Abduzeedo - graphic design | design inspiration | tutorials - |
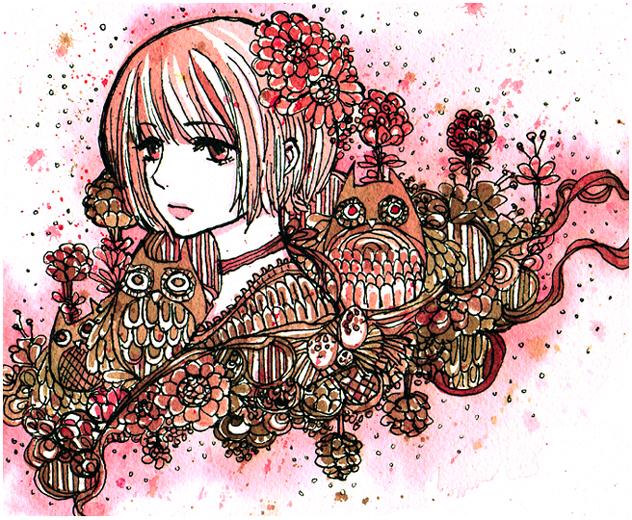
- Daily Inspiration #541
- Inspiring Shapes from Dutch Architecture Photography
- Playing with CSS 3 - Animations, Rotate and Scale
- The Perfect Office #42
- Poppy Paperie: a Website Filled with Beautiful Paper Craft
| Posted: 21 Jun 2010 02:16 PM PDT This post is part of our daily series of posts showing the most inspiring images selected by some of the Abduzeedo's writers and users. If you want to participate and share your graphic design inspiration, just send us, via email, the image with the link from where you found it, also use "Daily Inspiration" in the subject, and don't forget to send your Abduzeedo username; or via Twitter sending to http://twitter.com/abduzeedoIf possible use the HTML code: <p class="imgC"><a href="Link to the page you found the image"><img src="Link to the Image" /></a></p> Do you want to see all images from all Daily Inspirations? Check out http://daily.abduzeedo.com2Dakomotoal b sureArtem KasBest BookmarksdevilemdrfrankenErnest Hoffmanneugene kimFabianoFabioGiseleHuy PhùngJordan LackeyjtownboyMaxime QuoilinnerdyNerdsuprman79Trazhélène havardVia TwitterSend your suggestions via Twitter to http://twitter.com/abduzeedo using #abdz in the end of the tweet. @ViniciusOli@pickelweasel@djbennett999@Aozan |
| Inspiring Shapes from Dutch Architecture Photography Posted: 21 Jun 2010 06:28 AM PDT In this post you will see a beautiful and very inspiring series of Dutch Architecture photography by the photographer Allard Schager. These photos bring you both sides of the Dutch architecture, the old and the new, the classic and the modern, full of incredible shapes and patterns it's a world of inspiration.<!--break--> For more photos from Allard Schager visit his flickr - flickr.com/people/allard1 |
| Playing with CSS 3 - Animations, Rotate and Scale Posted: 21 Jun 2010 04:43 AM PDT I have been working on the new Abduzeedo design and have had the chance to play more with CSS 3, even though it's not fully supported on all browsers we can start using some really cool features such as round corners, text-shadow, box-shadow, transitions and transformations. The major downside still is Internet Explorer, however it seems that the IE 9 will have a much better CSS 3 support and support those features.I believe that HTML 5 and CSS 3 will replace Flash eventually, and we can notice that the web design community has been talking a lot about it, Smashingmagazine, one of the largest web design sites out there has been publishing great articles and even launched a CSS 3 contest to incetinve designer to play more with CSS 3. So in this post I will show you some experiments I've been doing with CSS 3, especially with animations using transitions and transformations like scale and rotate. *The demo and code will only work with Webkit browsers like Safari and Chrome. CSS Buttons and ThumbsIn this example I will show you how to create a really cool navigation bar using CSS only. I used gradients, transitions and shadows. I also used a Flickr Javascript badge to load some images from Flickr and then use CSS transitions to scale up them when the user hovers an image. HTML Code
CSS for the Navigation BarFor the navigation bar I used CSS to create the gradient, the syntax for the gradient in CSS is -webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*). For more information about CSS Gradients I recommend that you check out the http://webkit.org website and this article in special http://webkit.org/blog/175/introducing-css-gradients/. One site that is very useful to generate the CSS 3 codes is http://css3generator.com/ especially because of the extra code we have to add to support Mozilla and Opera.
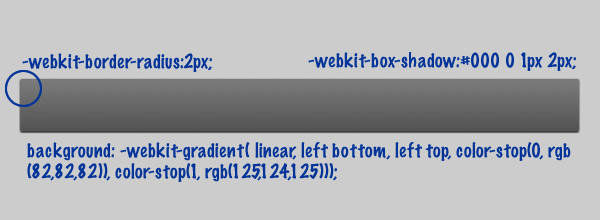
#menu{ position: relative; display: block; margin: 20px auto; width: 600px; height: 60px; padding: 0 20px; background: -webkit-gradient( linear, left bottom, left top, color-stop(0, rgb(82,82,82)), color-stop(1, rgb(125,124,125))); -webkit-box-shadow:#000 0 1px 2px; -webkit-border-radius:2px; } CSS for the Navigation ButtonsFor the buttons once again I used CSS gradients once again and also Text-shadow, and CSS transition so when the user hovers the button the background color will change with an animation.
ul li{ list-style-type: none; margin: 15px 0; float: left; height: 30px; line-height: 30px; } ul li a{ background: #666 -webkit-gradient( linear, left bottom, left top, color-stop(0.5, rgb(40,40,40)), color-stop(0.5, rgb(80,80,80)) ); display: block; padding: 0; text-decoration: none; color: #fff; font-size: 12px; font-weight: bolder; text-shadow: #000 0 -1px 1px; width: 90px; text-align: center; border-bottom: 1px solid #666; border-top: 1px solid #222; border-left: 1px solid #666; border-right: 1px solid #222; -webkit-transition:text-shadow .7s ease-out, background .7s ease-out; } ul li:first-child a{ -webkit-border-top-left-radius:20px; -webkit-border-bottom-left-radius:20px; } ul li:last-child a{ -webkit-border-top-right-radius:20px; -webkit-border-bottom-right-radius:20px; } ul li a:hover{ text-shadow: #f5fc39 0 0 10px; background: #222; } Animated Flickr ImagesHere I used the same hover effect I applied on the images of my new personal site http://fabiosasso.com. So when the user hovers the thumbs the image scales up using the -webkit-transition and -webkit-transform:scale(). Below you can see the code, the transition is applied to the image code, while the transform goes on the hover state only.
#flickr_badge_uber_wrapper{ width: 550px; position: relative; display: block; margin: 0 auto; margin-top: 100px; } .flickr_badge_image{ float: left; } .flickr_badge_image img{ margin: 10px; border: 3px solid #fff; display: block; position: relative; -webkit-border-radius:5px; -webkit-box-shadow: #000 0 0 2px; -webkit-transition: -webkit-transform .2s ease-in-out, -webkit-box-shadow .2s ease-in; } .flickr_badge_image img:hover{ -webkit-transform:scale(1.2); z-index: 10; -webkit-box-shadow: #666 0 5px 10px; }
90s design with CSSThe possibility of rotating and scaling HTML elements allows us to create different compositions that before would be possible only using images or Flash. So, I had this idea of playing only with CSS and basic typography to create a design inspired by David Carson. Basically I just added some rectangles and messed the typography reducing line-heights and rotated some texts, then with transitions I animated the whole composition to rotate and scale when the user clicks on the "Who am I" text. Below you can see the final result of this experiment. It is still a working process but you can have an idea of what you can accomplish now with CSS3.
Recommended Articles
DownloadClick here to download the CSS and Html file used for this tutorial |
| Posted: 20 Jun 2010 10:04 PM PDT We've seen some great gadgets and equipment for designers. So many cool stuff, that we could actually assemble infinite perfect office spaces! Every week we'll assemble a perfect office, and we'd like you to help us. What equipment would the perfect office have?<!--break--> Not only gadgets and equipment, but also furniture, sound system, gaming stuff (for lunch time!). A designer is totally allowed to dream with the perfect office, and that's what we're gonna do here! Comment telling us your suggestions, or even better, you may tell us via twitter (mine and fabio's), using #abdz_ofc so we can check it. Alright? I hope you guys enjoy this brief selection. Cheers! ;) Bidoun SofaA set of sofas available in different colours. (at From Europe) The Infinity Cocktail TableThe Infinity Cocktail Table uses mirrors and LED lights to create the illusion of an infinite hole going down your home's floor. This is amazing. (at Gizmodo) Jabba's Palace BookendsAccurately reflected, and based on Jabba's Palace. This heavy set of high quality poly-stone bookends depict Princess Leia Organa's valiant attempt to save Han Solo, who hangs frozen in carbonite, in the corner alcove of Jabba's trophy room. (at 7Gadgets.com) Insitu Wall PlantersLiving walls are becoming more and more prevalent recently, and various arrangements have been popping up lately on variations on the concept. Insitu wall planters achieve a living wall through a grid frame to attach pots too which can easily be added to any wall. Made from powder coated steel and finished in either black satin or white gloss enamel, Insitu's planters are available in a range of five standard sizes. (at NOTCOT) ARQuette LampBeplushave has created a small companion to its ARQ lamp called the ARQuette. Created from wood and PVC piping, this table lamp is for those who think the ARQ lamp might be too heavy. (at Design Milk) Memento MoriMemento Mori is an electronic clock if the form of human skull. The clock is a red projection on the forehead bone. The time looks like integral part of the skull. This project is our reflection about passing of time and the shortness of human life. (at Design Spotter) IdeaPad Y560dThe 15.6-inch IdeaPad Y560d poo poos NVIDIA's 3D Vision, and instead utilizes TriDef's 3D technology like Acer Aspire 5738DG. The solution, which combines a specially coated screen, software and special polarizing glasses, can convert 2D content to 3D content, but in our previous experience we've been less than impressed with the quality of the end result. And unlike Toshiba's Satellite A665, TriDef doesn't support 3D Blu-ray content. Yeah, so we're hesitant about all that three-dee stuff, but the rest of the machine looks mighty tempting. It'll be available with Intel Core i3 through Core i7 processors, an ATI Radeon HD5720 GPU, and up to 8GB of DDR3 RAM. It will also apparently have Lenovo's RapidDrive technology as an option, which marries a regular hard drive with an SSD for faster boot times. Just don't put on those 3D specs yet, the Y560d won't be available until the end of the month and will start at $1,200. Check out some of the press shots below and if you're still digging for some details the full press release is after the break. (at Engadget) |
| Poppy Paperie: a Website Filled with Beautiful Paper Craft Posted: 20 Jun 2010 07:20 PM PDT Last week I found this really neat website called Poppy Paperie and as soon as I start browsing around the beautiful paper craft Lisa Johnson showcased over there, I decided to make this post. The website is filled with really inspiring, delicate and beautiful cards showing that physical cards are yet very touching and inspiring, even with all the digital options we have these days.
As geek as I can be, I still love physical cards... I think they are beautiful, romantic and nostalgic, so when I find beautiful, delicate and creative cards as these ones, I feel like I have the duty of sharing it with you guys. I admire artists that have the talent, patience and ability to create this kind of work. And I really wish that this kind of work will resist over the online world. :) Make sure to take some time to visit Poppy Paperie to read more about Lisa's work. |
| You are subscribed to email updates from Abduzeedo | Graphic Design Inspiration and Photoshop Tutorials To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |





































































































































0 comments:
Post a Comment