1stwebdesigner |
| 20+ Online Tools for Website Validation and Testing Posted: 23 Jun 2010 09:00 AM PDT
Therefore, this implies that we must run our website through all necessary tests. This includes CSS Errors, HTML Errors, Cross browsing Errors, WAP Errors (if your site is WAP enabled) and various other tests.Below is the list of Online Tools for Website Validation and Testing. So make it sure that you go through this post and run all the necessary tests on your website before making it live. Validation tools1.W3C markup validation serviceThis validator checks the markup validity of Web documents in HTML, XHTML, SMIL, MathML, etc. This is an exclusive standards check for the document, so other checks are not available. Checks done on:
2.CSS validatorCheck Cascading Style Sheets (CSS) and (X)HTML documents with style sheets.The important thing is if you want to validate your CSS style sheet embedded in an (X)HTML document, you should first check that the (X)HTML you use is valid. 3.ChecklinkCheck links and anchors in Web pages or full Web sites.This Link Checker looks for issues in links, anchors and referenced objects in a Web page, CSS style sheet, or recursively on a whole Web site. For best results, it is recommended to first ensure that the documents checked use Valid (X)HTML Markup and CSS. 4.FeedThis is the W3C Feed Validation Service, a free service that checks the syntax of Atom or RSS feeds.You can validate by URL or Validate by direct input. 5.Mobile checkerThis checker performs various tests on a Web Page to determine its level of mobile-friendliness. The tests are defined in the mobileOK Basic Tests 1.0 specification. A Web Page is mobileOK when it passes all the tests. And find Is your Web site mobile-friendly? 6.UnicornChecks your site for all the general standards and see if there are rooms to improvement. It checks for the XHTML and CSS compatibility. 7.HTML ValidatorThe WDG HTML Validator is similar in many ways to the W3C HTML Validation Service. Most of the previous differences between the two validators have disappeared with recent development of the W3C validator. The errors reported are the same in virtually all cases. 8.Dr. Watson's site validation checkDr. Watson is a free service to analyze your web page on the Internet. Just give the URL of your page and Watson will get a copy of it directly from the web server. Watson can also check out many other aspects of your site, including link validity, download speed, search engine compatibility, and link popularity. It rolls many features into one, so if you are looking for a single stop for checks, this one is the place to be. List of checks :
9.XML well checker and validatorUse this form to check an XML document for well-formetness and (optionally) validity. External entity references are included, even when not validating.It checks for spaces and syntax errors, while pointing to the line number at which the error was spotted. 10.Robots checkerThis tool checks if your Robots.txt file is valid. Thought it may show some exclusions you've done as errors, they are good pointers to check if the commands will be misinterpreted or not. Good one and it is simple,powerful and accurate one. 11.URL checkerWhile it’s important to know if your website is running and your host is providing a good service, it's even more important to be proactive about getting it back online fast so you don't lose search engine position, miss out on possible revenue or blow.InternetSupervision™ is a service that monitors the availability of HTML, FTP, SMTP, POP3 email servers), supervises the performance of website and e-commerce transactions (including website forms) and provides website content supervision (cyber-attack monitoring). 11.Web page reportsThere are various online services offering automated web page checks. pinkjuice.com/check is just a simple tool generating links to the report pages of some of those services, including emulators, validators, and accessibility checkers.And it’s handy to have a list of all the results pages, for example when sending a status report to a client about a website that’s being worked on. Accessibility and evaluation tools12.Webaccessibility checkerThis tool checks single HTML pages for conformance with accessibility standards to ensure the content can be accessed by everyone. See the Handbook link to the upper right for more about the Web Accessibility Checker. 13.Color contrastAccessColor tests the color contrast and color brightness between the foreground and background of all elements in the DOM to make sure that the contrast is high enough for people with visual impairments. AccessColor will find the relevant color combination within your HTML and CSS documents rather than requiring you to find each value to input yourself in order to test the contrast between each color combination. 14.Web accessibily evaluation tool-WAVE |
| 10 Most Common Health Hazards of Freelancing Posted: 23 Jun 2010 03:00 AM PDT
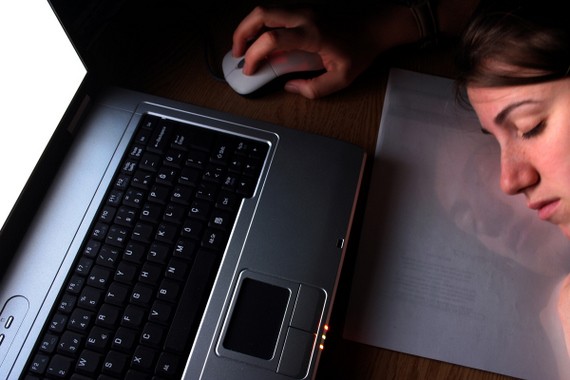
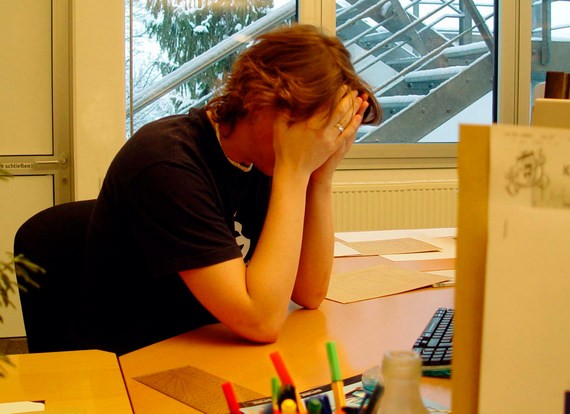
This punishing pace of work life affects our health and work habits. This article covers some of the most common Health Hazards of Freelancing that you might be suffering from or may do so in the future. 1. Caffeine AddictionIf after waking up in the morning, your first thought is "Must.Have.Coffee", you're a coffee addict. You put your java to brew before you brush your teeth and it isn't before your second mug kicks in that you feel able to function normally. And God forbid if for some reason you don't get your caffeine intake, all hell might break lose! Solution (that is if you want one): If you drink 2 mugs before starting work, change the size of your mug. Your brain will register the fact that you've had 2 mugs and won't be bothered about the quantity all that much. Brew a smaller amount to last you through the day. Once you know you only have so much coffee, you'll be careful with the intake. 2. Working/Sleeping lateA lot of freelancers are night owls. This might not necessarily be because they function better at night. There's a good chance that this habit formed from working late into the night trying to meet deadlines. Working late to meet a deadline is fine once in a while but when it becomes the norm you've got a problem. Solution: Set your deadline a day before the actual one. That way, if some work is still left over, you'll have one more day to work on it. 3. SmokingSmoking is bad for your health. It's a universal fact. Freelancers who smoke tend to do it more while working. Hey, there's no office policy here to adhere to! As you keep working, you work through your pack of cigarettes too and before you know it, your ashtray is full and your pack is empty and you're still craving a cig! Excessive smoking brings all kinds of health problems with it – both short and long term. I won't tell you to quit, but I will tell you to smoke less. Solution: Make your home office a smoke free zone. Throw away your ash trays, and remove every pack of cigarettes from there. If you want to smoke, make it a point to step out of your work space. If you're in the middle of something and concentrating hard at work, chances are you'll keep delaying going out for a smoke. Before you know it, a project is wrapped up and you haven't smoked in 3 hours! 4. Carpel Tunnel SyndromeCarpal Tunnel Syndrome is a very real threat for freelancers and a lot of us have been through it. It's caused by repetitive actions and CTS can affect our fingers, wrists and hands. Consider this: We're at our computers for hours at a time, typing. We hit the backspace or delete key countless times, click countless time, and our fingers are poised in one position continuously as we use the mouse. At its worst, CTS requires surgery to be corrected and has a 6 week recovery period. Can you imagine not working for that long? Who will pay the bills?! If we don't take preventive measures, we're putting ourselves at a higher risk for Carpal Tunnel Syndrome. Solution: Exercise your hands after every hour or so. Stretch your arms, flex your fingers and rotate your wrists. Keep a massage ball or a similar hand exercise item at your desk and use it whenever you're thinking or brain storming. 5. Burning eyesWhat did you expect after looking at your computer screen all day? Combine that with lack of sleep and your eyes will start burning something fierce! Solution: Close your eyes for a few minutes and rest them. Take off your glasses if you wear them. Wash your face with cold water or soak some cotton in cold water and press them on your eyes gently. 6. Short Attention SpanThis I'll blame on the internet. In order to work, we need to stay connected 24/7. With email, RSS readers, twitter etc we've managed to reduce our attention span drastically. We keep getting distracted by one thing or the other. If it's not email, then it's twitter and if it's not twitter it's going through our favourite blogs and commenting. Before long, our day is over and we didn't get much work done. The deadline is a day closer too! Solution: Prioritize. If you need to work, close off everything else. Close your inbox, twitter, and any websites you always keep open. Divide your work in stages and give yourself breaks when you complete that stage. Check your mail, tweet, facebook or read your favourite blogs then. It's tough in the beginning, but it's doable and yields great results! 7. Back/Neck acheWe're at our desk for most of the day. Sitting in a chair and staring at a screen isn't the most comfortable things to do. After a few hours our neck starts to stiffen and our back begins to ache. We shift in our chair trying to get more comfortable but are too engrossed in our work to notice it. It's only when we're finally getting up from our chair that realization dawns. Solution: Stretch your neck and back at regular intervals. Get up and move around before coming back to sit. If the back ache gets really bad, try placing a cushion behind your back for added support. 8. Bad postureAfter being hunched over your computer for hours daily, your posture is bound to suffer. Solution: To avoid looking like a hunched up old person, invest in a good ergonomic chair. It'll be expensive but it'll serve you well for years to come. And if you can afford it, get an ergonomic desk too. 9. StressInsane amount of work, demanding clients, crazy deadlines and late nights all lead to stress. You might produce your best work under pressure, but if it continues over a long period of time you'll get burned out. Some stress is good for us. We need to take freelancing seriously in order to produce our best work but if it's giving you sleepless nights and constant headaches, something needs to change. Solution: Figure out what's the most stressing part of your freelancing. Are you stressing over a certain client? A big project? Whatever it is, identify the culprit and look for ways to eliminate that stress inducing situation. 10. Big bumGet up and check. You have a big bum don't you? Unless they exercise vigilantly, freelancers tend to gain weight. Solution: Get off your behind and start exercising. Nothing strenuous, just a few stretches and a walk or a jog is enough to get you back on the road to getting and staying fit. As a freelancer, I've faced all these hazards except Carpal Tunnel. While I've corrected some, I still struggle with others. What health hazards do you face as a freelancer? |
| You are subscribed to email updates from 1stwebdesigner - Graphic and Web Design Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |

















0 comments:
Post a Comment