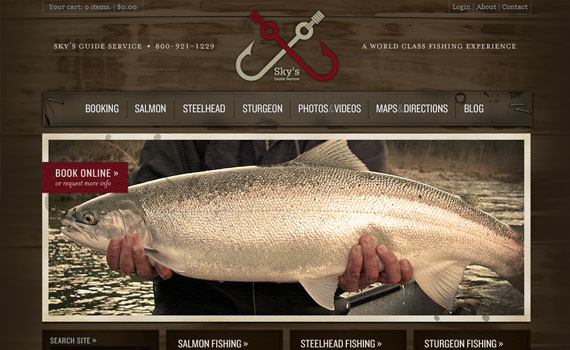
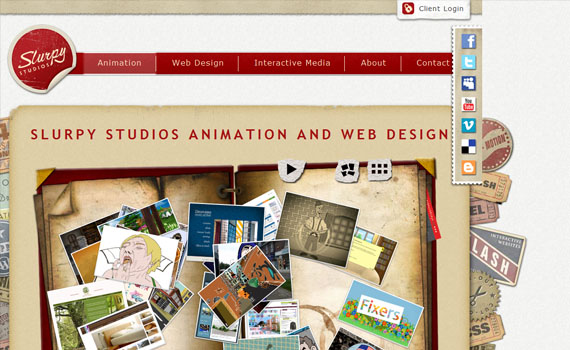
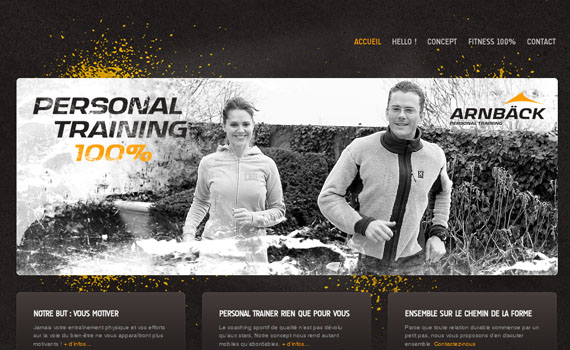
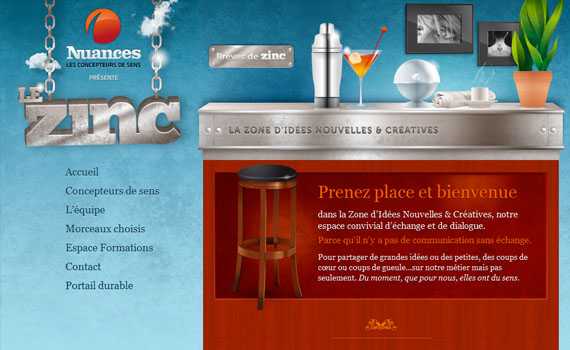
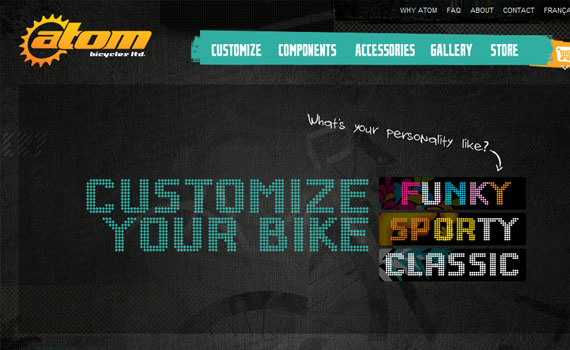
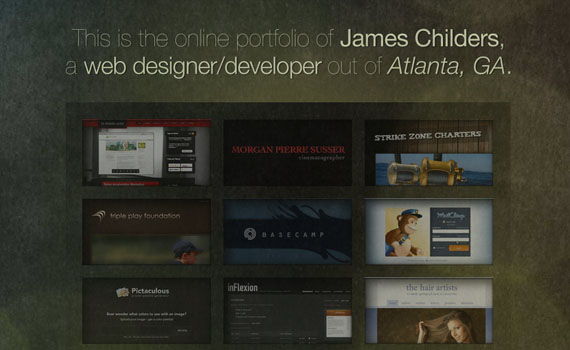
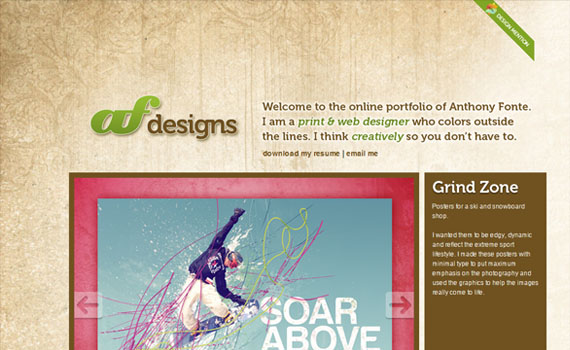
14. Magento Expert15. Bertu's Gym16. RRG GRoup17. Przeznaczenie18. Icebolt19. Matt Brown's Portfolio20. Delia Explorers21. Ravintola Kallio22. Sick Designer23. The Walk to Washington24.Mirieldesign25. FTDesigner26. Vael Project27. MacMahone28. CopperBasin29. Harmony Republic30. CSS Depot31. Lather Bee Rich32. Rekiabilly33. Plank Design34. Zac Brown Band35. Carol Rivello36. Blue Collar Agency37. The Croquis38. Vegas Uncorked39. Chris Kaufman40. Aussie BBQ41. Istok Pavlovic42. Ploc43. Corking Design44. Michael Dick Portfolio45. Slavik Dizajn46. Robocat47. Burdette Networks48. Spread Television49. Sky's Guide Service50. Slurpy Studios51. Dog House Cards52. Arnbacktraining53. Notorious Design54. We Love WP55. Nuances Communication56. Atom Bicycles57. James Childers Portfolio58. Imatt59. Anthony Fonte Portfolio60. One Twenty Seven61. AJ Groups62. Chapel63. Tapparatus64. TJ To Do65. Voices of Haiti66. Blend Interactive67. Booyant68. Thomas Tate Portfolio
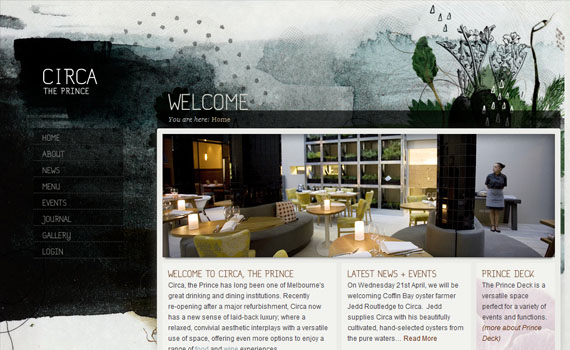
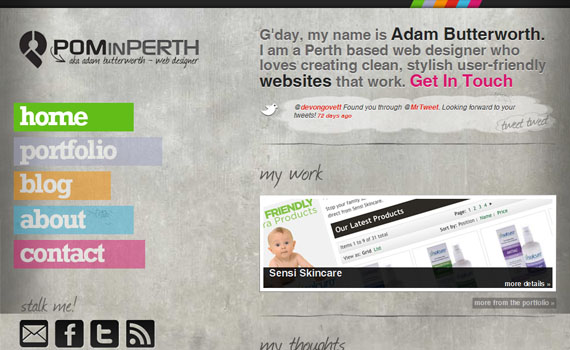
69. Padizine70. Joe Godbee71. Only Two Designers72. Circa, The Prince73. Modstudio74. Cullpa75. PominPerth |
| Client Handling:Finding your Client’s Pain Points Posted: 26 Apr 2010 03:00 AM PDT
I want to cover the second point today. As a Web designer/developer, you have an amazing opportunity to shape your clients’ perceptions of what the Internet and online technology can do for them and their business. Your actions will largely determine how successful your existing clients are and who your next client will be. How you go about this can take a variety of forms, but as many a marketing expert will tell you, one very effective way of growing your business is identify your customers’ pain points. Recognizing pain
Photo by Tomasz Kobosz Every customer is going to have one or more frustrations related to their business or their Web site. You need to learn how to read between the lines and listen past the immediate requests of your client. The goal is to keep reinforcing the idea that you understand what they really need and can articulate it better than they can. Many business owners are intimidated by technology. There’s an obvious pain point: “Help, I don’t understand how this stuff works!” Therefore, the more you can educate your client, translate computer/Internet jargon into plain everyday speech, and empower your client to learn more about good Web practices and the benefits of regular updates (news, product updates, blogging, social media, etc.), the more you will be seen as a vital business partner. Learn to recognize pain points by asking the right questions and listening to the answers. You can ask about your client’s goals and vision. You can ask about who they want to target to grow their business. You can ask what motivates them and what doesn’t. For those with existing Web sites, you can ask what features they get requests for often, or which off-the-wall things they might wish they could do. The goal isn’t necessarily to implement their requests verbatim, but to get an idea of where to focus your invention and ingenuity. Eliminating pain
Photo by Ali Farid For example, suppose you’re working on a niche community site for a client, and they ask how you can allow members to embed videos on their profile page. You know the client doesn’t have the funds to pay for a video streaming solution like Brightcove, so you suggest simply allowing users to post videos from YouTube. They say “great, make it so” and agree to a bit more cash to pay for your implementation. Now you have three options at this point:
I chose the third option for a real project I worked on last year, and my client was thrilled with the outcome. Remember, their pain point was “how do I support videos on my site? I don’t want it to cost lots of money!” By creating a transparent, straightforward process whereby social media videos could be added and displayed in the context of the site’s personalized UI, I reinforced the idea that I understand needs, know how to solve problems, and make cool things that work right. Don’t be afraid of pain
Photo by Jamie Brelsford It’s easy to find articles circulating like “How to avoid bad clients” or “Freelance clients that suck”. While it’s true that some clients are more trouble than they’re worth, and it’s a good idea to keep an eye out for potential money/time drains, I think it’s wrong to have the attitude that clients are generally a bother who need to be contained. Don’t be afraid of your clients’ pain. When they seem to be making unreasonable requests or are exasperating you with their endless questions or concerns, remember, YOU are the professional. You weren’t hired to be a hot-shot, you were hired to solve problems. Find out what the client really needs. Dig a little deeper. Perhaps those endless requests to tweak a certain HTML form is stemming from them not really knowing what info is most important to capture. Take a step back and help them determine what the particular business need really requires, then implement the form accordingly. Or maybe you find yourself going back and forth on the colors of the header for a site. Stop and think: did you talk to the client originally about what colors they like or don’t like? If your client hates sky blue, no amount of convincing on your part will make them love your sky blue background image. After all, if you think you should have the ultimate say on what looks good, then go join an art gallery. Fact is, you’re a designer for hire. Your client’s happiness is ultimately all that matters. Become the Expert that Everyone Wants
Photo by Asif Akbar Imagine a business owner you’ve worked with telling their friends: “you’ve got to talk to my Web designer — s/he is so easy to work with and always knows how to make things work better and fix problems that come up. I used to be confused by all this Web stuff, but s/he made it simple for me!” A client will of course be happy with the good-looking design you create or the nifty feature you implement, but the truth is they’ll be most happy with your professionalism. Stay on track, ask lots of questions, go the extra mile, and eliminate their pain points. It may seem like a lot of effort to jump through every hoop that arises, but when you go above and beyond the call of duty, you cement your reputation as a can-do key player in the Web design business. In the end, it will definitely pay off! What do you think? I’d love to hear your feedback below. Thumbnail photo by Derek Kimball |
| You are subscribed to email updates from Graphic and Web Design Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |


















































































1 comments:
Nice post, here's another interesting one drawings.archicgi.com/revit-modeling-services-7-advantages-for-architectural-projects
Post a Comment